An Interest In:
Web News this Week
- April 23, 2024
- April 22, 2024
- April 21, 2024
- April 20, 2024
- April 19, 2024
- April 18, 2024
- April 17, 2024
Introduction to React.js and the required JavaScript!
React is a JavaScript library for building UI components. The ecosystem of React is really immense which eventually makes it one of the best front-end libraries
JavaScript is a huge language and not all of it is required, Knowledge of a few JavaScript concepts can make the process easier for you if you are planning to learn React.
Keep JavaScript aside for a moment, Knowledge of basic HTML and CSS is a must in my opinion.
React is all about building user interface so you'll be working with HTML and CSS as well. So start with these first.
Let's see some basic JavaScript modules that can help you
1. Basic programming knowledge which is must
2. Functions
A JavaScript function is a block of code designed to perform a particular task. This is again pretty basic stuff.
3. Arrow functions syntax
Arrow function is a new ES6 feature that's been used almost widely in modern codebases because it keeps the code concise and readable. It allows a short syntax for writing function expressions.
4. Destructuring assignment
Destructuring is a convenient way of accessing multiple properties stored in objects and arrays.
Let's say:
5. Array methods
You will use the Array method multiple times. So try to learn them before jumping onto React
Some commonly used functions are:
- map
- filter
- reduce
- find
- findIndex
6. Special operators
Not mandatory but knowledge of these two can be useful. This is not a big concept or something. You can learn it literally in about a minute
- Ternary operator :
doYouLikeMyBlogs ? "Yes": "Definitely yes" - Spread operator
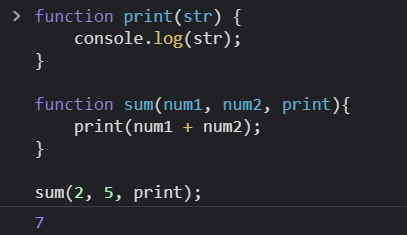
7. Callback functions
A function passed as an argument to another function is called a callback if the function invokes the argument at a later time
You will use callbacks while working with hooks, forms, and other things. A quick example:
8. Async, await and Promises
Async function is a function that returns some promise. A promise is a special JavaScript object that links the producing code and the consuming code together. Whereas await makes a function wait for a promise.
Now that we are done with JavaScript let's hop into React.
Why React?
- Reusable components
- Fast due to virtual DOM
- Huge ecosystem
A typical React app contain many components. They are reusable and can interact with each other.
What is a component?
- Component as a simple function that you can call with some input and they render some output
An image showing a typical React app with all different components. As you can see this entire webpage is nothing but the mixture of different components.
Components are of two types:
1 Class based components
2 Functional based components
Class-based components are defined using ES6 classes, whereas function components are basic JavaScript functions
Before diving deeper into it, let's talk a little bit about JSX
- JSX stands for JavaScript XML. It's basically nothing but the extension of JavaScript which allow us to write HTML code in JavaScript file.
const element = <h1>Hello, world!</h1>;
Consider this variable declaration. It's neither JS nor HTML. This is the mixture of JavaScript + XML = JSX
Now we know JSX, let's move forward
- Functional components are nothing but simply a JavaScript function which takes some parameter will return some JSX code
A typical function component:
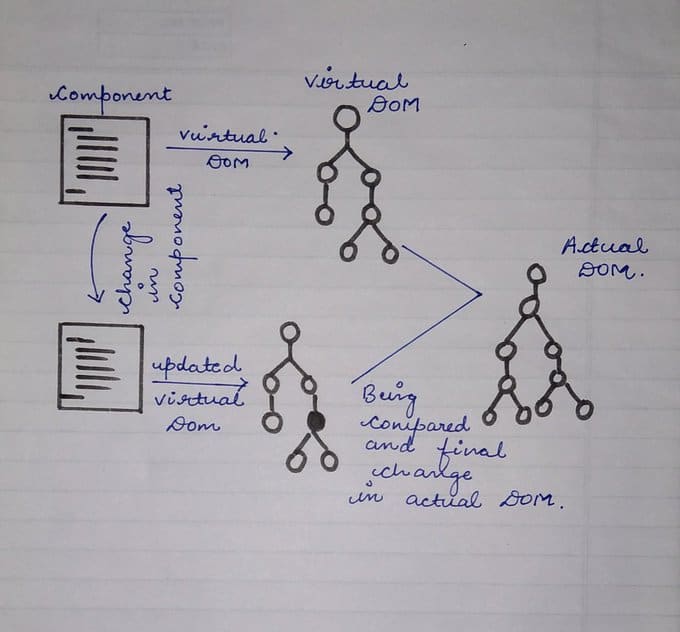
Virtual DOM
A very important concept in React
You might have heard the term "DOM", virtual DOM is kind of similar. It uses a strategy that updates the DOM without having to redraw all the webpage elements.
Every time the DOM changes, browser need to recalculate entire layout and then repaint the web page which makes a web app slow.
To overcome this we have virtual DOM
Every time the state of our application changes, the virtual DOM gets updated instead of the real DOM.
Whenever the new element is added to the UI, a new virtual DOM associated with that element is created. If state of this element changes, a second new virtual DOM is created which will be compared with the previous virtual DOM.
It then updates ONLY the object on the real DOM.
You can watch this YouTube video to help you understand it better.
Moving on, setting up your first react project directory is quite confusing. Let's see how you can do it
I'm assuming you have node environment set up and up-to-date version of npm. If no, download it from here.
Next thing you need to install is create-react-app from npm, it is a tool helps you start building with React app. It set up all the tools that you need in order to get started.
There are a few different ways to install create-react-app.
You can either do it globally or locally. You can see the detailed guide to set it up here.
Now you have create-react-app installed in your machine, it's time to create your first React app
Command - create-react-app app-name
Depending upon your internet speed, this will take some minutes.
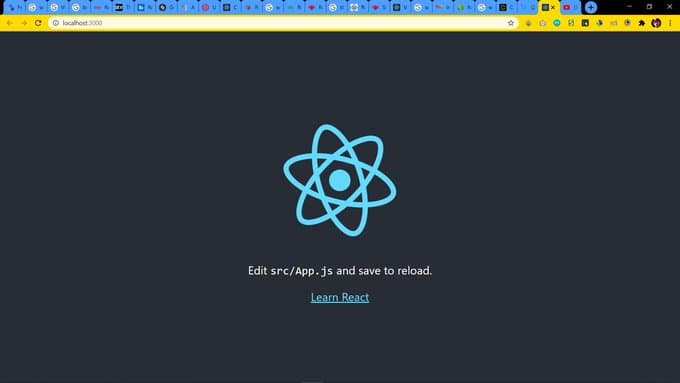
Once done, run "npm start"
Your default browser will launch automatically and you will see the default react app screen at localhost:3000
And that's it. You just created your first react app. I tried my best to give a quick overview of how things work in React.
If you would also like to know how to host a react app on GitHub pages, read my other blog:

Deploying a React App to GitHub Pages
KUMAR HARSH Jun 15 4 min read
Here is a great introductory course on React by Bob Ziroll on freecodecamp.
I love React, it's my favorite JavaScript library.
What is your favorite JavaScript framework/library and why ?
Do let me know in the comments.
I hope you found this article valuable. If yes do let me know in the comments
This article was inspired by Pratham. Follow him on Twitter for more amazing content.
Also if you got any question feel free to ping me on Twitter or Linkedin
Thank You!
Original Link: https://dev.to/cenacr007_harsh/introduction-to-react-js-and-the-required-javascript-5coh
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To