An Interest In:
Web News this Week
- April 1, 2024
- March 31, 2024
- March 30, 2024
- March 29, 2024
- March 28, 2024
- March 27, 2024
- March 26, 2024
Get User Current Location Using HTML5 Geolocation API JavaScript
If youre building a location-based application like a food delivery app etc, its obvious that your app will need to get the users current location.
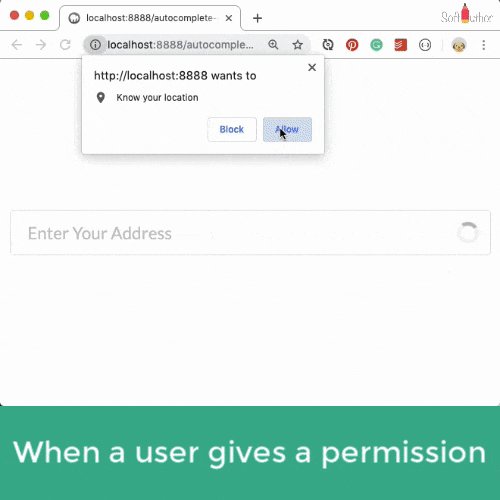
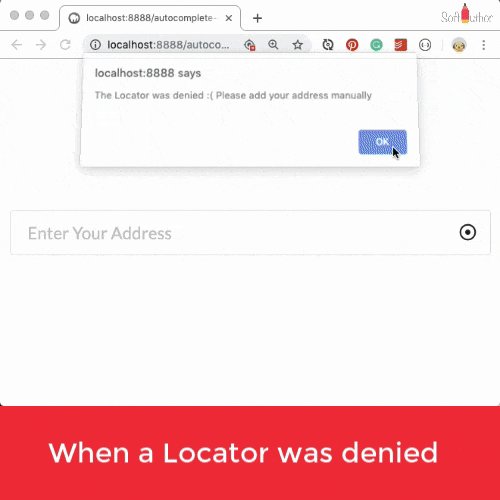
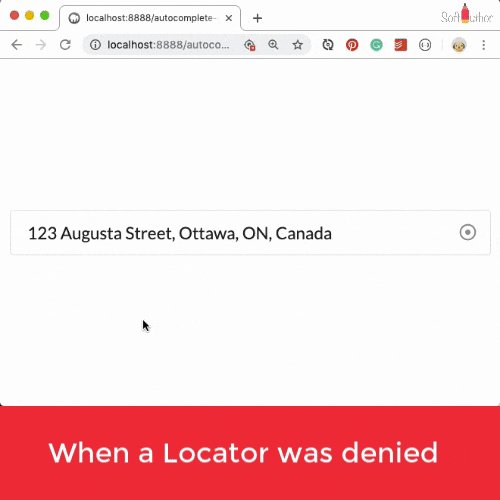
At the end of this tutorial, you will have a simple application built similar to the animation below.
To build that, I will first show you how to get the current users location in the form of latitude and longitude coordinates using the HTML5 Geolocation API.
Then, youre going to learn how to convert the latitude and longitude coordinates into an actual human-readable address using Geocoding API from Google.
Finally, I will show you how to add Autocomplete API, which will let users enter their addresses manually when Geolocation API Locator permission was denied or is not supported.
Infographics
- Setting Up The Project
- Get Latitude & Longitude Using Geolocation API
- Obtain the API Key
- Enable Geocoding API
- AJAX HTTP Request To Geocoding API
- Show User Address To The Input Field
STEP #1: Setting Up The Project
I have a simple project setup that has two files index.html and app.js.
<html><head> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <meta charset="utf-8" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.3.0/semantic.min.css" /></head><body> <!-- Your code here --></body><script src="https://maps.googleapis.com/maps/api/js?key=*********&libraries=places"></script><script src="app.js"></script></html>As you can see, I have linked to semantic-ui which will help me save some time on the UI side.
At the bottom of the page after the body tag, add Maps API source link and make sure to add your own API Key in there.
(function () {// All your code goes here})();STEP #2: Get Latitude & Longitude Using Geolocation API
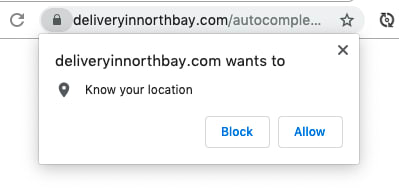
Using the HTML5 Browser Geolocation API, your app will be able to obtain a users location in the form of latitude and longitude coordinates upon being granted the permission.
Some older browsers may not support Geolocation API and you can check the browser compatibility here.
To get the coordinates, all you have to do is to invoke getCurrentPosition() method on the geolocation object. This method will take a few arguments. In this case, I have two callback functions as arguments.
(function () { navigator.geolocation.getCurrentPosition(function (position) { console.log(position.coords.latitude) console.log(position.coords.longitude) }, function (error) { console.log("The Locator was denied. :(") })})();When running the code above, the user will be prompted, asking permission to access his/her location.
If the user gives permission, the first callback function will have the position object in which you can find latitude and longitude along with other meta information.
If the user denies sharing his/her location, you can capture it inside the error callback function.
Pretty straight forward and simple!
The other option to get the users location would be to use Google GeoLocation API, in case you want to explore it.
Now, I need to create an API Key from Google in order to use Geocoding API which will convert geographic coordinates into a human-readable address.
STEP #3: Obtain the API Key
- Log in to Google Cloud Platform.
