An Interest In:
Web News this Week
- April 1, 2024
- March 31, 2024
- March 30, 2024
- March 29, 2024
- March 28, 2024
- March 27, 2024
- March 26, 2024
Top Interview Questions for Frontend Developers
In the past few days, I appeared for many frontend devs interview. So, in this post, I have compiled some of the most common question I was asked.
Q1. How would you optimise a slow React website?
My View:
- We can open the network tab and check if the issue is in frontend or backend.
- If the problem is with frontend, we can use a profiler to see where is the issue.I think almost every frontend dev has heard about Lighthouse or GTMatrix.

So, the issue with these profiler is that they mostly give information about First Paint/ Time to Interative, etc... but suppose there is a table which gets rendered on each state change or a component is taking too long to compute, how'd you find?
Here comes React Profiler for our rescue.
We can see which component took how much time to render, then further we can memoize the component/functions taking forever to render.
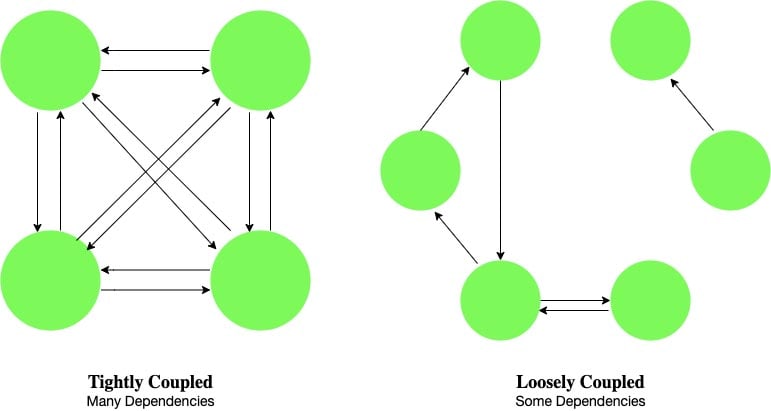
Q2. How would you design a loosely coupled React App?
My Views:
- Dont repeat yourself: Whenever you see you have repeated a piece of code, try to create another component/function and break it into small pieces.
- Try to move API calls on the top components.
- Try to reduce number of props being passed.
- Try to use Higher Order Components whenever possible.
- Divide features in dedicated reducers.
- Last but not least, Use side-effects manager like Redux-Saga to handle side effects.
The more loosely coupled your application is, more scalable it will be.
Q3. When to use Redux Thunk & Redux Saga?
Note: Redux Thunk is only 10 lines of code including function name & curly braces (~300 bytes)
Redux-Saga is around 13kb
My View: If you are creating some small scale website then Redux Thunk is you child. Redux Saga is like having an extra thread in your web app which can easily handle any side effect, all thanks to generator functions.
Read More
Q4. Two Way Data Binding in React?
My View: React has one way data binding, which means, data flow is from owner to child only, the child can't update the data directly. It will need to dispatch some actions/call the function required to update the data.
But in some cases two way data binding might be required.
So, how'd you apply 2 way data binding, React provides some function to do that too.
Read More
Q5. Synthetic Events in React
My View: Many of us have used Synthetic Events in React but very few of us knows about it.
Quoting React Docs here
Your event handlers will be passed instances of SyntheticEvent, a cross-browser wrapper around the browsers native event. It has the same interface as the browsers native event, including stopPropagation() and preventDefault(), except the events work identically across all browsers.
All the given answers are my own views, if you think I might be wrong, do comment it down below. I am open for discussions.
Original Link: https://dev.to/abhishekraj272/top-interview-questions-for-frontend-developers-3d5j
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To