An Interest In:
Web News this Week
- April 1, 2024
- March 31, 2024
- March 30, 2024
- March 29, 2024
- March 28, 2024
- March 27, 2024
- March 26, 2024
7 Form Components For React Hook Form I Always Use
Building forms with validation is tedious and repetitive. So my friend and I created a library of form input components so we can just copy the code in every code base, styled minimally with all error validation message using Tailwind CSS and react-icons.
Demo Link
For the demo please visit rhf.clarence.link
Yup Demo
I also made a validation using Yup, you can access it on https://rhf.clarence.link/yup along with the source code.
Setup
1. Install these dependencies
yarn add react-hook-form @tailwindcss/forms react-iconsoptionalyarn add react-datepicker react-dropzone react-select2. Configure tailwind.config.js to use @tailwindcss/forms
// tailwind.config.jsmodule.exports = { theme: { // ... }, plugins: [ require('@tailwindcss/forms'), // ... ],}3. Form Structure
This is the default boilerplate, then you can insert the components inside the form
import { FormProvider, useForm } from 'react-hook-form';export default function Page() { const methods = useForm(); const { handleSubmit } = methods; return ( <> <FormProvider {...methods}> <form onSubmit={handleSubmit(onSubmit)}>Inputs Here</form> </FormProvider> </> );}Default Form Components
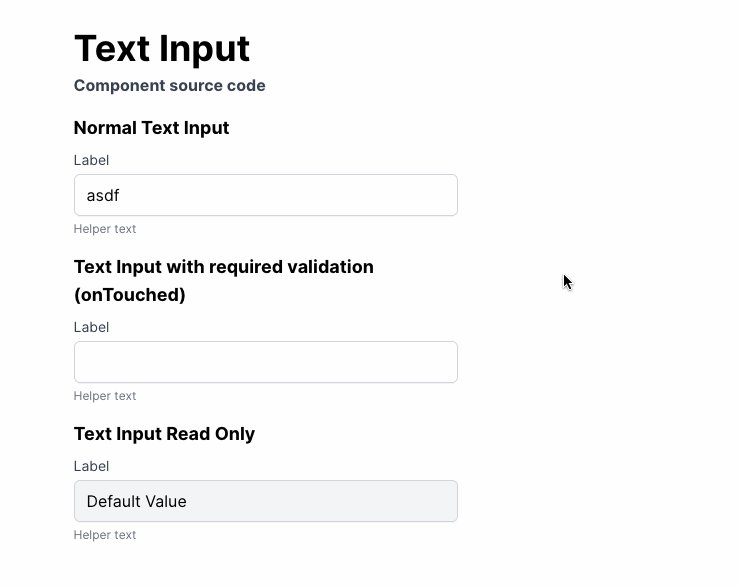
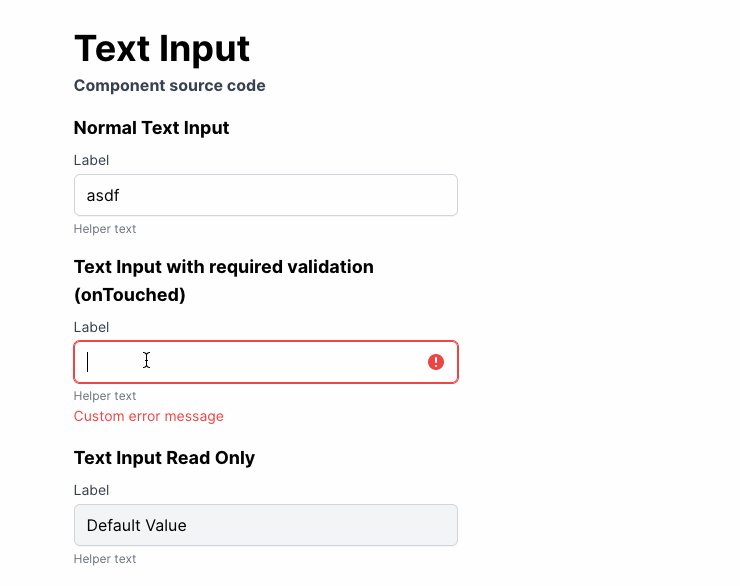
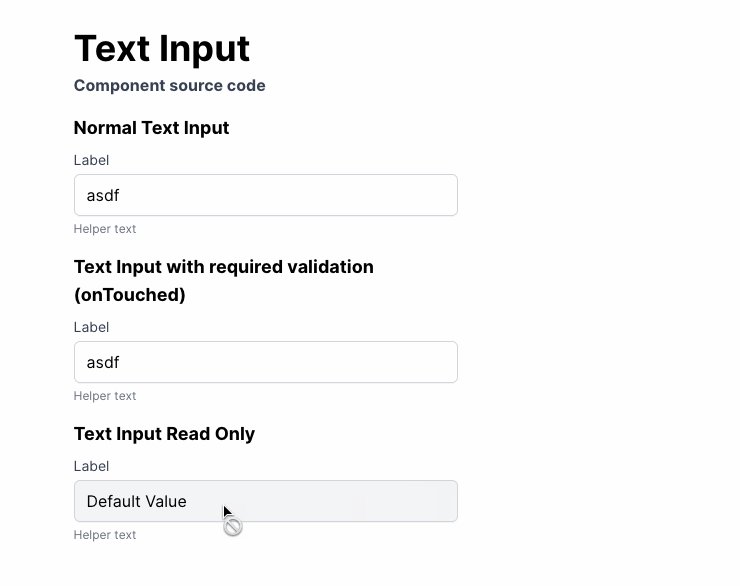
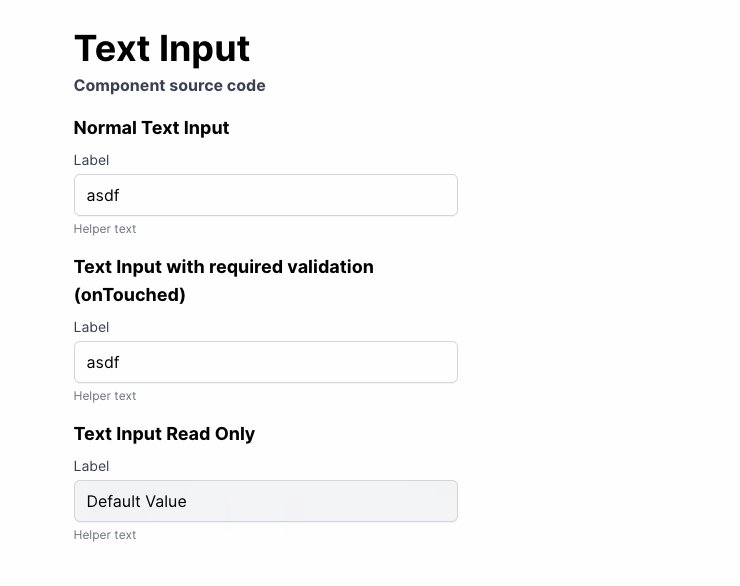
1. Text Input
Normal Text Input, with error validation
2. PasswordInput
