An Interest In:
Web News this Week
- April 1, 2024
- March 31, 2024
- March 30, 2024
- March 29, 2024
- March 28, 2024
- March 27, 2024
- March 26, 2024
I made a vscode plugin that can write each part of React component in multiple split editors on the same screen
Hello, everyone! I'm a FE developer who had used React for more than 6 years, I prefer the combination of React + Mobx + CSS-in-JS. Most of my projects are developed with React, but a little number of them have used Vue, and I'm also keeping an eye on some of Vue's new features.
Recently, I just discovered an interesting new feature of Vue ecosystem: Split Editors.
What is Split Editors
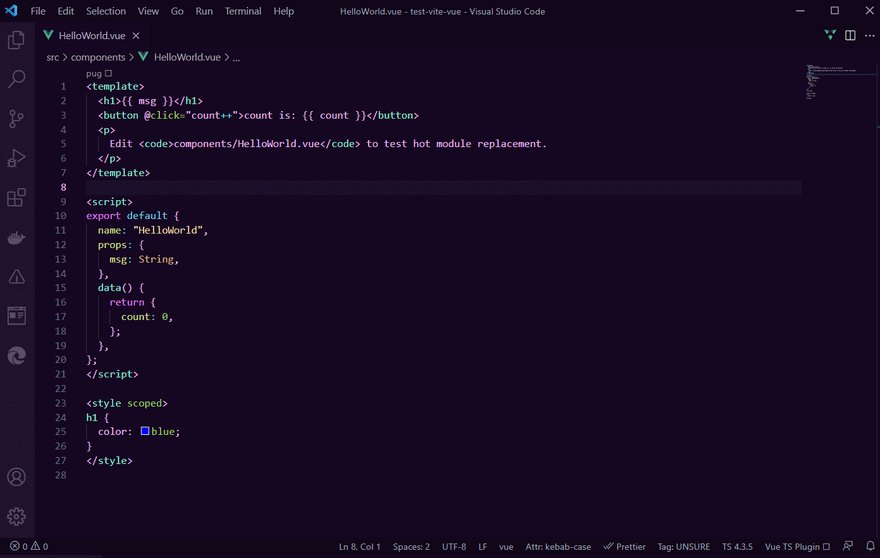
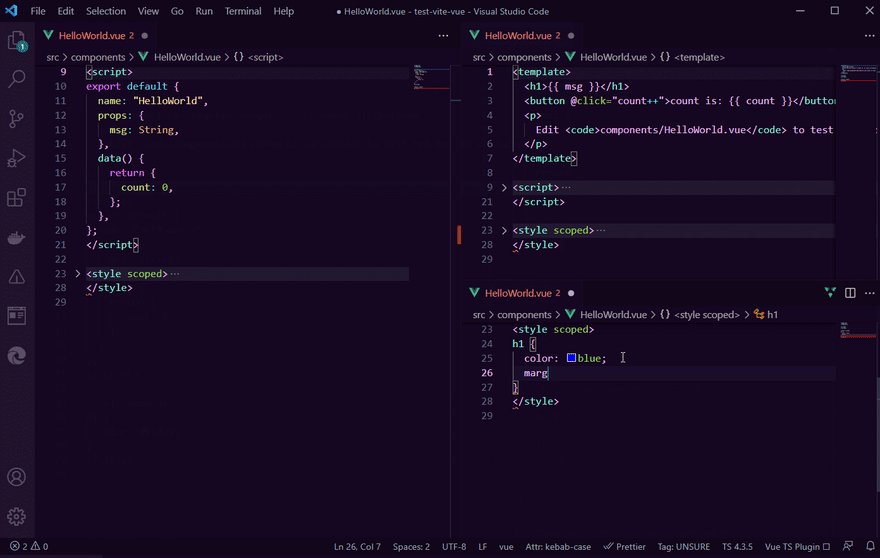
What is Split Editors? This is a feature of a new vscode plugin for Vue called Volar, you can install Volar and experience it in Vue projects. Here is a Volar demo:
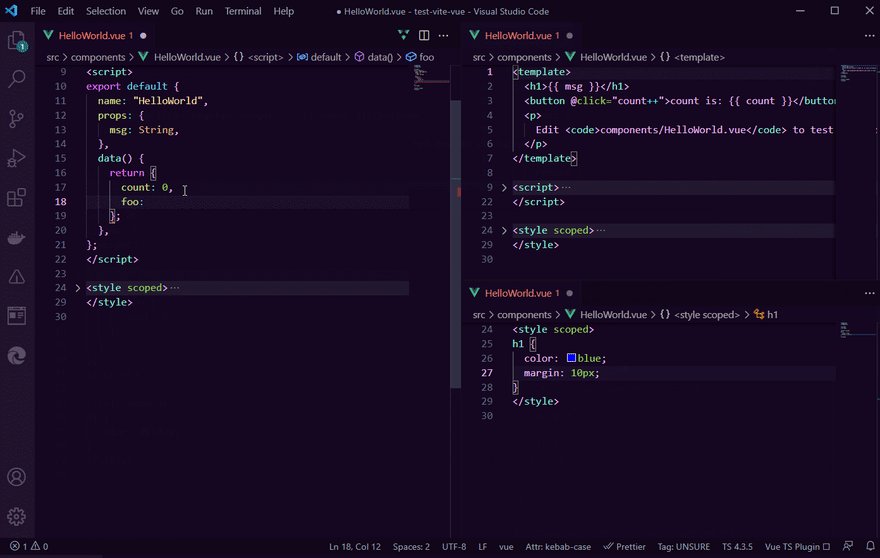
In the demo, click the Split Editors button in the upper right corner to generate 3 sub editors according to the template/style/script code in SFC, and then each editor folds the unrelated code.
At the beginning, I just found it interesting. But after thinking and experimenting, I also found it useful. My understanding is that:
It not only enables us to focus more on developing a certain category of code in each component, and also makes it easy for us to scan and control the overall code of the component to deal with the relationship between different category codes.
The feasibility of Split Editors in React
Because I often use CSS in JS to write styles in React development, so I thought of the feasibility of combining this idea with React. In this idea, we need to divide the React component code into several categories in a single file, then put them to each split editors, and fold the unrelated code separately. About splitting form, if according to the level of detail, there are the following situations:
