An Interest In:
Web News this Week
- April 1, 2024
- March 31, 2024
- March 30, 2024
- March 29, 2024
- March 28, 2024
- March 27, 2024
- March 26, 2024
10 Trending projects on GitHub for web developers - 16th July 2021
Trending Projects is available as a weekly newsletter please sign up at www.iainfreestone.com to ensure you never miss an issue.
1. Budibase
Budibase is an open-source low-code platform, helping developers and IT professionals build, automate, and ship internal tools on their own infrastructure in minutes.
 Budibase / budibase
Budibase / budibase
Budibase is an open-source low code platform that helps IT professionals build, automate and self-host internal tools in minutes
Budibase
Build, automate and self-host internal tools in minutes
Budibase is an open-source low-code platform, helping developers and IT professionals build, automate, and ship internal tools on their own infrastructure in minutes
Get started Docs Feature request Report a bug Support: Discussions
Features
Build and ship real software. Unlike other platforms, with Budibase you build and ship single page applications. Budibase applications have performance baked in and can be designed responsively, providing your users with a great experience.
Open source and extensible. Budibase is open-source - licensed as GPL v3. This should fill you with confidence that Budibase will always be around. You can also code against Budibase or fork it and make changes as you please, providing a developer-friendly experience.
Load data or start from scratch. Budibase pulls in data from multiple sources, including MongoDB, CouchDB, PostgreSQL, mySQL, Airtable, S3, DyanmoDB
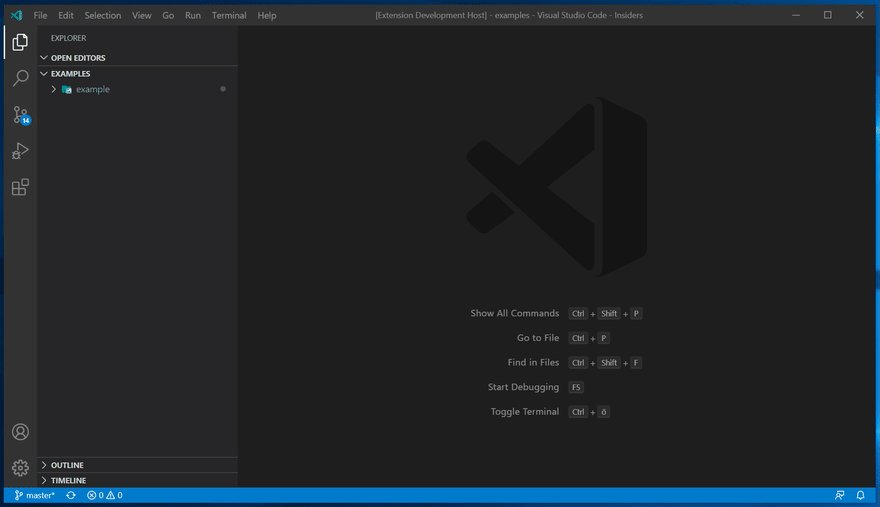
2. Draw.io VS Code Integration
This unofficial extension integrates Draw.io (also known as diagrams.net) into VS Code.
 hediet / vscode-drawio
hediet / vscode-drawio
This unofficial extension integrates Draw.io (also known as diagrams.net) into VS Code.
Draw.io VS Code Integration
This unofficial extension integrates Draw.io (also known as diagrams.net) into VS Code.
Features
- Edit
.drawio,.dio,.drawio.svgor.drawio.pngfiles in the Draw.io editor- To create a new diagram, simply create an empty
*.drawio,*.drawio.svgor*.drawio.pngfile and open it. .drawio.svgare valid.svgfiles that can be embedded in Github readme files! No export needed..drawio.pngare valid.pngfiles! No export needed. You should use.svgthough whenever possible - they look much better!- To convert between different formats, use the
Draw.io: Convert To...command.
- To create a new diagram, simply create an empty
- Uses an offline version of Draw.io by default.
- Multiple Draw.io themes are available.
- Use liveshare to collaboratively edit a diagram with others.
- Nodes/edges can be linked with code spans.
