An Interest In:
Web News this Week
- March 19, 2024
- March 18, 2024
- March 17, 2024
- March 16, 2024
- March 15, 2024
- March 14, 2024
- March 13, 2024
The Console Object In Javascript
Original Post Link => https://webbrainsmedia.com/blogs/the-console-object-in-javascript
Javascript provides a global object called console which gives us the ability to access the browser's debugging console. If you have ever worked with javascript you must have used it with its log property. But it is not limited to that, try running the below command
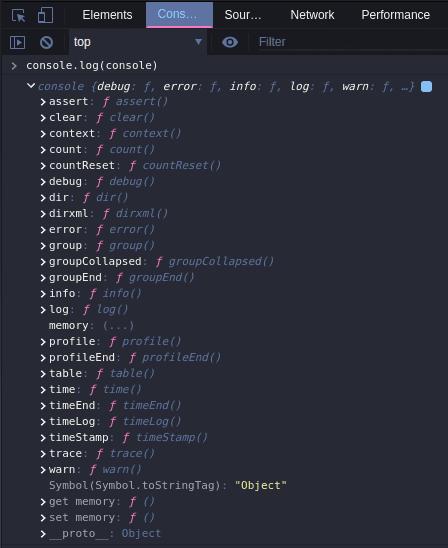
console.log(console);You will see the capabilities that this console object comes with.
Let's take a look at some useful ones:
1) console.log()
This is the most commonly used property. It is used to print out anything to the web console that we put inside of log().
Usage:
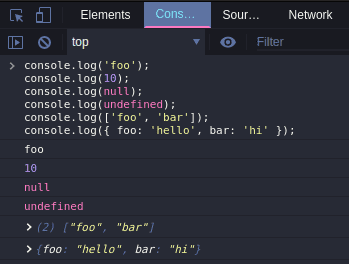
console.log('foo');console.log(10);console.log(null);console.log(undefined);console.log(['foo', 'bar']);console.log({ foo: 'hello', bar: 'hi' });Output:
2) console.table()
This property allows us to visualize data as tables inside our web console. The input data must be an array or an object.
Usage:
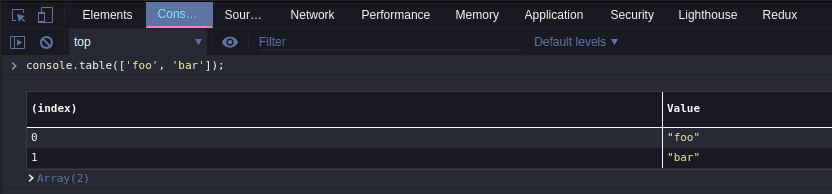
console.table(['foo', 'bar']);Output:
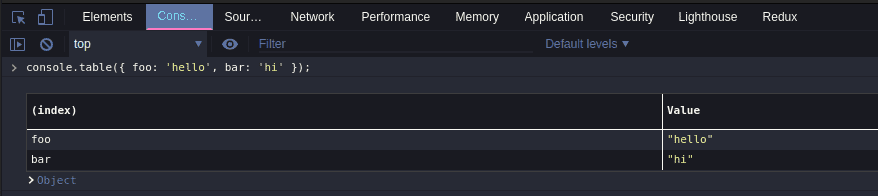
console.table({ foo: 'hello', bar: 'hi' });Output:
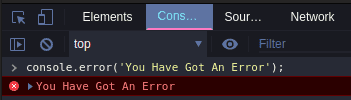
3) console.error()
This property is used to log error message to the web console. By default, the error message will appear in red color. Mainly used at the time of code testing.
Usage:
console.error('You Have Got An Error');Output:
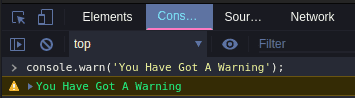
4) console.warn()
This property is used to log warning message to the web console. By default, the warning message will appear in yellow color.
Usage:
console.warn('You Have Got A Warning');Output:
5) console.assert()
This property gives an error message to the web console only if the first argument is false. If assertion is true, it prints out nothing.
Usage:
let obj = { name: 'Sam', age: '20' };console.assert(obj['birth'], `obj doesn't contain birth key`);Output:
6) console.count()
This property logs the number of times the same instance of count() is called.
Usage:
console.count('foo');console.count('foo');console.count('bar');console.count('bar');console.count('bar');Output:
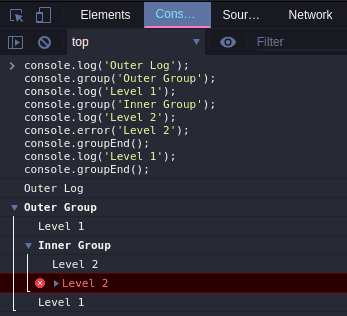
7) console.group()
This property is used to group the output in level indented blocks in our web console. To define the group start, use console.group() and to define the end, use console.groupEnd().
Usage:
console.log('Outer Log');console.group('Outer Group');console.log('Level 1');console.group('Inner Group');console.log('Level 2');console.error('Level 2');console.groupEnd();console.log('Level 1');console.groupEnd();Output:
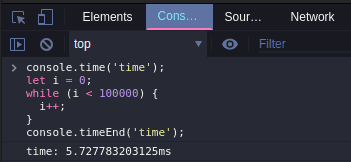
8) console.time()
This property is used to keep track of the time that is passed between two console logs. To start the timer, use console.time('label') and to stop the timer, use console.timeEnd('label'). Remember to use the same label in both time() and timeEnd().
Usage:
console.time('time');let i = 0;while (i < 100000) { i++;}console.timeEnd('time');Output:
9) console.trace()
This property logs the stack trace in the web console. Very useful feature when working with nested functions.
Usage:
const func1 = () => { const func2 = () => { console.trace(); }; func2();};func1();Output:
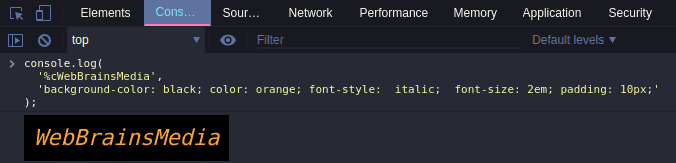
10) Styling In Console
We can also style our logs using CSS in our web console. We just need to pass our styles as a parameter and they will get applied to the logs.
Usage:
console.log( '%cWebBrainsMedia', 'background-color: black; color: orange; font-style: italic; font-size: 2em; padding: 10px;');Output:
Original Post Link => https://webbrainsmedia.com/blogs/the-console-object-in-javascript
Original Link: https://dev.to/sjcodebook/the-console-object-in-javascript-34l1
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To