Level 1
- component code
- styles code
Level 2
If the division is more detailed:
- component logic code
- component render(JSX) code
- styles code
Level 3
In fact, it can be more detailed:
- component logic code
- component render(JSX) code
- styles code
- global members(constants, functions, custom hooks, etc.)
The more detailed the code categories are, the better effect of split editors will be. Because in this way, more unrelated code can be folded in each editor, and the scope of vertical scrolling can be reduced as much as possible.
My solution
At present, React function component syntax is very free. If we don't add any code structure convention, it will be some difficult to implement this idea perfectly. Here, I'll show a feasible solution, which can implement all the splitting form of level 1-3 mentioned above.
There should be more than one way to implement this idea. For example, I'm also thinking about a solution based on regular function components syntax. But at present, the solution in this article can fully implement the features of Split Editors's idea.
This solution needs to add conventions to the component code, it uses an interesting React function components API which I've made recently:
 joe-sky / jsx-sfc
joe-sky / jsx-sfc
A SFC like React function component API for managing CSS-in-JS and static members.
JSX Separate Function Components
Introduction
jsx-sfc(JSX Separate Function Components) is a SFC like React function component API for managing CSS-in-JS and static members. It's written by TypeScript and has completely type safety, and based on compiler optimization, it's also easy to use.
Live Demo is here (CSS in JS use twin.macro, can experience Typings/Hot reloading/Dev tools by Codesandbox).