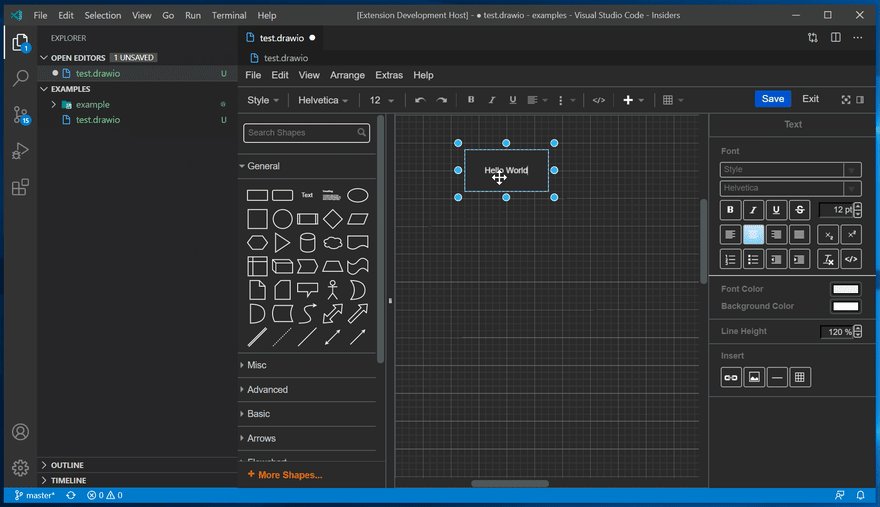
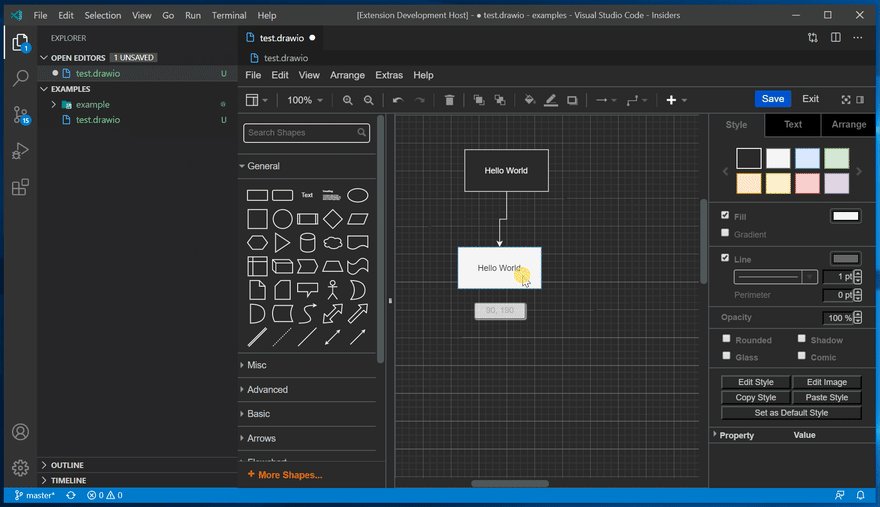
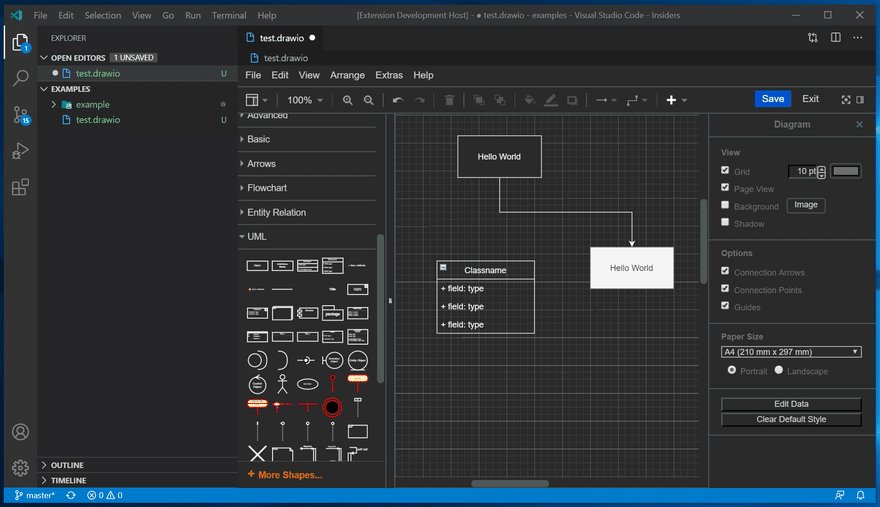
Demo
Like it so far? You might also like my open source Chrome extension that enhances the Github markdown editor!
Editing .drawio.svg/.drawio.png Files
You
3. Leetcode Patterns
A curated list of leetcode questions grouped by their common patterns. This repo is intended for any individual wanting to improve their problem solving skills for software engineering interviews.
 seanprashad / leetcode-patterns
seanprashad / leetcode-patterns
A curated list of leetcode questions grouped by their common patterns
Leetcode Patterns
Table of Contents
- Background
- Preface
- Notes
- Question List
- Solutions
- Leetcode Discuss
- Tips to Consider
- Suggestions
- Acknowledgements
Background
This repo is intended for any individual wanting to improve their problemsolving skills for software engineering interviews.
