An Interest In:
Web News this Week
- April 1, 2024
- March 31, 2024
- March 30, 2024
- March 29, 2024
- March 28, 2024
- March 27, 2024
- March 26, 2024
Learn and Master Flexbox by building commonly used web components
Hello, welcome to this tutorial. Today, I will be explaining how to build commonly used web components with Flexbox.
After the introduction, I will walk you through building the following:
- A navigation bar
- A contact card
- A credit card checkout page
So let's jump right into it!
Introduction
Flexbox model provides an efficient way to layout, align and arrange elements on a webpage. Learning flexbox may seem to be a pain in the butt at first for some people, but once you get familiar with it, applying it will be a harmless and enjoyable ride.
I also use flexbox in all my projects and it's been awesome!
Let's learn some rudiments:
1. display: flex
Don't panic! This is a CSS attribute that you assign to the parent container in order to use flexbox. For instance, if you have
<main id="parent"> <div class="child"></div> <div class="child"></div> <div class="child"></div> <div class="child"></div> </main>The "main" tag is the parent element, also known as the flex container.
Note that, this attribute aligns the children elements inline by default, that is lay them side by side (from left-right). The children can also be referred to as flex items.
2. flex-direction : row || flex-direction : column || flex-direction : column-reverse || flex-direction : row-reverse
I guess this is self-explanatory already.
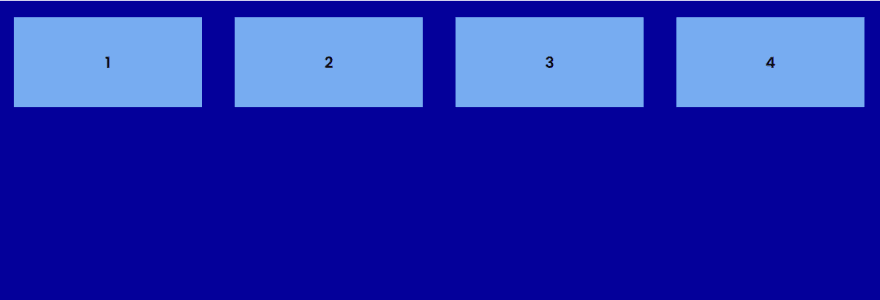
Flex-direction : row - This is the default arrangement of flex-items, when display : flex is assigned to the parent element.
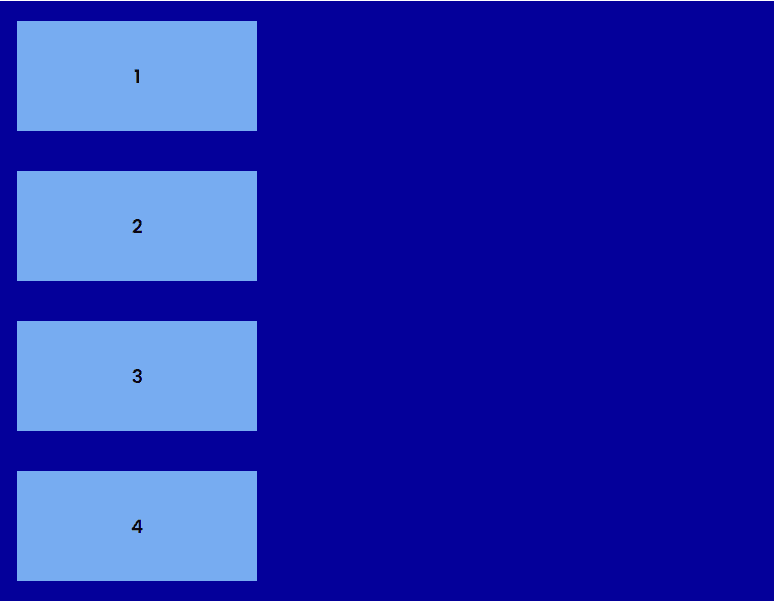
Flex-direction : column - The flex-items (children elements) are arranged from top to bottom within the parent element.
