An Interest In:
Web News this Week
- April 1, 2024
- March 31, 2024
- March 30, 2024
- March 29, 2024
- March 28, 2024
- March 27, 2024
- March 26, 2024
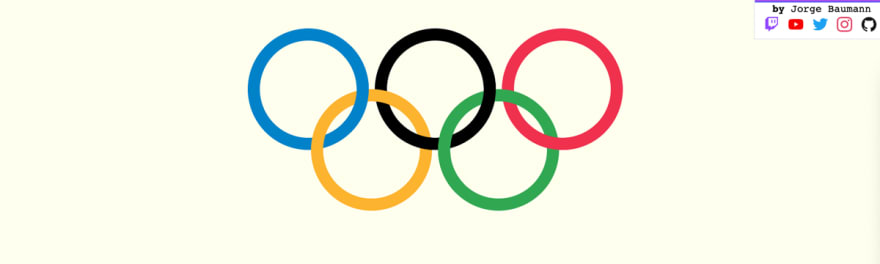
Pure CSS Olympic Rings
My little tribute to the Olympics.
In my last streaming I created the Olympics logo in pure HTML and CSS.
It seems to be easy, after all they are only circles, but you will need to think twice and create your mental diagram to make each ring fit. As you can see, rings are intertwined.
It was a funny stream. I liked it a lot. Specially when I wasn't able to center the rings <div> and 4 (supposedly) senior devs were trying to help me.
That's the main reason by which I love doing live-coding. We are a team, we learn together.
Actually, it was me alone, doing some live coding alone through codepen, but getting help from the community in the chat (as usual). Love you, subs!
Finally, we managed to center it quickly. I believe it isn't the best solution, but it works.
When you are doing live coding with people looking at you, it doesn't matter how you achieve it. Just do it!
The next day, I had in mind to animate the rings. We accomplished this task by creating 3 CSS animations and chaining them together.
The result was amazing. Don't you think?
I'd be interested to hear what you think. Let me a comment below.
That's all. Hope you like it as much as I do. Stay safe!
Original Link: https://dev.to/baumannzone/pure-css-olympic-rings-plg
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To