Password input with peek functionality
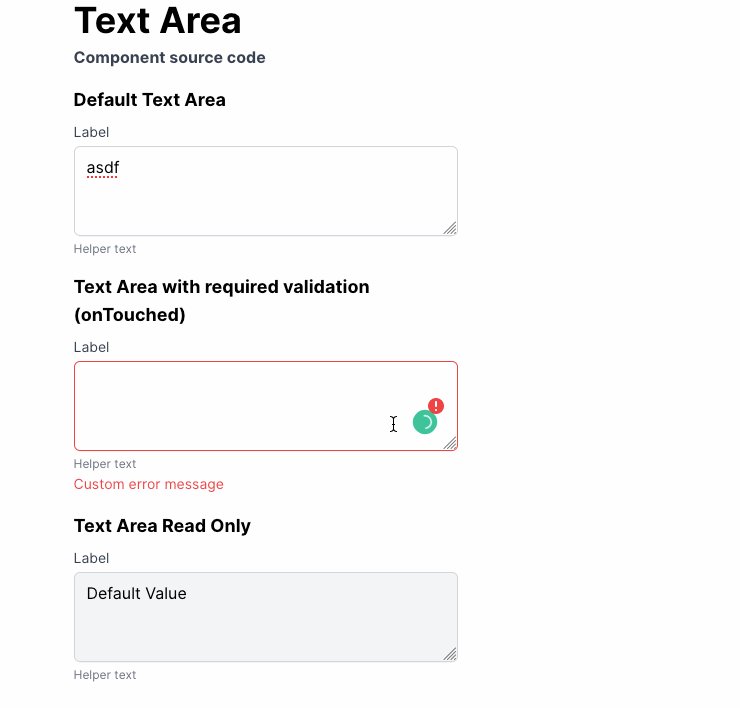
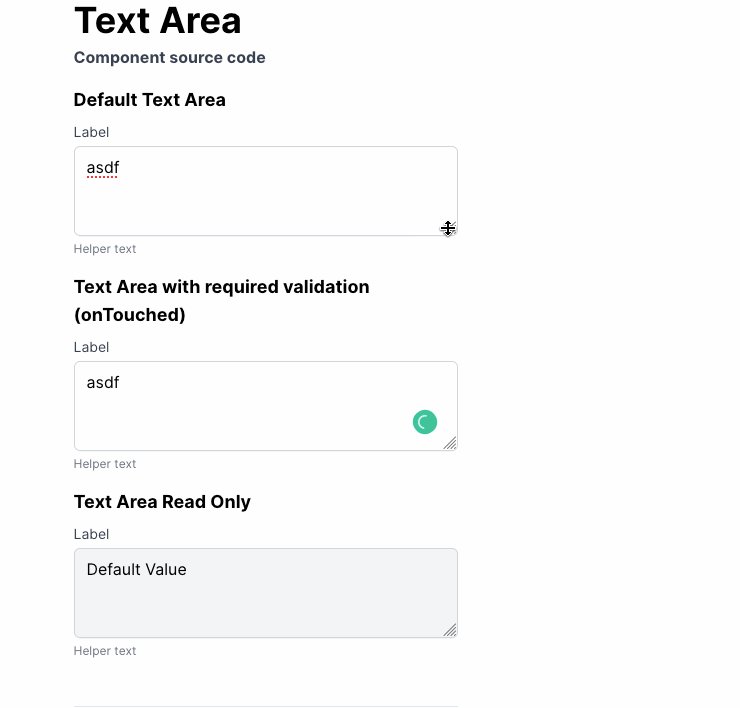
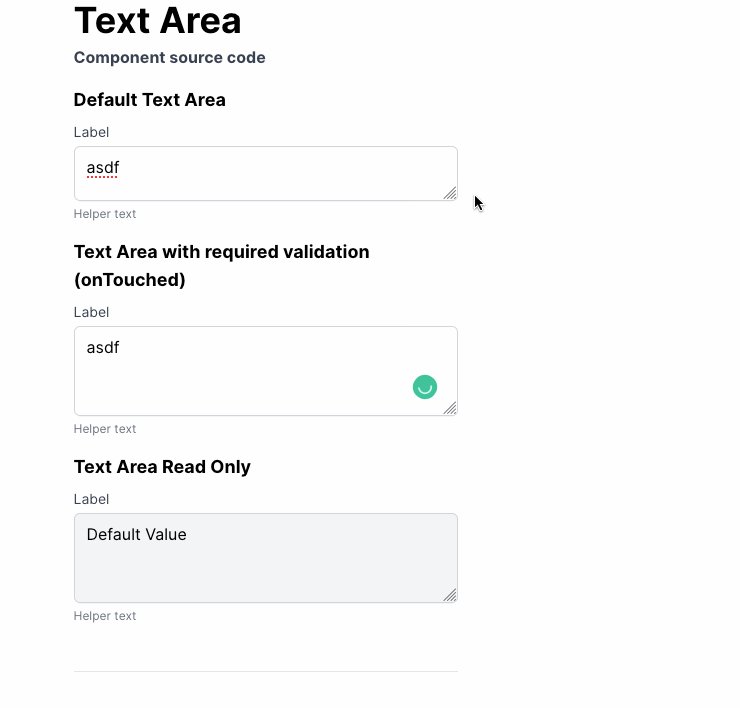
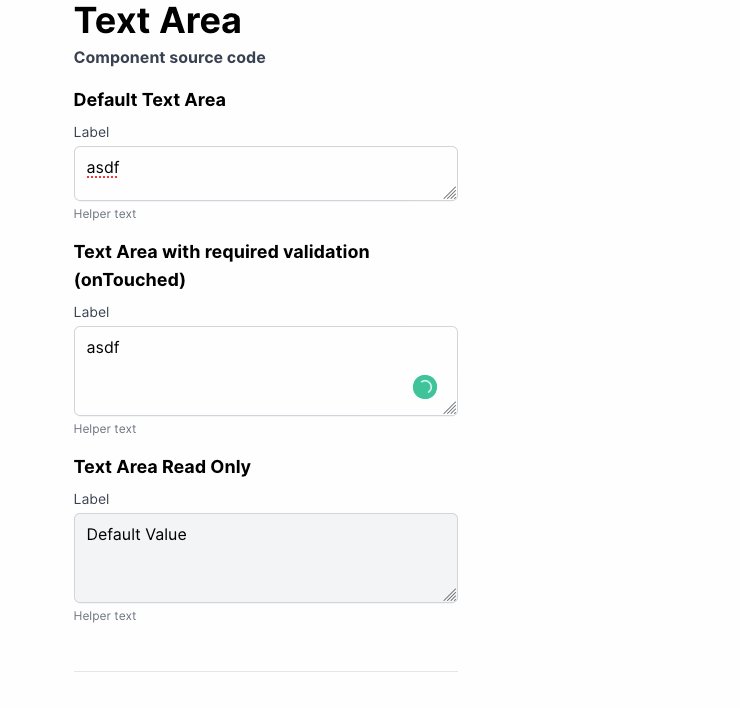
3. TextArea
Normal TextArea Input
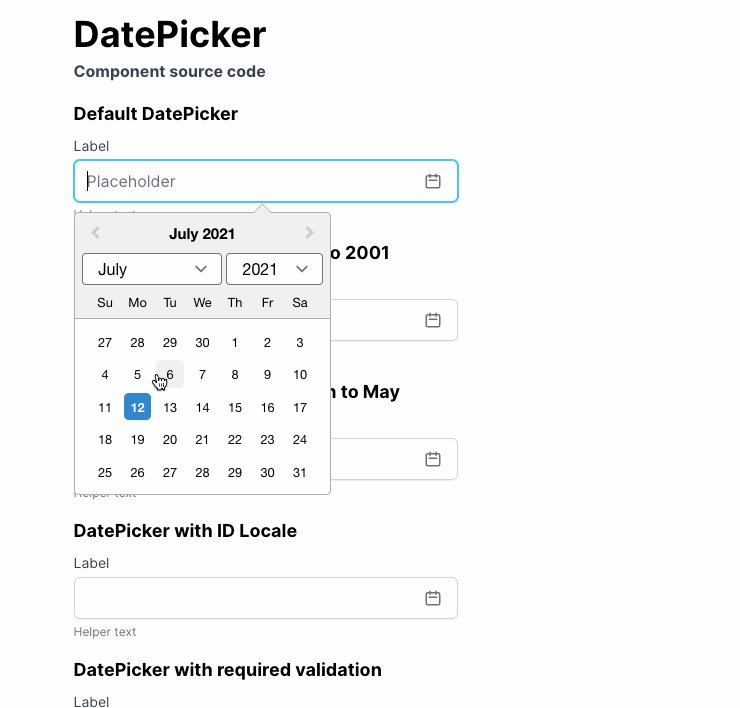
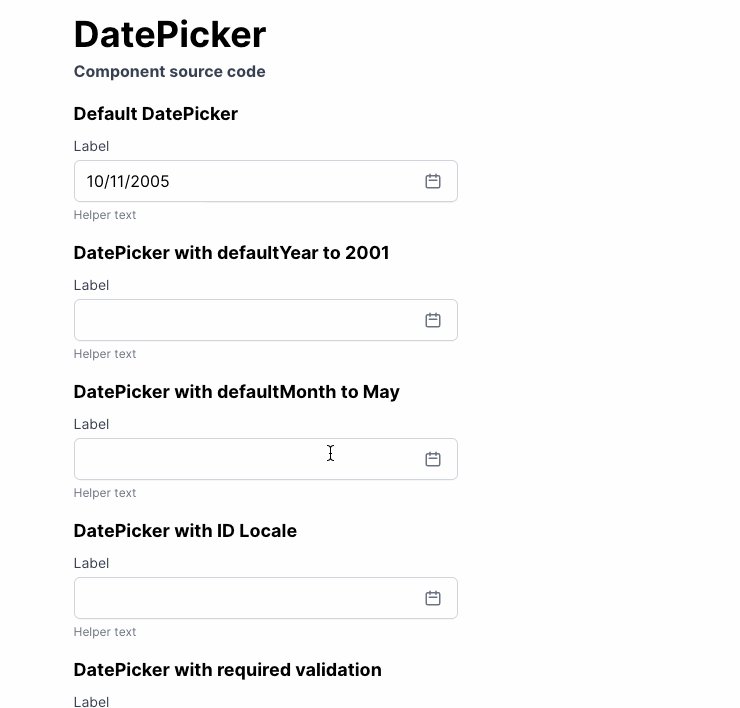
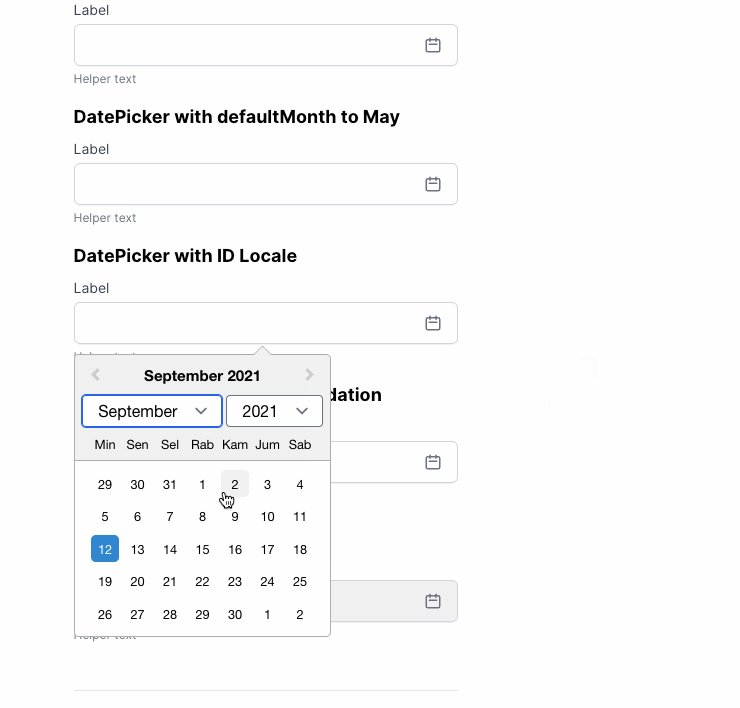
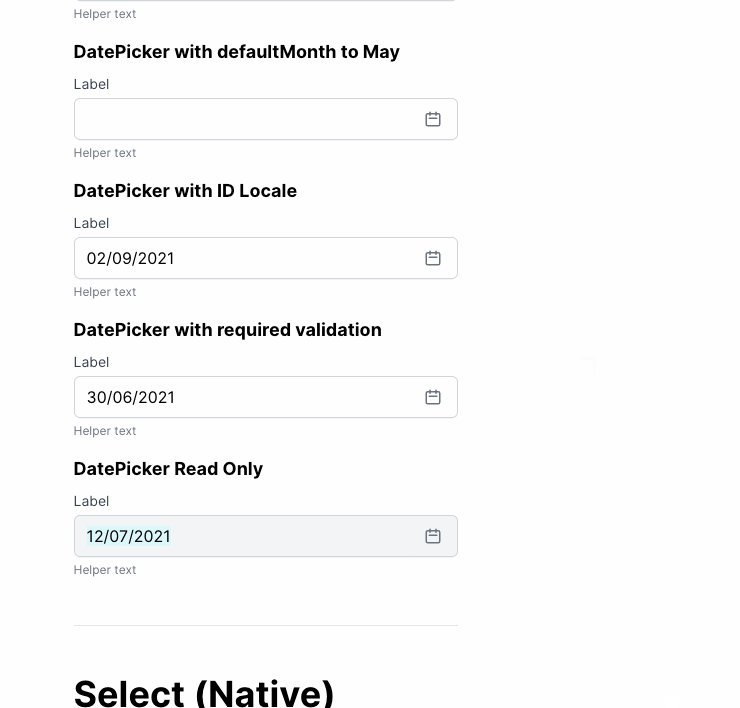
4. DatePicker