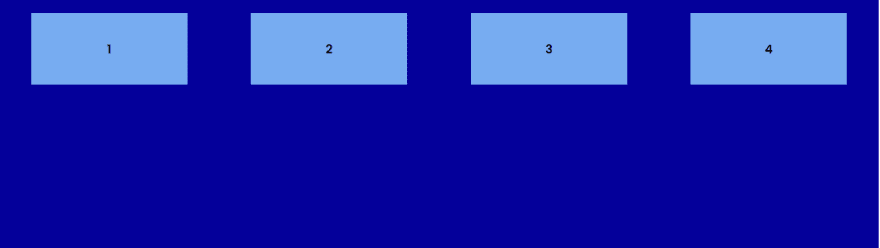
Flex-direction : row-reverse - In this case, the children elements are still arranged from left-right, but the arrangement of the flex items begins from last flex-item to first flex-item.
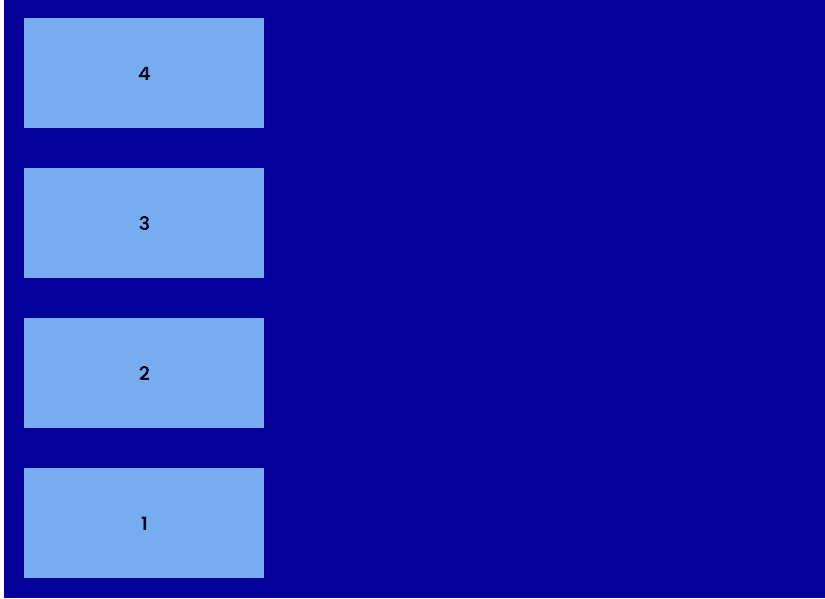
Flex-direction : column-reverse - The flex-items are in column, but in a reverse order, similar to the row-reverse.
3. justify-content : flex-start || justify-content : flex-end || justify-content : center || justify-content : space-between || justify-content : space-around
If you are already familiar with the float attribute, justify-content is quite similar to the float attribute but with some added functionalities.
justify-content : flex-start - this attribute aligns the flex items to the left axis within the parent element.
justify-content : flex-end - this aligns the flex items to the right axis within the parent element.
justify-content : center - this aligns the flex items at the center of the parent element.

justify-content : space-between - aligns the flex items such that equal amount of space is available BETWEEN them.
justify-content : space-around - aligns the flex items such that equal amount of space is available AROUND them.
4. align-items : flex-start || align-items : center || align-items : flex-end
They are similar to justify-content, the difference is that justify-content align elements on the horizontal axis, while align items align elements vertically.
TLDR : The properties listed are limited to those needed to complete the projects listed in this tutorial. You can learn about other attributes here or here
Let's Build!
From what you've learnt so far, try out this web layouts
1. A simple check out page
Check Solution
2. A contact page
Check Solution
3. A Navigation bar
Check Solution
Did you enjoy this tutorial or have any questions? Feel free to drop your comments below and connect with me on Twitter
Original Link: https://dev.to/arshadayvid/learn-and-master-flexbox-by-building-commonly-used-web-components-14n8
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To