An Interest In:
Web News this Week
- April 1, 2024
- March 31, 2024
- March 30, 2024
- March 29, 2024
- March 28, 2024
- March 27, 2024
- March 26, 2024
8 Useful HTML input Attributes, You must know.
When we built forms in our HTML web page then we came across with this type of situation where we want to pop a message to user for there ease.
So here is 8 HTML Attributes that you must know as a web developer.
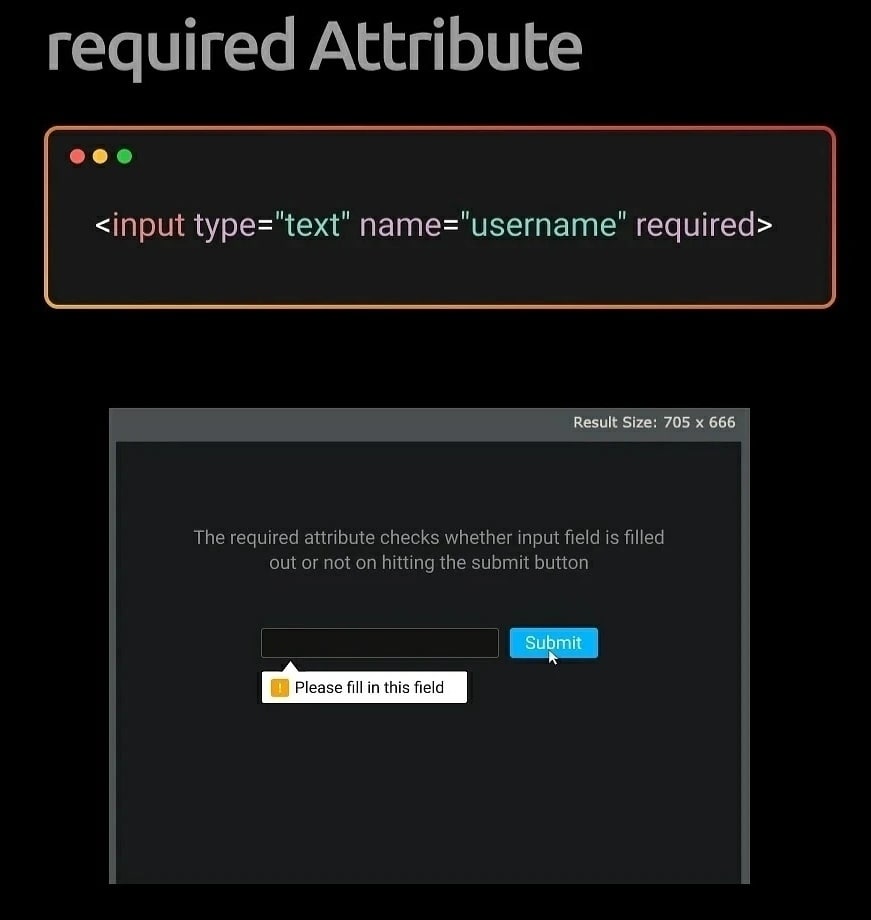
1. Required attribute
This attribute will check whether the input field is filled or not on hitting submit button and shows a massage.
2. autofocus attribute
This attribute will automatic- ally give focus on to the input field when page loads. 
3. read only attribute
This attribute tells that an input field should be read only (cannot be changed).
4. pattern attribute
This attribute checks whether the input field value matched the pattern format or not.
5. placeholder attribute
This attribute shows the hint that what should be the value in the input field.
6. maxlength attribute
This attribute tells the maximum number of characters that are allowed in that input field.
7. Size Attribute
This attribute specify what should be the width of the input type. Default width size is 20.
8. min and max attribute
The min and max attributes specify the minimum and maximum values for an input element.
So that's it hope you find it helpful.
If you know something else I'm happy to hear suggest me below.
Thank you.
Original Link: https://dev.to/saifullah/8-useful-html-input-attributes-you-must-know-24k8
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To

