An Interest In:
Web News this Week
- April 1, 2024
- March 31, 2024
- March 30, 2024
- March 29, 2024
- March 28, 2024
- March 27, 2024
- March 26, 2024
July 26, 2021 10:12 am GMT
Original Link: https://dev.to/adityathakur/add-beautiful-containers-to-your-flutter-app-3g8m
Add beautiful containers to your Flutter app
Fancy Containers package lets you add a beautiful gradient container to your Flutter app.
These can be used to:
- Share announcements,
- Showcase information,
- Highlight features,
Installation
Add the latest version of the package to your pubspec.yaml (and run dart pub get):
dependencies: fancy_containers: ^0.0.4- Import the package and use it in your Flutter App.
import 'package:fancy_containers/fancy_containers.dart';Example
There are a number of properties that you can modify:
- height
- width
- title
- titlecolor
- subtitle
- subtitlecolor
- gradient (color1 and color2)
- onTap (for function callback)
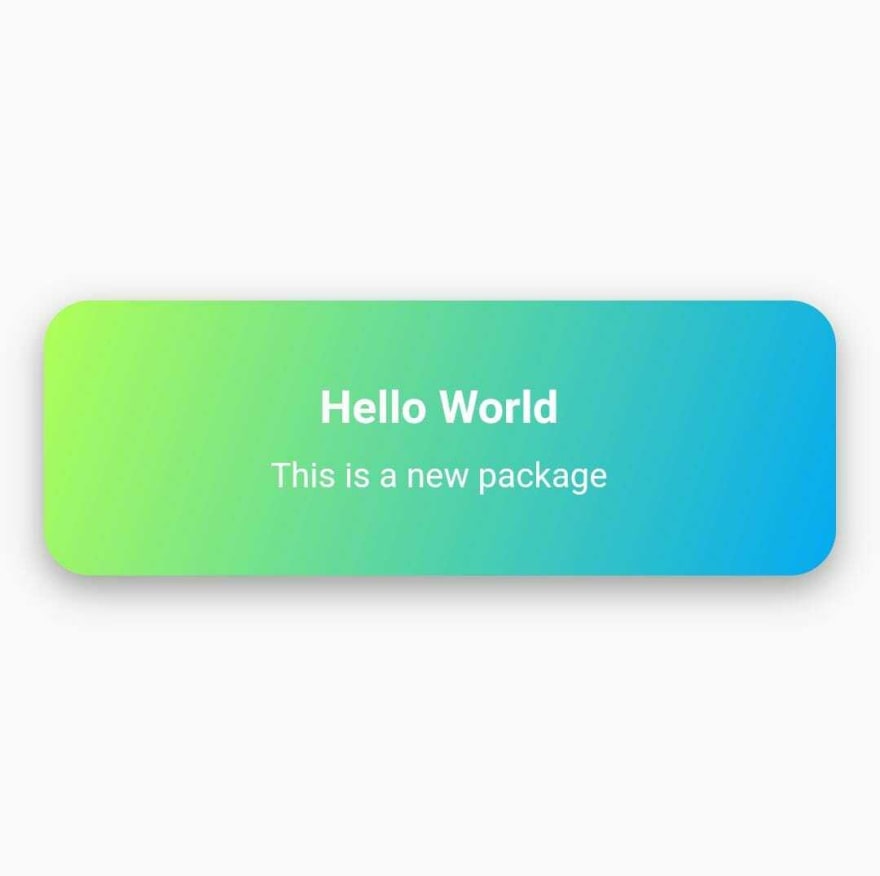
@override Widget build(BuildContext context) { return Scaffold( body: Center( child: FancyContainer( onTap: (){ print("Hello World"); }, color1: Colors.lightGreenAccent, color2: Colors.lightBlue, title: 'Hello World', textcolor: Colors.white, subtitle: 'This is a new package', subtitlecolor: Colors.white, ), ), );Output
Find the package on pub.dev here.
Original Link: https://dev.to/adityathakur/add-beautiful-containers-to-your-flutter-app-3g8m
Share this article:
Tweet

View Full Article
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To