An Interest In:
Web News this Week
- April 19, 2024
- April 18, 2024
- April 17, 2024
- April 16, 2024
- April 15, 2024
- April 14, 2024
- April 13, 2024
5 tips to get Your Site Noticed by Search Engines
If you are building a production application that you want to be used by real-world users, SEO (Search Engine Optimization) plays a pivotal role.
What is SEO?
Search Engine Optimization is the process of improving the quality and quantity of traffic to a website from Search Engines.
The more the number of users visiting your website, the more will be the engagement with your content and the higher the likelihood that it would yield more revenue. Here are a few tips that can significantly boost your SEO and help you rank higher on any Search Engine.
1. Meta tags
This is probably the easiest one to implement. Meta Tags defines the meta data for the page and also enables you to add additional details to your website.
You can generate the Meta Tags for your website using any Meta Tag Generator.
Some common Meta Tags that you should include are given below. Fill up the details and add them inside the head section.
<!-- Basic SEO --><meta httpEquiv="cache-control" content="max-age=<age in seconds>" /><meta charset="utf-8" /><meta name="viewport" content="width=device-width, initial-scale=1" /><meta name="theme-color" content="<theme color hex>" /><meta name="keywords" content="comma separated keywords" /><meta httpEquiv="Content-Type" content="text/html; charset=utf-8" /><meta name="language" content="English" /><meta name="description" content="<description>" /><meta name="image" content="/image-link.png" /><meta name="thumbnail" content="/image-link.png" /><meta name="title" content="<title>" /><!-- Schema.org for Google+ --><meta itemprop="description" content="<description>" /><meta itemprop="image" content="/image-link.png" /><meta itemprop="name" content="<title>" /><!-- Twitter --><meta name="twitter:card" content="summary" /><meta name="twitter:description" content="<description>" /><meta name="twitter:image" content="/image-link.png" /><meta name="twitter:title" content="<title>" /><!-- Open Graph general (Facebook, Pinterest & Google+) --><meta property="og:description" content="<description>" /><meta property="og:image" content="/image-link.png" /><meta property="og:site_name" content="<site name>" /><meta property="og:title" content="<title>" /><meta property="og:type" content="website" /><meta property="og:url" content="<url for the website>" />2. Use Semantic HTML
Another easy one for beginners. Even though picking up Semantic HTML is a tad difficult, once you get the hang of things, using Semantic HTML becomes almost unconscious.
Common Semantic HTML Tags are:
- section: The section tag is used to group the content into different sections.
- header: The header tag is used to define the header for a document
- nav: The nav element defines a set of navigation links.
- footer: Just like the header, footer tag is used to define the footer for a document
- aside: The aside element defines some content aside from the main content (placed in a sidebar).
- main: The main element specifies the main content of the document
A demo for the tags might be:
<header> <img src="brand-logo.png"></header><aside> <nav> <a href="#sec-1">Section 1</a> <a href="#sec-2">Section 2</a> </nav></aside><main> <section id="sec-1"> <h1>Section 1</h1> </section> <section id="sec-2"> <h1>Section 2</h1> </section></main><footer> <nav> <a href="http://ext-1.com">External Link 1</a> <a href="http://ext-2.com">External Link 2</a> </nav></footer>3. Reduce Load Time
This is the biggest SEO performance killer.
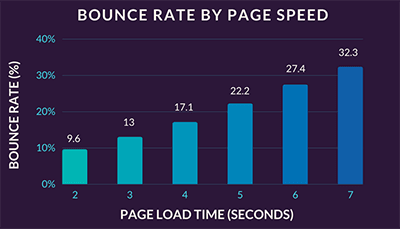
Bounce Rate refers to the percent of users who leave the website.
In this day and age, the attention span of humans is less than even a goldfish. As you can see from the above graph, the higher the time required to load the page, the more likely it is that the users will abandon the page and move on to another website.
You can reduce the page load time by Lazy Loading less used parts of the page like Opened Accordions and removing anything that slows down your website (and optimizing the unremovable parts).
4. Use appropriate keywords
At the core of every effective SEO strategy is keyword research. Search Engines use the keywords to determine which content is relevant to a particular search query, and how the page should rank in searches for a particular term. That's what gives a Web Page its Search Ranking.
Now you might be thinking "I will just spam my website with the right keywords". Why this might not be a good idea is discussed in the next point.
5. Content is king
Targeting keywords to improve Organic Rankings no longer works with Search Engines, but choosing the right keywords is still crucial.
These days, the SEO has become Return on Investment focused, and even though you do get ranked based on keywords, ultimately how long your users engage with the content dominates the rank for the website.
If you don't have engaging content, the Bounce Rate will go up and ultimately the ranking of your website will suffer.
Summing Up
In this article, we went through why SEO is crucial, as well as a few tips to significantly boost your website ranking on Search Engines. Another essential thing to keep in mind is registering your website at Google Search Console, else Google won't even be aware that your website exists.
I hope this you in your new project and you do Get Noticed in the World Wide Web
Thanks for reading
Want to work together? Contact me on Upwork
Want to see what I am working on? Check out my GitHub
I am a freelancer who will start off as a Digital Nomad in mid-2022. Want to catch the journey? Follow me on Instagram
Follow my blogs for weekly new tidbits on Dev
FAQ
These are a few commonly asked questions I get. So, I hope this FAQ section solves your issues.
I am a beginner, how should I learn Front-End Web Dev?
First get the fundamentals of HTML, CSS, JS down; Learn any front-end framework/library (React, Vue, Angular); Then keep making Projects or make Open Source Contributions to attain mastery.Relevant Article Links
1. Front End Project Ideas
2. Get Started With Open SourceWould you mentor me?
Sorry, I am already under a lot of workload and would not have the time to mentor anyone.Would you like to collaborate on our site?
As mentioned in the previous question, I am in a time crunch, so I would have to pass on such opportunities.
Connect to me on
Original Link: https://dev.to/ruppysuppy/5-tips-to-get-your-site-noticed-by-search-engines-1cnc
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To