Features
- Clearly separate JSX tags, logic, styles and any other members within React function components
- Completely type inference design by TypeScript
- Support all React hooks
- Support React Fast Refresh
- Support React Eslint plugins
- Support React dev tools
- Rendering performance is similar to regular function components, there is a simple benchmark
- Runtime code size less than 1KB and no dependencies
- Support Split Editors similar to Volar by vscode-jsx-sfc, here is a
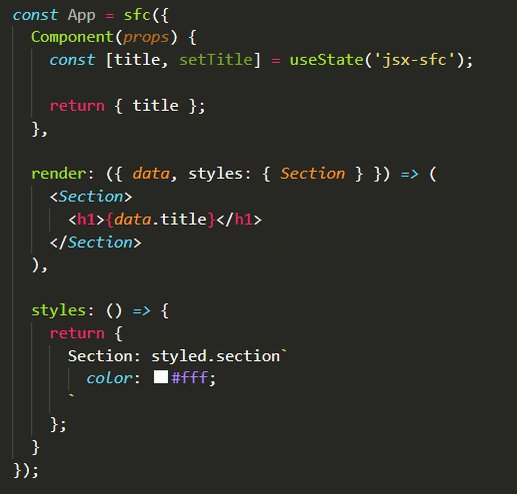
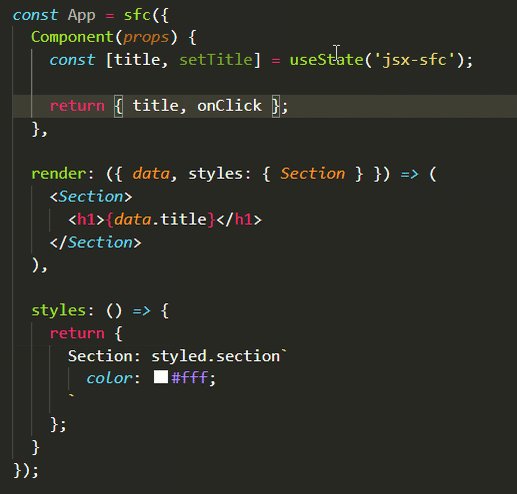
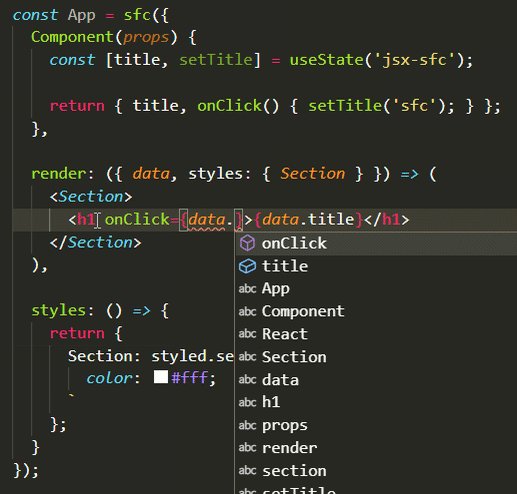
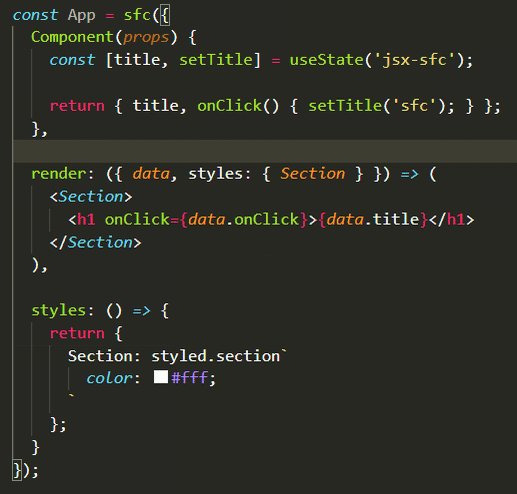
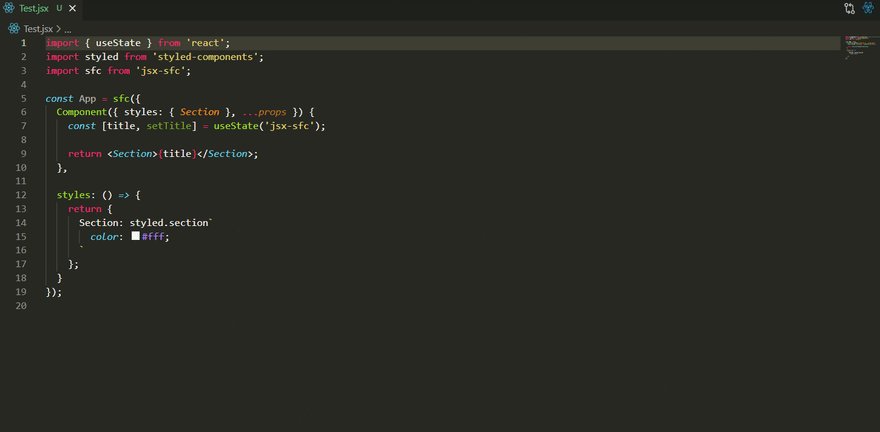
This API(jsx-sfc) is completely based on TypeScript, it's a substitute consistent with the TS typings of regular function components syntax. It can be seen as a mental model with code structure similar to SFC, but it is used to write React function components in pure JSX/TSX files. Dynamic demo:
In addition,
jsx-sfcis an API that must be used with compiler in order to improve its rendering performance and adaptability of React ecosystem, and I have more than 4 production projects using it. For details, you can see its documentation.