Using react-datepicker library, provided with useful props like defaultYear, defaultMonth, locale lang
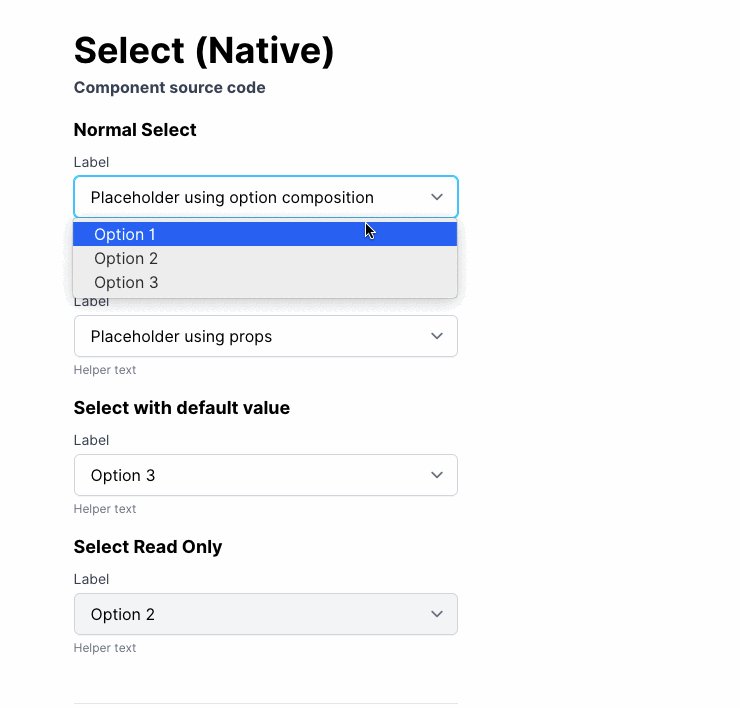
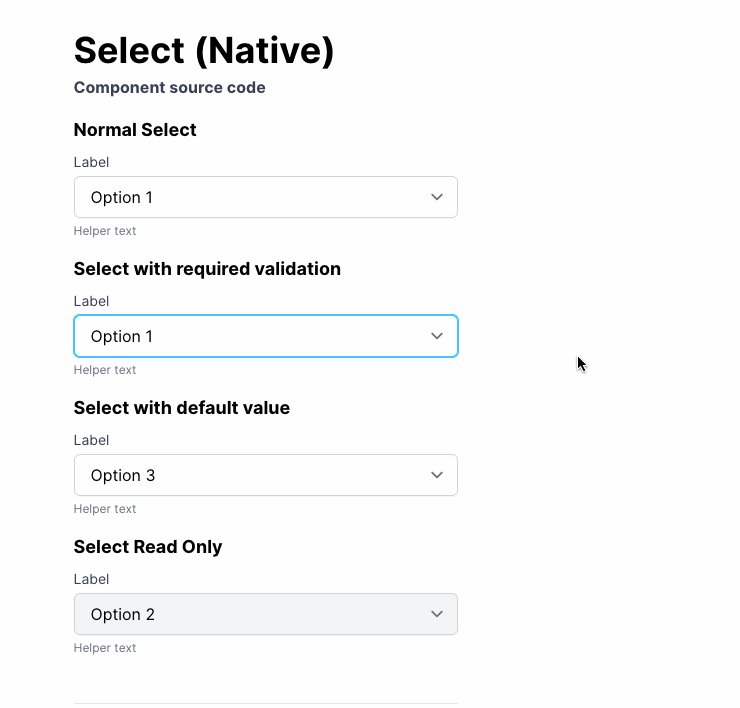
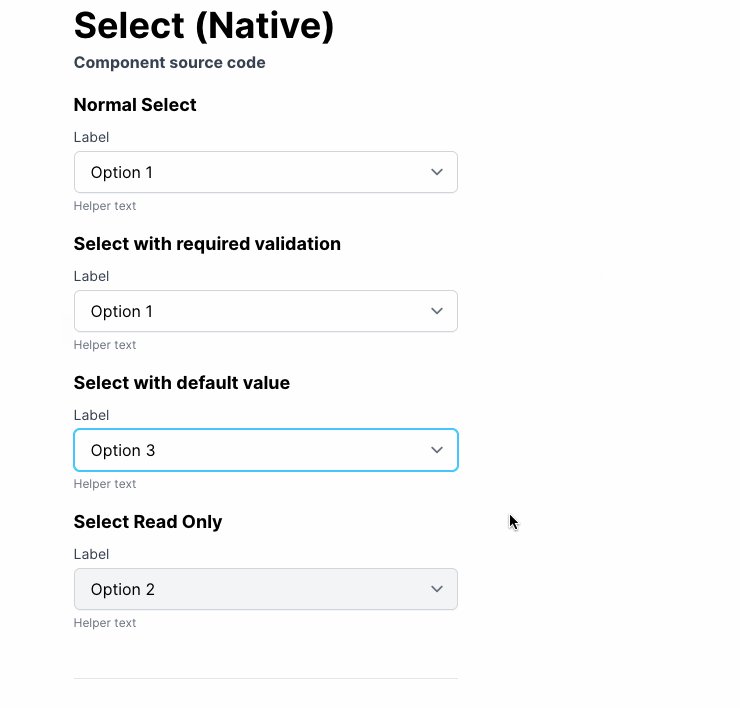
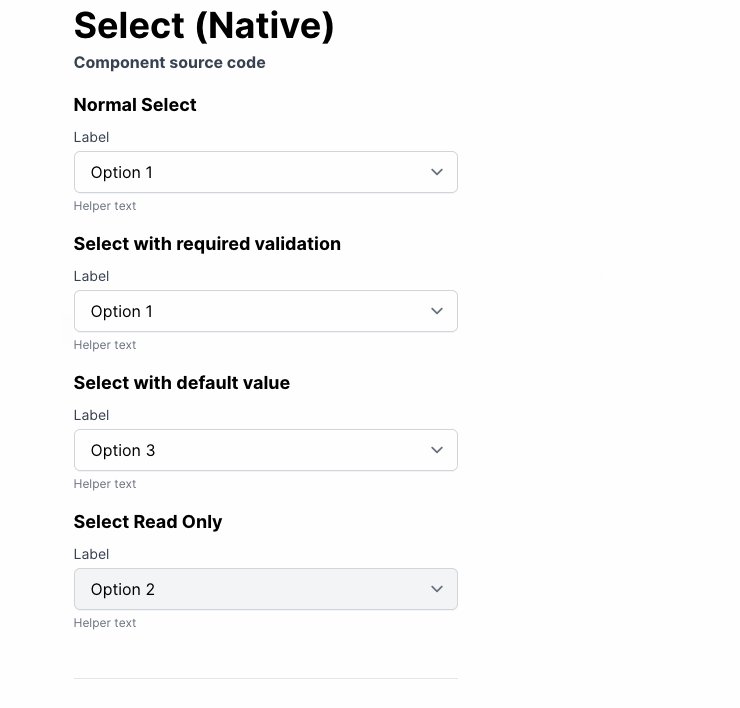
5. Select (Native)
Select Input using composition
6. File Upload Dropzone
Using react-dropzone library, we can specify selected file extension in the props
7. Select (react-select)
Using react-select library, allowing us to search on the select input
Originally posted on my personal site, find more blog posts and code snippets library I put up for easy access on my site
Original Link: https://dev.to/theodorusclarence/7-form-components-for-react-hook-form-i-always-use-1ahd
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To