An Interest In:
Web News this Week
- April 1, 2024
- March 31, 2024
- March 30, 2024
- March 29, 2024
- March 28, 2024
- March 27, 2024
- March 26, 2024
Deploy your React App using Github Pages.
If you don't have any hosting at the moment and you want to use something free Github is a very good option. In this step by step tutorial I will be going over the process of creating and deploying a React application.
Before the process gets started we need to make sure we have the following installed:
Node.js - https://nodejs.org/en/download/
Once that's installed you can head over to your terminal/text editor and decide where you would like to create your react application. Now that your ready to create your app you type the following:
npm init react-app <your project name here>This should take about a minute as you are now creating your new react application and all the files that comes with it.
Then you want to cd into the folder that contains your application. Run a npm start to make sure that your application is running, and you should see a tab open with the react logo. If your able to see that then your react application loaded successfully.
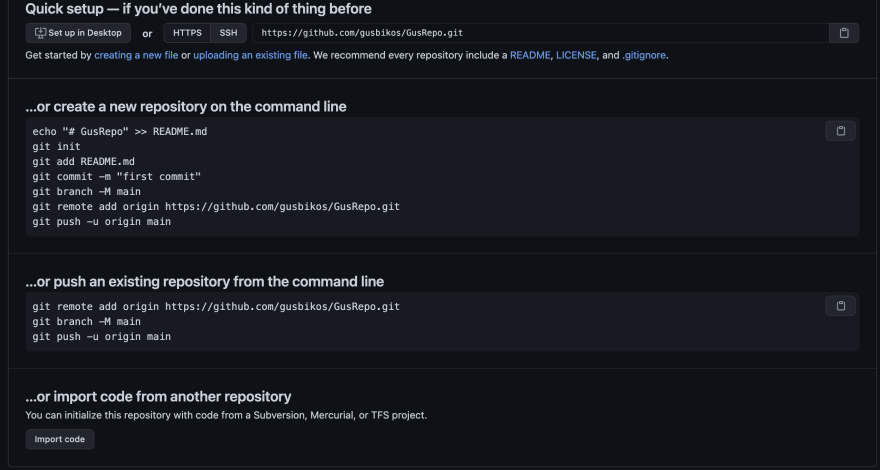
npm start Now that your react app is all set head over to your Github page and create a new repository. I personally like to name my repository and my react app the same but it's ok to have a different name if you like. Make sure its a public, and empty repository so make sure there is no README.md, description etc.
You will see this page 
Leave that open for now and lets move on to the next step.
Make sure your server is shut down by hitting ctrl+C and run this command:
npm install gh-pages --save-devHere we install the github pages and we save it as a dev dependancy. Explanation of a dev dependency here https://nodejs.dev/learn/npm-dependencies-and-devdependencies
After that's installed you want to head over to your react application in your text editor, and go into your package.json, here we need to add a few things.
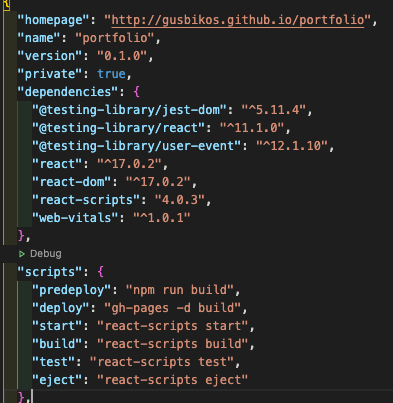
At the very top above "name" your going to add "homepage": "http://"your-github-name".github.io/"your-repo-name", don't forget to add the comma. This is going to be the link to your web application.
Then your going to navigate where it says "scripts" and in that hash you are going to add two things:
"predeploy": "npm run build",
"deploy": "gh-pages -d build",
so the final product looks like this.
Refer to the picture above to see the differences.
Next step in your text editor (make sure you are in the right folder) type:
git initNow go back to your Github page where you created the repo earlier, make sure your link it set to HTTPS:
Copy where it says git remote add origin and paste it into your text editor.
This will create a remote repository called origin. You can check if its running by running these two commands:
git remoteShows you your origin branch
git remote -vShows you the link of your repo. These are good ways to check if everything is synced correctly.
Navigate to your src/App.js and delete all the react code that is there. Inside the return in your App function you can add some HTML there and see if any changes are made to your site. You can run another npm start and see the changes made to your page.
Your app is not fully deployed yet there are a few more steps!
In this next step we will push our code up into the repo. Run these git commands in your terminal one at a time.
git add . git commit -m "Deploy my React app to Github Pages"The last thing were missing is to deploy our application from here to Github, so you must run this:
npm run deployNext step will be to push our code to Github:
git push -u origin masterGreat! Now all your code is successfully pushed up and your site is up and running!
Now you want to head over to your repository on your GitHub, click on Settings, and on the left hand side scroll down a bit until you see Pages. Inside there you will see a green box and green text notifying you that your website is published at that link!
Using Github Pages is great for your personal portfolio, or even react projects and the great thing is that it's free!
Original Link: https://dev.to/gusbikos/deploy-your-react-app-using-github-pages-27f8
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To