Problems are grouped under their respective subtopic, in order to focus onrepeatedly applying common patterns rather than randomly tackling questions.
All questions are available on leetcode.com with some requiring leetcode premium.
Preface
It is highly recommended to read chapters 1, 2, 3, 4, 8, and 10 of Cracking The Coding Interviewto familiarize yourself with the following data structures and their operations:
- Arrays
- Maps
- Linked Lists
- Queues
- Heaps
- Stacks
- Trees
- Graphs
In addition, you should have a good grasp on common algorithms such as:
- Breadth-first search
- Depth-first search
- Binary search
- Recursion
Notes
This pdf contains useful information for the built-in data structures in Java.
Other useful methods to know include substring()
4. use-color
The powerful color hook that all designers deserve. Parse and stringify that just works & Strict type checking at compile time.
 junhoyeo / use-color
junhoyeo / use-color
The powerful color hook that all designers deserve. Parse and stringify that just works & Strict type checking at compile time
use-color
The powerful color hook that all designers deserve.
yarn add use-colorimport { useColor } from 'use-color'Core functions
All the functions and types that power the hook are exported. Detailed documentation is TBD(planning to detach them as a core module).
import { parseColor } from 'use-color/parser'import { ColorInput } from 'use-color/types/ColorInput'const givenColor: ColorInput = 'rgb(34, 114, 235)'const color = parseColor(givenColor)Parse
const [color] = useColor('#2272eb')color.rgb // { r: 34, g: 114, b: 235 }color.rgba // { r: 34, g: 114, b: 235, a: 1 }const [color] = useColor('rgb(34, 114, 235)')color.strings.hex // #2272ebconst [color] = useColor('rgba(34, 114, 235, 0.5)')color.strings.hex // #2272eb80color.rgb // { r: 34, g:5. Boxicons
Boxicons is a carefully designed open source iconset with 1000+ icons. It's crafted to look enrich your website/app experience.
BoxIcons
High Quality web friendly icons
'Boxicons' is a carefully designed open source iconset with 1000+ icons. It's crafted to look enrich your website/app experience.
Announcing Boxicons v2.0.7!
- 40+ icons added.
Installation
To install via npm, simply do the following:
$ npm install boxicons --saveimport the module
import 'boxicons'Usage
Using via CSS
- Include the stylesheet on your document's
<head>
<head> <link rel="stylesheet" href="boxicons.min.css"></head>Instead of installing you may use the remote version
<head> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/boxicons@latest/css/boxicons.min.css"> <!-- or --> <link rel="stylesheet" href="https://unpkg.com/boxicons@latest/css/boxicons.min.css"></head>- To use an icon on your page, add a class 'bx' and seperate class with the icons name with a prefix 'bx-' for regular icons , 'bxs-' for solid icons and 'bxl-'
6. Awesome Scalability
The Patterns of Scalable, Reliable, and Performant Large-Scale Systems. Concepts are explained in the articles of prominent engineers and credible references. Case studies are taken from battle-tested systems that serve millions to billions of users.
 binhnguyennus / awesome-scalability
binhnguyennus / awesome-scalability
The Patterns of Scalable, Reliable, and Performant Large-Scale Systems
An updated and organized reading list for illustrating the patterns of scalable, reliable, and performant large-scale systems. Concepts are explained in the articles of prominent engineers and credible references. Case studies are taken from battle-tested systems that serve millions to billions of users.
If your system goes slow
Understand your problems: scalability problem (fast for a single user but slow under heavy load) or performance problem (slow for a single user) by reviewing some design principles and checking how scalability and performance problems are solved at tech companies. The section of intelligence are created for those who work with data and machine learning at big (data) and deep (learning) scale.
If your system goes down
"Even if you lose all one day, you can build all over again if you retain your calm!" - Thuan Pham, former CTO of Uber. So, keep calm and mind the availability and stability matters!
7. Geist
Modern and minimalist React UI library, originating from Vercel's design.
Modern and minimalist React UI library, originating from Vercel's design.
Quick Start
run
yarn add @geist-ui/reactornpm i @geist-ui/reactinstall it.import into project:
import { GeistProvider, CssBaseline } from '@geist-ui/react'const Application = () => ( <GeistProvider> <CssBaseline /> // ---> Normalize styles <AppComponent /> // ---> Your App Component </GeistProvider>)Documentation
Development
Showcases
- Secret
- Article view count
- Tree viewer for CDN
- Better social image
- SentiNEO: Near-Earth Objects Viewer
- Dashboard Design
- Add here
LICENSE
8. Nuxt.js
Build your next Vue.js application with confidence using Nuxt: a framework making web development simple and powerful.
