An Interest In:
Web News this Week
- April 25, 2024
- April 24, 2024
- April 23, 2024
- April 22, 2024
- April 21, 2024
- April 20, 2024
- April 19, 2024
| Produtividade com styled-components
Duas boas prticas para melhorar o seu projeto com essa biblioteca fenomenal
O styled-components uma biblioteca para estilizar a sua aplicao atravs do JavaScript e utilizada principalmente na estilizao de projetos React e React Native.
Quando pensamos em estilizar algo, tambm deveramos estar pensando em como organizar esses estilos, e para quem est comeando no mundo do desenvolvimento front end, essas duas prticas so fundamentais para a escrita e manuteno de um bom cdigo:
Crie estilos isolados
Sempre que possvel, crie estilos isolados.
Atravs dessa prtica temos acesso aos estilos do seu componente de forma mais rpida e isso gera mais produtividade e torna a manutenibilidade seus estilos muito mais fcil.
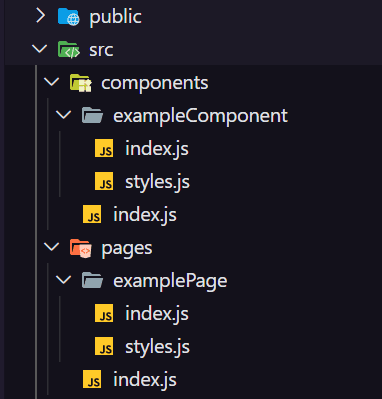
Uma prtica muito utilizada no mercado criar o arquivo de estilos juntamente com o arquivo principal (index.js) do seu componente / pgina.
Nomear o seu arquivo como styles.js ou styled.js tambm uma boa prtica. Esses dois nomes so muito utilizados.
Como exemplo, essa a estrutura dos arquivos de estilo que utilizei em um template para React, no meu GitHub:
Crie estilos semnticos
Apesar do styled-components ser muito conhecido e adotado, comum vermos muitos componentes de agrupamento e que deveriam possui escopo semntico, sendo criados como uma simples div. extremamente importante no esquecermos de utilizar as tags de forma correta e consciente.
Esse um exemplo de como criamos e exportamos um componente estilizado com styled-components:
export const ExampleComponentContainer = styled.div``;Podemos acessar todas as outras tags como propriedades do styled, como styled.header, styled.nav, styled.section, styled.article, styled.aside, styled.footer, dentre outras.
Voc pode acessar o template mencionado acima clicando aqui. Baixe o projeto ai e me diga o que achou!
Original Link: https://dev.to/coderamos/produtividade-com-styled-components-67e
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To