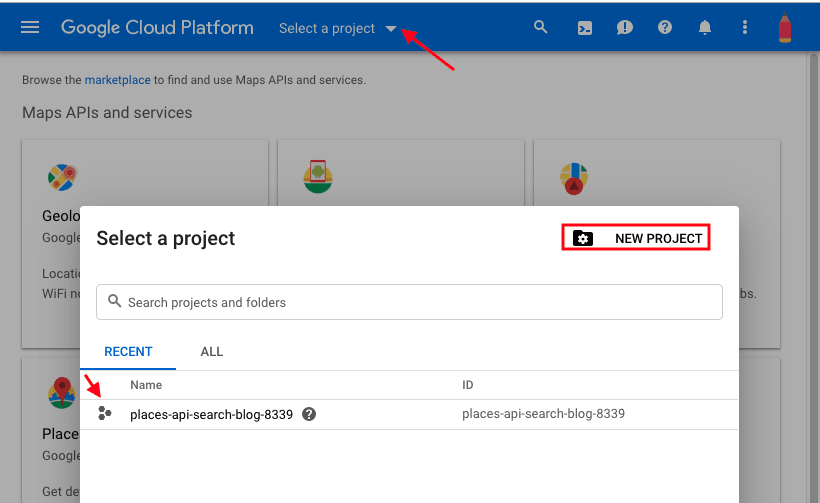
- Then, go to Select a project drop-down menu, which will open up a dialog box with your existing projects if any. Choose the one that you want to obtain an API key from.
- Otherwise, create a new project by clicking the NEW PROJECT button at the top right of the dialog box.
- Once the project is selected, go to the Navigation Menu button at the top left of the page, choose APIs & Services Credentials
- Select Create Credentials API Key, which will open up a dialog box with your API Key.
That is it, you have it!
STEP #4: Enable Geocoding API
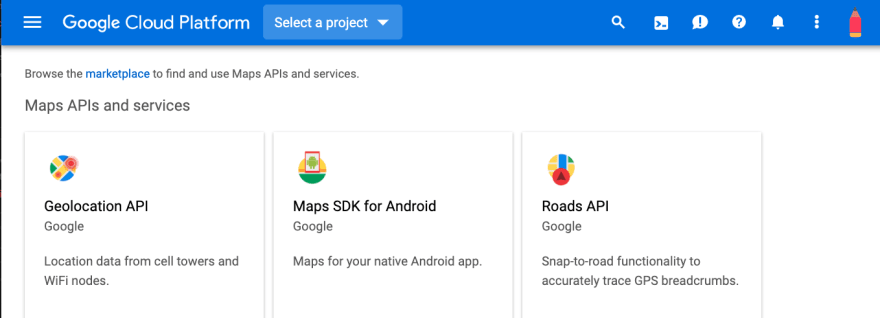
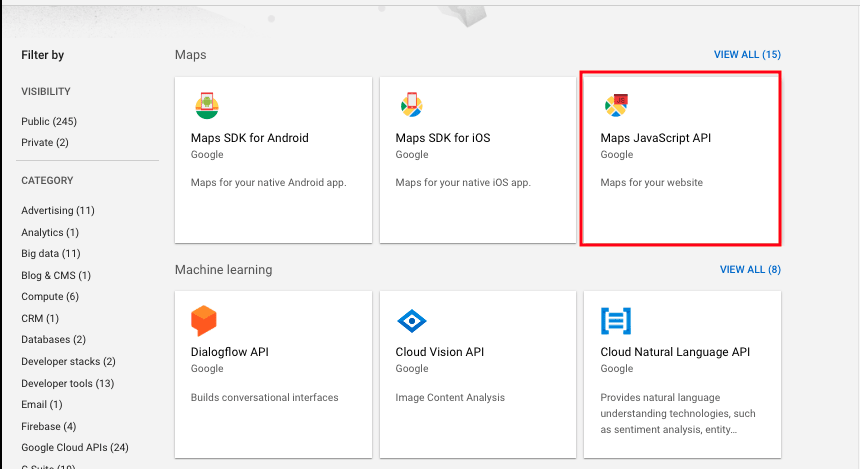
In your Google Cloud Platform Console, go to APIs & Services Dashboard Enable APIs & Services at the top and choose Maps JavaScript API from the API Library.
This will open up the Map JavaScript API page and Enable it.
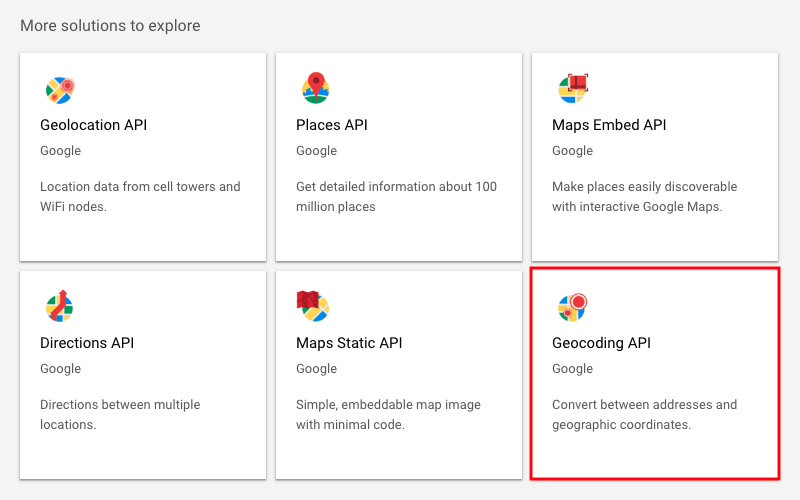
Then, scroll down to More Solutions to explore and choose Geocoding API ** **Enable it.
STEP #5: AJAX HTTP Request To Geocoding API
Geocoding API will convert an actual human-readable address to geographic coordinates.
However, what I want is Reverse Geocoding which is the process of converting geographic coordinates into an actual human-readable address.
Original Link: https://dev.to/hirajatamil/get-user-current-location-using-html5-geolocation-api-javascript-3icm
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To