An Interest In:
Web News this Week
- April 25, 2024
- April 24, 2024
- April 23, 2024
- April 22, 2024
- April 21, 2024
- April 20, 2024
- April 19, 2024
Weekly Digest 33/2021
Welcome to my Weekly Digest #33 of this year.
This weekly digest contains a lot of interesting and inspiring articles, videos, tweets, podcasts, and designs I consumed during this week.
Interesting articles to read
How to calculate REMs from pixels
Sizing things in CSS can be tricky. But REMs are probably easier than you think.
How to calculate REMs from pixels
Creating Victory charts in React Native
Engage users with effective data visuals that are easy to read and understand. Here's how to apply Victory charts in your React Native app.
Creating Victory charts in React Native - LogRocket Blog
Accessibility from the Ground Up
So you are starting or restarting that website or web app from scratch, and you want to do things well. You know about accessibility, you know its important, and no one up the food chain (all them bosses) is challenging this (or invested enough to care). Thats great news! Lets make that project A C C E S S I B L E.
Accessibility from the Ground Up
Deno, a breath of fresh air for the server-side JavaScript
Deno is made by the original creator of Node.js, Ryan Dahl. It is his successor project that aims to fix all regrettable things from the Node.js design. Let me share with you why I like it so much!
Deno, a breath of fresh air for the server-side JavaScript | pawelgrzybek.com
Some great videos I watched this week
Create a Paid Subscription Newsletter
With MailPoet and WooCommerce, both plugins for WordPress, we can build a paid subscription newsletter. Our only costs are transaction fees, whatever WordPress hosting we might need, and a yearly fee for WooCommerce Subscriptions, making it a very cost-friendly choice.
by Chris Coyier
Build a Curvaceous Homepage
Learn how to design a website with curved or wavy backgrounds using HTML and CSS. Then take things to the next level by adding a morphing SVG animation with JavaScript
by Fireship
How Functional Programming Can Make You A Better Developer
We've all heard of functional programming, but how can you apply it to your existing code?
by Eric Normand
Useful GitHub repositories
Alpine.js
A rugged, minimal framework for composing JavaScript behavior in your markup.
Alpine.js
Go to the Alpine docs for most things: Alpine Docs
Stay here for contribution-related information.
Looking for V2 docs? here they are
Contribution Guide:
Quickstart
- clone this repo locally
- run
npm install&npm run build - Include the
/packages/alpinejs/dist/cdn.jsfile from a<script>tag on a webpage and you're good to go!
Brief Tour
You can get everything installed with: npm install in the root directory of this repo after cloning it locally.
This repo is a "mono-repo" using npm workspaces for managing the packages. Each package has its own folder in the /packages directory.
Rather than having to run separate builds for each package, all package bundles are handled with the same command: npm run build
Here's a brief look at each package in this repo:
Payloads All The Things
A list of useful payloads and bypass for Web Application Security and Pentest/CTF
 swisskyrepo / PayloadsAllTheThings
swisskyrepo / PayloadsAllTheThings
A list of useful payloads and bypass for Web Application Security and Pentest/CTF
Payloads All The Things 
A list of useful payloads and bypasses for Web Application SecurityFeel free to improve with your payloads and techniquesI pull requests :)
You can also contribute with a IRL, or using the sponsor button.
Every section contains the following files, you can use the _template_vuln folder to create a new chapter:
- README.md - vulnerability description and how to exploit it, including several payloads
- Intruder - a set of files to give to Burp Intruder
- Images - pictures for the README.md
- Files - some files referenced in the README.md
You might also like the Methodology and Resources folder :
- Methodology and Resources
- Active Directory Attack.md
- Cloud - AWS Pentest.md
- Cloud - Azure Pentest.md
- Cobalt Strike - Cheatsheet.md
- Linux - Persistence.md
- Linux - Privilege Escalation.md
- Metasploit - Cheatsheet.md
- Methodology and enumeration.md
- Network Pivoting Techniques.md
- Network Discovery.md
- Reverse Shell Cheatsheet.md
- Subdomains Enumeration.md
- Windows -
Manim
A community-maintained Python framework for creating mathematical animations.
 ManimCommunity / manim
ManimCommunity / manim
A community-maintained Python framework for creating mathematical animations.


An animation engine for explanatory math videos
Manim is an animation engine for explanatory math videos. It's used to create precise animations programmatically, as demonstrated in the videos of 3Blue1Brown.
