An Interest In:
Web News this Week
- April 23, 2024
- April 22, 2024
- April 21, 2024
- April 20, 2024
- April 19, 2024
- April 18, 2024
- April 17, 2024
JavaScript for Web Development
This blog is inspired by the Tweet by Pratham
For more amazing content do follow him on Twitter.
Now let's dive into the blog:
JavaScript is an enormous language but you don't need to learn everything in the beginning.
Here is the detailed explanation on JavaScript for Web Development.
JavaScript is a kind of language that as you progress deeper in the field, you will come to know a lot more cool concepts about it.
Prerequisites if you want to learn JavaScript for web development.
- HTML
- CSS
First and foremost, it's a programming language so you should know about basic programming concepts:
- Data types in JavaScript
- Variables
- Statements
- Control statements
- Operators
- And other basic stuff....
If you know programming beforehand and have some experience in any programming language like C, C++, Java, Python etc. then this should not be hard for you.
But you can start with the ZERO knowledge as well.
There are some advanced topics in JavaScript which you don't need to learn in the beginning. For ex:
- Async/await
- callbacks, promises, etc...
These are some advance concept which you can learn after you have a decent knowledge of JavaScript.
You need to cover some intermediate topics so that you can add behaviour to your website. They are
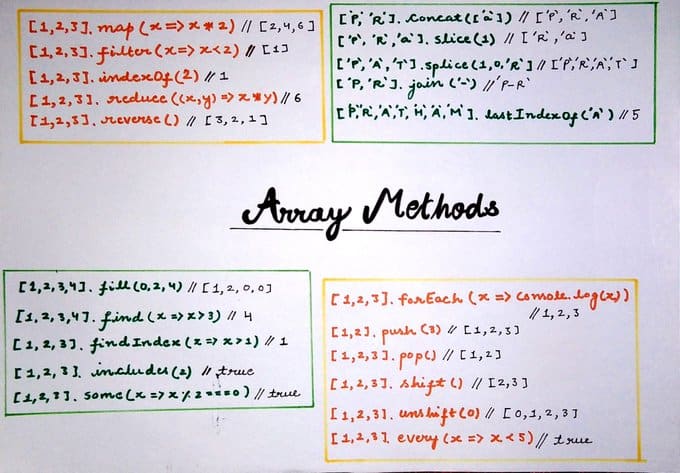
- Arrays and their methods
- Objects
- Functions
- Arrow function
These will help you to work with DOM.
Let's talk about DOM a little bit. It stands for Document Object Model.
Consider it as a tree that comprises the content of a particular web page (HTML)
JavaScript and DOM are connected.
We use DOM to access the elements but write JavaScript code in order to modify them.
Here is a simple example:
Don't get confused here. DOM is not a programming language it's just a model using which we can access and modify HTML elements.
Basic things you need to cover in DOM
Finding HTML Elements
getElementsByTagName()getElementsById()getElementsByClassName()
Changing HTML Element
element.innerHTMLelement.attributeelement .style.propertyelement.setAttribute(attr, value)
Adding and deleting elements
document.createElement(element)document.removeChild(element)document.appendChild(element)
Just one last thing and then you will be able to make fully-fledged websites.
After learning these basic properties and methods, its time to move onto Events and Event Listener
The addEventListener() method attaches an event handler to the specified element.
Up to this point you will able to make a fully functional website using JavaScript. But there are always some margin of improvement
Here are some advanced key concepts
- Hoisting
- Closures
- Callbacks
- Promises
- Async & Await
- Currying
- And other ES6,ES7 features
Project-based learning is the best. Here are some practice projects you can build
Do follow Pratham if you liked this content and let me know if you want more such blogs about Web Development.
DEV Profile

Follow me on Twitter
Follow me on Linkedin
Thank You!
Original Link: https://dev.to/cenacr007_harsh/javascript-for-web-development-2c22
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To