The TS type definition of this API(a rough version):
function sfc<Props, ComponentData, Styles, Static>( options: { Component: (props?: Props & Styles & Static & { props: Props }) => ComponentData; render?: (args: { data: ComponentData; props: Props; styles: Styles } & Static) => JSX.Element; styles?: Styles; static?: Static; }): React.FC<Props> & { Render: (data?: ComponentData), Component: React.FC<Props> } & Styles & Static;The component which use jsx-sfc to write looks like this:
import sfc from 'jsx-sfc';import styled from 'styled-components';const Todo = sfc({ Component({ value, styles: { Input } }) { return <Input value={value} />; }, styles: () => ({ Input: styled.input` color: #000; ` })});/* Equivalent regular syntax:function Todo({ value }) { return <Input value={value} />;}const Input = styled.input` color: #000;`;Object.assign(Todo, { styles: { Input } });*/const App = () => <Todo value="test" />;It also supports writing the render part of the component in a separate function:
import sfc from 'jsx-sfc';import styled from 'styled-components';const Todo = sfc({ Component() { const [value, setValue] = useState('test'); return { value, onChange(e) { setValue(e.target.value); } }; }, render: ({ data, props, styles: { Input } }) => ( return <Input defaultValue={props.value} value={data.value} onChange={data.onChange} />; ), styles: () => ({ Input: styled.input` color: #000; ` })});/* Equivalent regular syntax:function Todo(props) { const [value, setValue] = useState('test'); function onChange(e) { setValue(e.target.value); } return <Input defaultValue={props.value} value={value} onChange={onChange} />;}const Input = styled.input` color: #000;`;Object.assign(Todo, { styles: { Input } });*/const App = () => <Todo value="test" />;In addition, it supports defining static members of components:
What are static members of a function component? You can refer to here.
import sfc from 'jsx-sfc';import styled from 'styled-components';const Todo = sfc({ Component({ hooks: { useInputValue } }) { const [value, setValue] = useInputValue('test'); return { value, onChange(e) { setValue(e.target.value); } }; }, static: () => { function useInputValue(initial) { const [value, setValue] = useState(initial); return { value, setValue }; } return { hooks: { useInputValue } }; }, render: ({ data, styles: { Input } }) => ( return <Input value={data.value} onChange={data.onChange} />; ), styles: () => ({ Input: styled.input` color: #000; ` })});/* Equivalent regular syntax:function Todo() { const [value, setValue] = useInputValue('test'); function onChange(e) { setValue(e.target.value); } return <Input value={value} onChange={onChange} />;}function useInputValue(initial) { const [value, setValue] = useState(initial); return { value, setValue };}const Input = styled.input` color: #000;`;Object.assign(Todo, { hooks: { useInputValue }, styles: { Input } });*/// Using the static membersconst App = () => { const [value, setValue] = Todo.hooks.useInputValue('test'); return ( <> <Todo /> <Todo.styles.Input /> </> );};The above 3 situations exactly correspond to the 3 levels of code splitting form mentioned in the previous section.
I've made some examples of using this API to manage different CSS-in-JS libraries, which you can see here.