NOTE: This repository is maintained by the Manim Community and is not associated with Grant Sanderson or 3Blue1Brown in any way (although we are definitely indebted to him for providing his work to the world). If you would like to study how Grant makes his videos, head over to his repository (3b1b/manim). This fork is updated more frequently than his, and it's recommended to use this fork if you'd like to use Manim for your own projects.
Table of Contents:
Installation
WARNING: These instructions are for the community version only. Trying to use these instructions to install 3b1b/manim or instructions there to install this version will cause
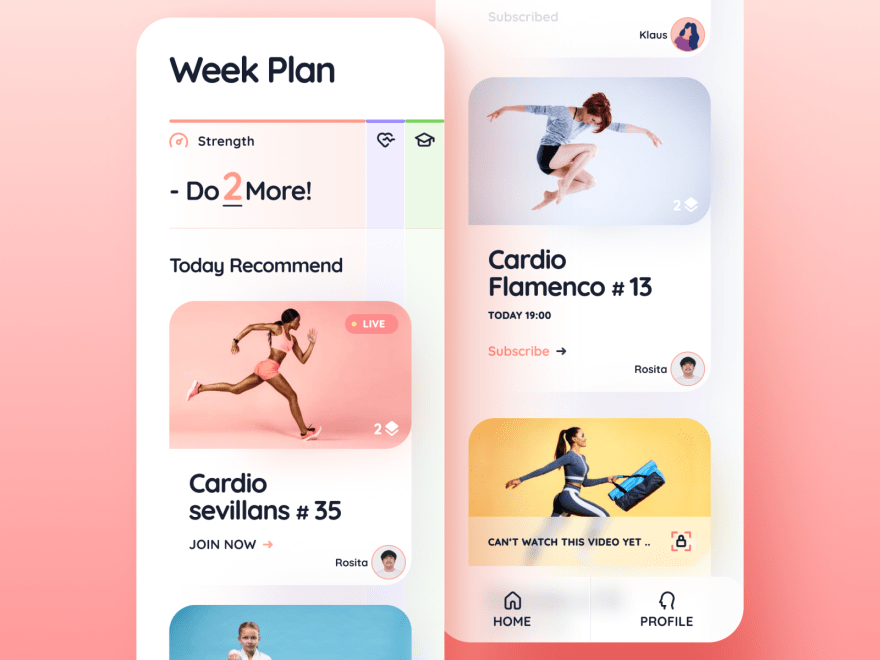
dribbble shots
Fitness App
by uixNinja
3D Glass Card Illustration
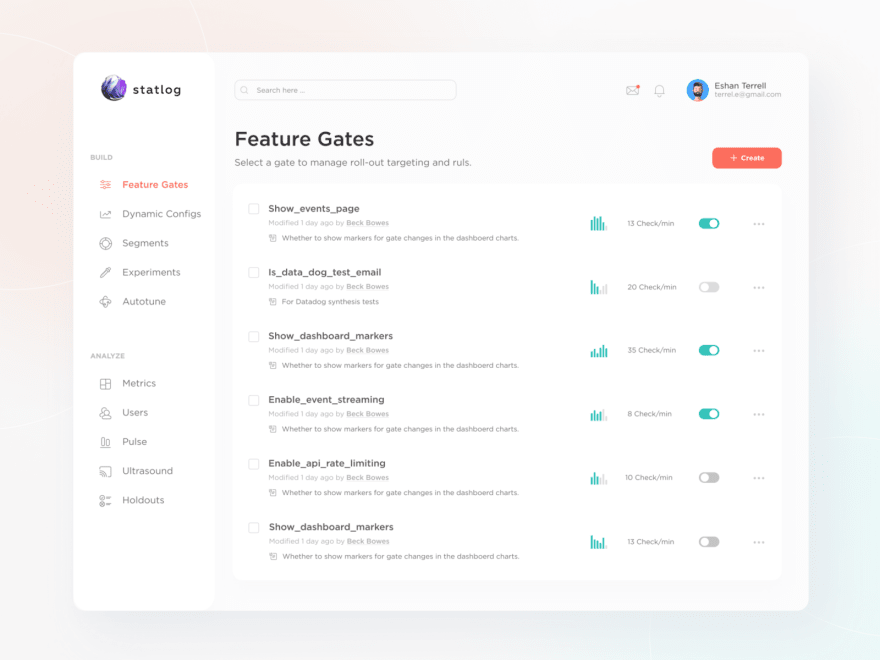
Saas app
Online Course App UI Concept
Tweets
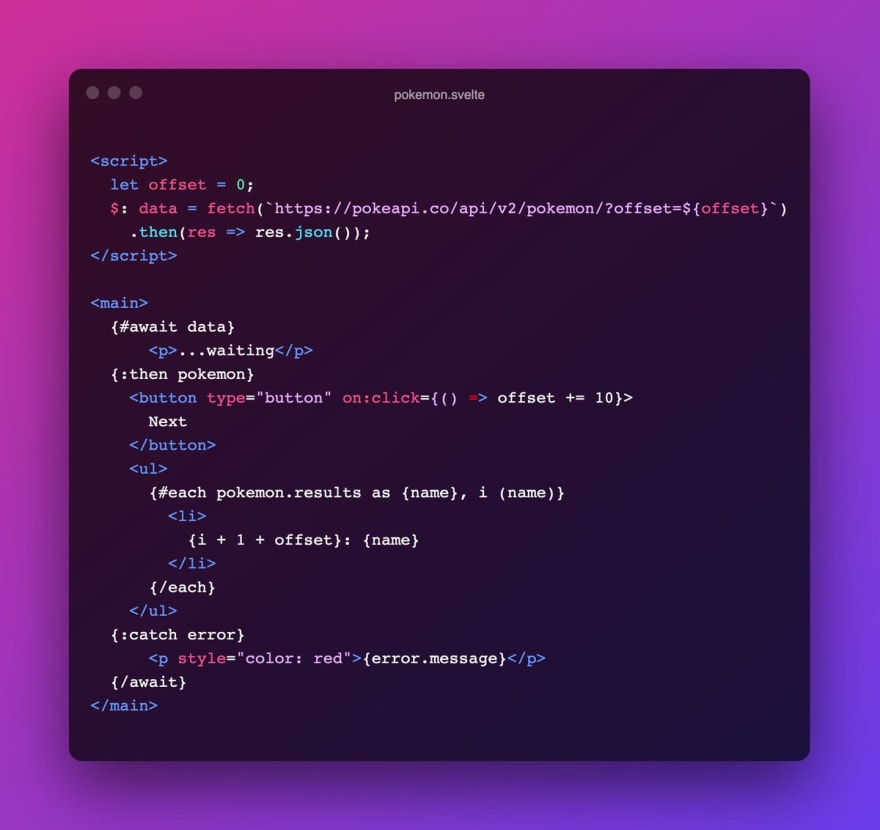
 I'm impressed that you can get to paginated async data in 25 lines of @sveltejs including (minimal) loading and error states
I'm impressed that you can get to paginated async data in 25 lines of @sveltejs including (minimal) loading and error states
Really impressive amount of boilerplate reduction
codesandbox.io/s/mutable-curr01:42 AM - 16 Aug 2021
 Would you rather fight 1 horse-sized duck or 100 duck-sized horses?15:30 PM - 20 Aug 2021
Would you rather fight 1 horse-sized duck or 100 duck-sized horses?15:30 PM - 20 Aug 2021
 CSS Gradient Shadow
CSS Gradient Shadow