Build your next Vue.js application with confidence using Nuxt: a framework making web development simple and powerful.
Links
- Documentation: https://nuxtjs.org
- Community: cmty.app/nuxt
- Video: 1 minute demo
- Twitter: @nuxt_js
- Chat: Discord
- AwesomeNuxt
- Play with Nuxt online
Features
- Automatic transpilation and bundling (with webpack and babel)
- Hot code reloading
- Server-side rendering OR Single Page App OR Static Generated, you choose
- Static file serving.
./static/is mapped to/ - Configurable with a
nuxt.config.jsfile - Custom layouts with the
layouts/directory - Middleware
- Code splitting for every
pages/ - Loading just the critical CSS (page-level)
Learn more at https://nuxtjs.org.
Getting started
$ npx create-nuxt-app <project-name>It's as simple as that!
Learn more at https://nuxtjs.org/guide/installation
Examples
Please take a look at https://nuxtjs.org/examples or directly in https://github.com/nuxt/nuxt.js/tree/dev/examples.
Production deployment
To deploy, instead of running nuxt, you probably want to build ahead of time. Therefore, building and
9. Baileys
Lightweight full-featured typescript/javascript WhatsApp Web API
 adiwajshing / Baileys
adiwajshing / Baileys
Lightweight full-featured typescript/javascript WhatsApp Web API
Baileys - Typescript/Javascript WhatsApp Web API
Baileys does not require Selenium or any other browser to be interface with WhatsApp Web, it does so directly using a WebSocket. Not running Selenium or Chromimum saves you like half a gig of ram :/
Thank you to @Sigalor for writing his observations on the workings of WhatsApp Web and thanks to @Rhymen for the go implementation.
Baileys is type-safe, extensible and simple to use. If you require more functionality than provided, it'll super easy for you to write an extension. More on this here.
If you're interested in building a WhatsApp bot, you may wanna check out WhatsAppInfoBot and an actual bot built with it, Messcat.
Read the docs hereJoin the Discord here
Example
Do check out & run example.ts to see example usage of the libraryThe script covers most common use casesTo run the example
10. react-window
React components for efficiently rendering large lists and tabular data. React window works by only rendering part of a large data set (just enough to fill the viewport). This helps address some common performance bottlenecks.
 bvaughn / react-window
bvaughn / react-window
React components for efficiently rendering large lists and tabular data
react-window
React components for efficiently rendering large lists and tabular data
React window works by only rendering part of a large data set (just enough to fill the viewport). This helps address some common performance bottlenecks:
- It reduces the amount of work (and time) required to render the initial view and to process updates.
- It reduces the memory footprint by avoiding over-allocation of DOM nodes.
Sponsors
The following wonderful companies have sponsored react-window:
Learn more about becoming a sponsor!
Install
# Yarnyarn add react-window# NPMnpm install --save react-windowUsage
Learn more at react-window.now.sh:
Related libraries
react-virtualized-auto-sizer: HOC that grows to fit all of the available space and passes the width and height values to its child.react-window-infinite-loader: Helps break large data sets down into chunks that can be just-in-time loaded as they are scrolled into view. It can also be used to create infinite
Stargazing
Top risers over last 7 days
- Machine Learning for Beginners +3,208 stars
- JavaScript Algorithms +1,800 stars
- 30 seconds of code +1,643 stars
- Free Programming Books +1,310 stars
- Airbnb JavaScript Style Guide +1,073 stars
Top growth(%) over last 7 days
- Machine Learning for Beginners +38%
- Fronts +35%
- Captain Stack +34%
- petite-vue +22%
- Fullstack Boilerplate +18%
Top risers over last 30 days
- Public APIs +7,012 stars
- The Book Of Secret Knowledge +5,193 stars
- JavaScript Algorithms +4,348 stars
- Web Development for Beginners +3,989 stars
- 30 seconds of code +3,848 stars
Top growth(%) over last 30 days
- React Virtual Cool +177%
- Security Scorecards +171%
- Fullstack Boilerplate +137%
- SigNoz +126%
- Slides +78%
Trending Projects is available as a weekly newsletter please sign up at www.iainfreestone.com to ensure you never miss an issue.
If you enjoyed this article you can follow me on Twitter where I regularly post bite size tips relating to HTML, CSS and JavaScript.
Original Link: https://dev.to/iainfreestone/10-trending-projects-on-github-for-web-developers-16th-july-2021-37oh
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To