An Interest In:
Web News this Week
- April 25, 2024
- April 24, 2024
- April 23, 2024
- April 22, 2024
- April 21, 2024
- April 20, 2024
- April 19, 2024
What is Parcel JS ?
First of all we will start by understanding What is a Module Bundler ?
A module bundler is a tool that takes pieces of JavaScript and their dependencies and bundles them into a single file, usually for use in the browser. You may have used tools such as Browserify, Webpack, Rollup or one of many others.
Today we will only be discussing about Parcel JS
What is Parcel JS and why should we use it over Webpack or Rollup ??
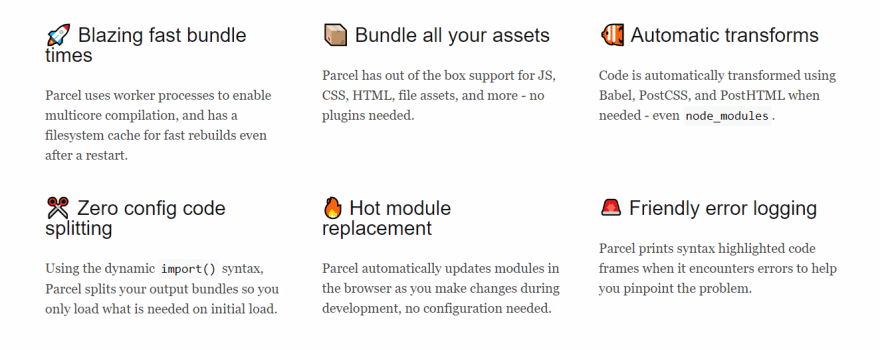
Parcel is a web application bundler, differentiated by its developer experience. It offers blazing fast performance utilizing multicore processing, and requires zero configuration.
yarn global add parcel-bundlerMany front-end developers have become frustrated with some of the complexities involved with building web apps today. Its pretty standard practice to include some kind of build or bundling tool in a front-end workflow, thus many developers have looked into using a front-end tool like webpack/Rollup/Parcel.
But the learning curve for a tool like webpack is steep. Getting started with webpack isnt easy due to its complex configurations.
This is where Parcel JS Kicks in !!!
Parcel.js is exactly what many newbie developers want, A simple, low-configuration bundler that you can get up and running with quickly without much hustle in learning the tool.
If you want to go in depth about Parcel JS and how to use it in your project check this documentation out form is official website
Meme:
HAPPY CODING
Original Link: https://dev.to/mayank0508/what-is-parcel-js-4bfj
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To