A pseudo-element, sized and positioned within the container, offset + scaled with transforms, then blurred with filters
demo codepen.io/argyleink/pen/13:38 PM - 21 Aug 2021
Picked Pens
Responsive CSS Food Truck
by Adam Kuhn
Gradient shadow
by Adam Argyle
Podcasts worth listening
Syntax The Weird and Wonderful Link Tag
In this Hasty Treat, Scott and Wes talk about the tag why its weird and wonderful, and what you can do with it!
Ladybug Getting Started With TypeScript
TypeScript is an open-source programming language built on JavaScript that provides static type definitions. It has taken the front-end development community by storm over the past few years and today were going to give you a beginner-level rundown on the language.
CodePen Radio Gathering Data
Marie and Chris talk about all the sources of data we have, think about, and use to help us. We do have one main database on CodePen, and truth be told, its got a bunch of data in it.
Syntax - Moist code Memoization Ready for full-time? Deadlines Design ethics React components Video hosting Local fonts More!
Its another Potluck! In this episode, Scott and Wes answer your questions about memoization, how to know when youre ready for a full-time dev job, what to do when you underestimate projects, design ethics, local fonts, and more!
Thank you for reading, talk to you next week, and stay safe!
Original Link: https://dev.to/marcobiedermann/weekly-digest-33-2021-a7k
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To