An Interest In:
Web News this Week
- April 16, 2024
- April 15, 2024
- April 14, 2024
- April 13, 2024
- April 12, 2024
- April 11, 2024
- April 10, 2024
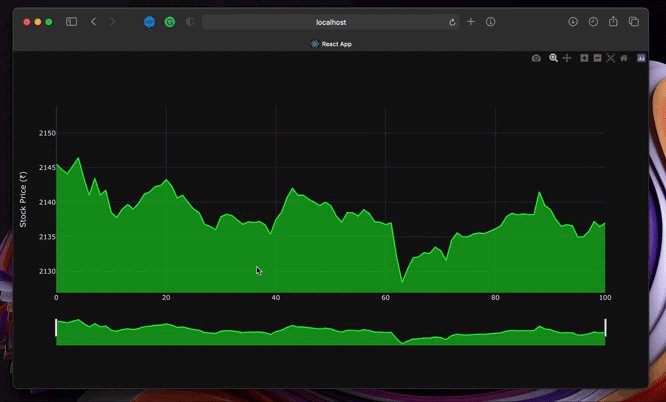
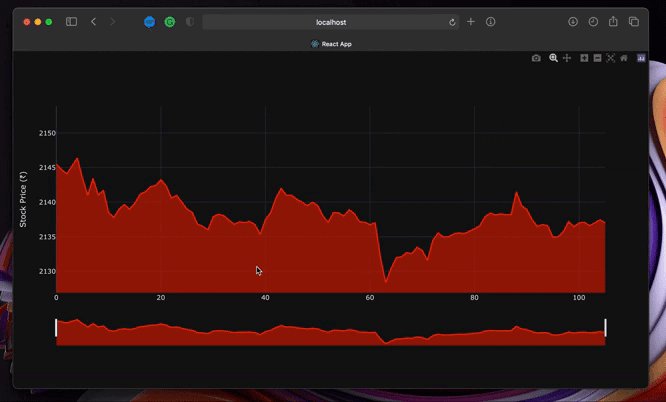
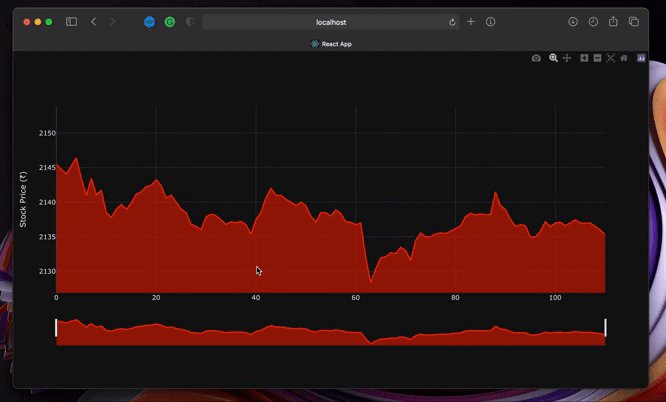
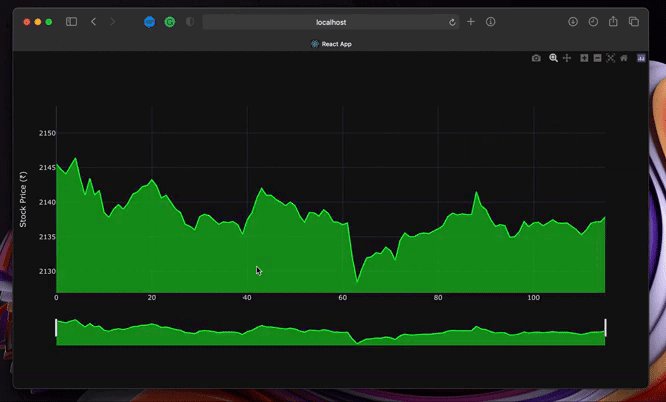
Real-Time Interactive Plotting (using Sockets, Python & Plotly)

There might be times where you need to plot a graph of stock prices of a company, data from a sensor, or even CPU usage of your computer. All these are examples of real-time data where there is little to no delay between data collection and retrieval.
In this article, I will explain the server-side implementation of a real-time plotting system. For the client-side, pleaser refer to this article
The real-time communication between the server and client is achieved by using WebSockets. You can learn more about web sockets here
I'll be using the following libraries/frameworks and languages:
- Python
- React
- Python-SocketIO
- Plotly (Python)
I have also used Pandas & YFinance to fetch stock details but you can plug in your own data source.
Project setup
Create a python virtual environment and activate it
python3 -m venv venvsource venv/bin/activateInstall requirements. The entire list of dependencies can be found here - requirements.txt
pip3 install -r requirements.txtSocket Connection Handling
Here I've handled the connection, disconnection, and sending the data to the client.
When a client connects to the server, a unique ID (session ID or Sid) is allowed to the client for further references during communications.
I stored this unique ID as sids inside a list which holds all these sids of the connected clients. Once a client disconnects (which is generally by closing the browser tab), I remove the sid of that particular client from the list.
The client emits an event called ping_graph. The event handler ping_graph(line 22-34) is responsible for pinging the client continuously with the data it requested for (in this case symbol of the company for which it wants the plot for)
A while loop runs as long as the client is connected with the server and keeps sending data (in this case the jsonified) version of the graph. Once the client disconnects, the loop stops running.
Plotting the data
Now coming to the part where we actually plot the data. I used a library called Plotly which allows to create interactive plots easily in python.
I fetch stock data of a company from yfinance with 1 minute interval. Next I plot a mountain graph using the data. I've set the line color to change depending on whether the prices increase, decrease, or stay the same. I also added some buttons which will allow quick switching between ranges.
Finally, I converted the entire figure to a JSON object which will be sent to the client side for rendering.
The steps to render the plot in using React can be found here
Run the Socket.IO server
I use gunicorn and eventlet to run the Socket.IO serever
export PYTHONPATH=srcgunicorn -k eventlet -w 1 --reload src.main:appNote: This is what the directory structure looks like.
/src/ main.py scripts/ plot.pyrequirements.txtLink to GitHub Repository: Real Time Plot
Photo by Tech Daily on Unsplash
Original Link: https://dev.to/radioactive11/real-time-interactive-plotting-using-sockets-python-plotly-297g
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To