Made a vscode plugin for Split Editors in React
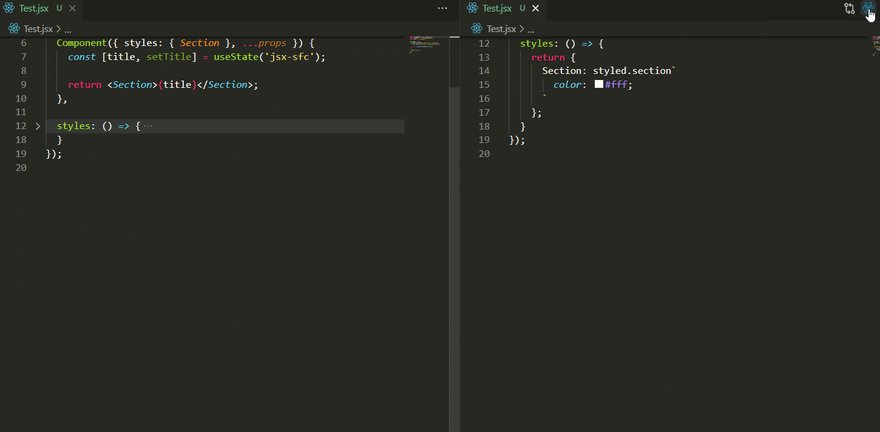
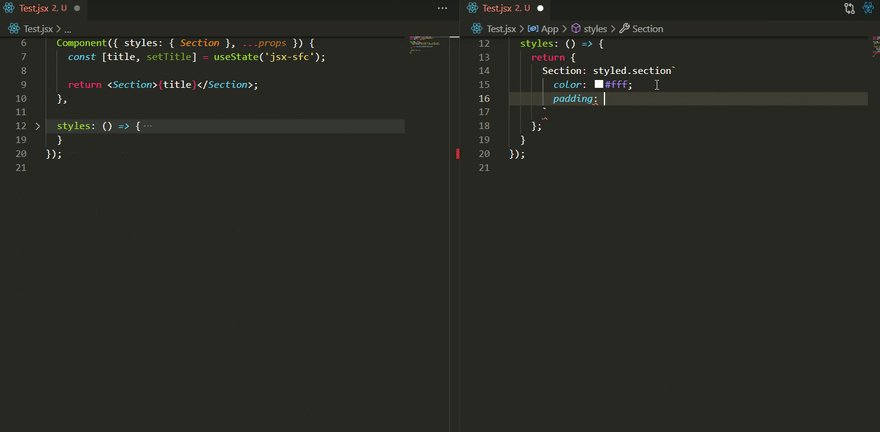
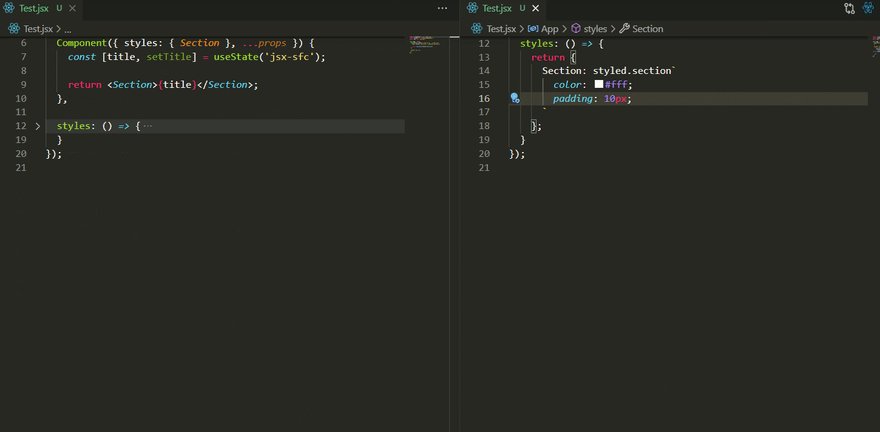
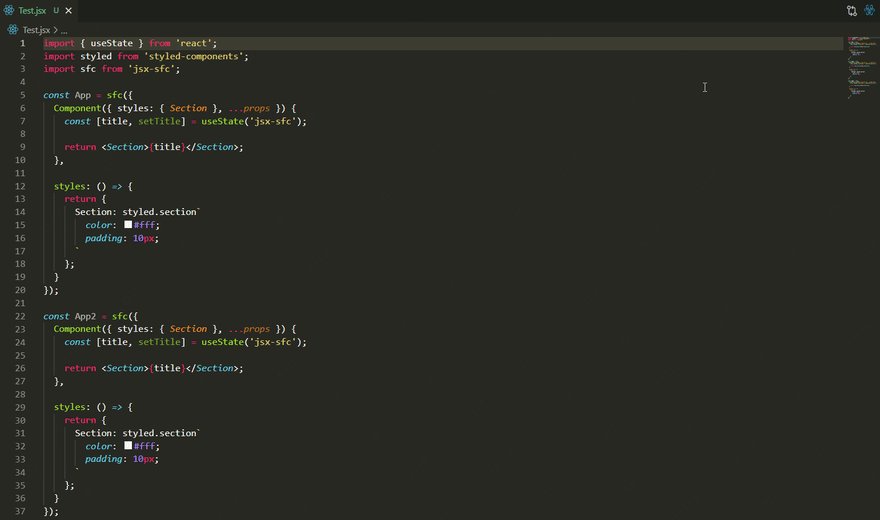
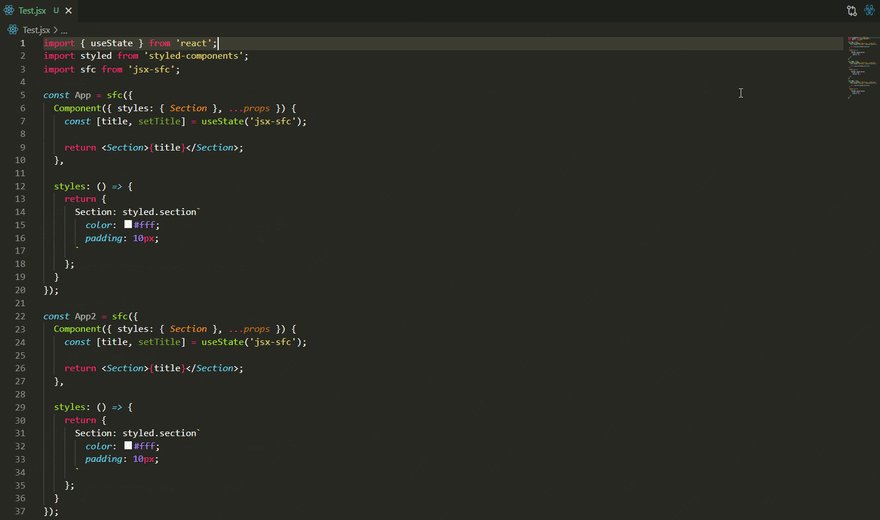
I also made a vscode plugin with the similar idea: vscode-jsx-sfc. It needs to be used with jsx-sfc, here is the demo:
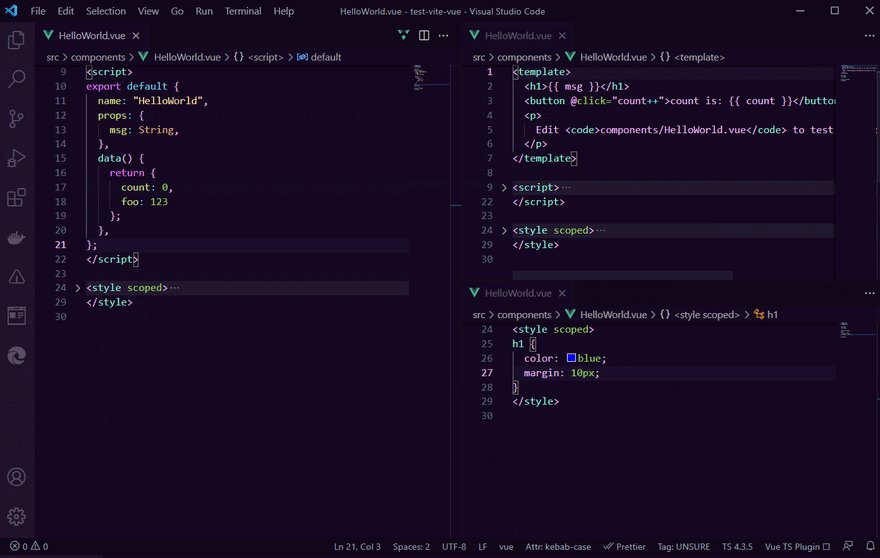
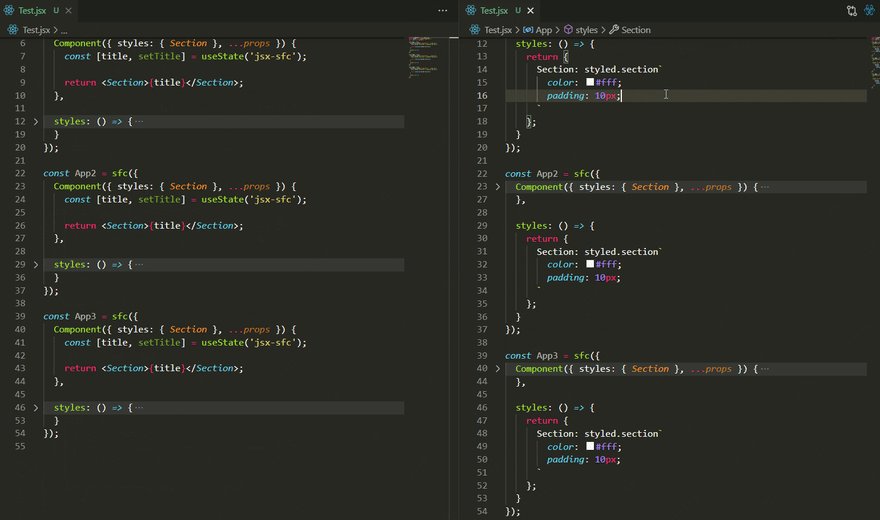
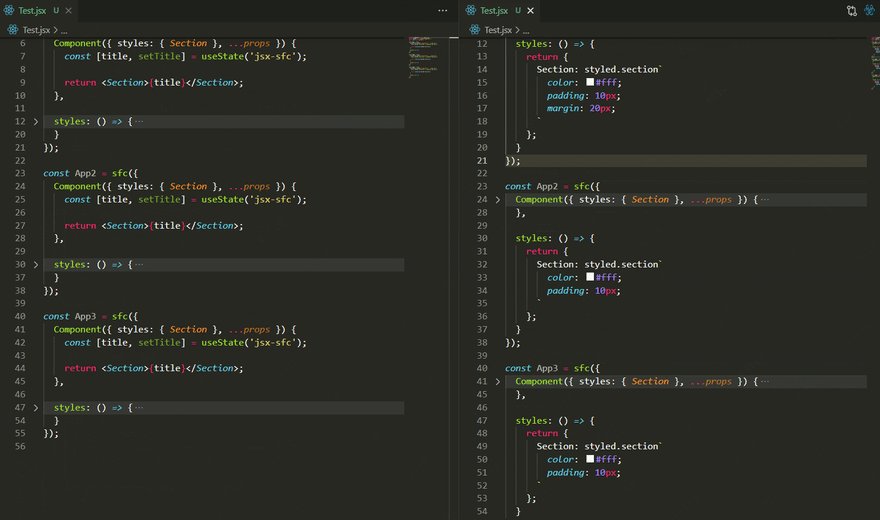
Like Volar, we can focus on writing Component/render/styles codes of React components in multiple split editors; At the same time, it can overview the whole component codes, so as to reduce the mental burden caused by dealing with the relationship between these different categories of code, and reduce the length of vertical scrolling code.
If you are not used to writing separate render function, the Split Editors still can support only Component/styles:
If multiple function components defined by jsx-sfc exist in a single file, the unrelated code will be folded for each component in each Split Editor:
If you use jsx-sfc to define static members, they will be split in Component and static/render/styles form:
How to experience quickly
Step 1: Create a sample project using create-react-app:
npx create-react-app my-appStep 2: Install jsx-sfc.macro and styled-components:
cd my-appnpm install jsx-sfc.macro styled-componentsStep 3: Copy this code to src/App.js:
import styled from 'styled-components';import sfc from 'jsx-sfc.macro';import logo from './logo.svg';const App = sfc({ Component({ styles: { Wrapper }, ...props }) { return ( <Wrapper> <header className="App-header"> <img src={logo} className="App-logo" alt="logo" /> <p> Edit <code>src/App.js</code> and save to reload. </p> <a className="App-link" href="https://reactjs.org" target="_blank" rel="noopener noreferrer"> Learn React </a> </header> </Wrapper> ); }, styles: () => { return { Wrapper: styled.div` text-align: center; .App-logo { height: 40vmin; pointer-events: none; } @media (prefers-reduced-motion: no-preference) { .App-logo { animation: App-logo-spin infinite 20s linear; } } .App-header { background-color: #282c34; min-height: 100vh; display: flex; flex-direction: column; align-items: center; justify-content: center; font-size: calc(10px + 2vmin); color: white; } .App-link { color: #61dafb; } @keyframes App-logo-spin { from { transform: rotate(0deg); } to { transform: rotate(360deg); } } ` }; }});export default App;Step 4: Install vscode-jsx-sfc(search "jsx-sfc") in you vscode, then click the Split Editors Icon in the upper right corner of the code view editor and start experiencing:
Thanks so much for reading.
This vscode plugin is certainly not perfect at present, but it already can be try to used for daily development. Its implementation uses @vue/reactivity which is the same as Volar.
Welcome to experience this interesting tool and give suggestions, the code repo and documentation:
Original Link: https://dev.to/joesky/i-made-a-vscode-plugin-that-can-write-each-part-of-react-component-in-multiple-split-editors-on-the-same-screen-58a5
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To