An Interest In:
Web News this Week
- April 1, 2024
- March 31, 2024
- March 30, 2024
- March 29, 2024
- March 28, 2024
- March 27, 2024
- March 26, 2024
Top 10 Animation Libraries (CSS JavaScript )
After Designing a static website with HTML and CSS most of the time, you need to add some animation on your website.
There are many CSS animation and JavaScript animation you can find on the Internet. But sometimes you may confused what should you use on your website.Dont worry, here we discuss about top 10 Animation Libraries.
These libraries are really good fit with your website and you can find all the beautiful and most uses animation libraries here. However, you can easily use any one from this list below:
To begin with:
1. wow.js
Very powerful and friendly animation library it is.Reveal CSS animation as you scroll down a page. By default, you can use it to trigger animate.css animations. But you can easily change the settings to your favorite animation library.
You can easily download it from here .
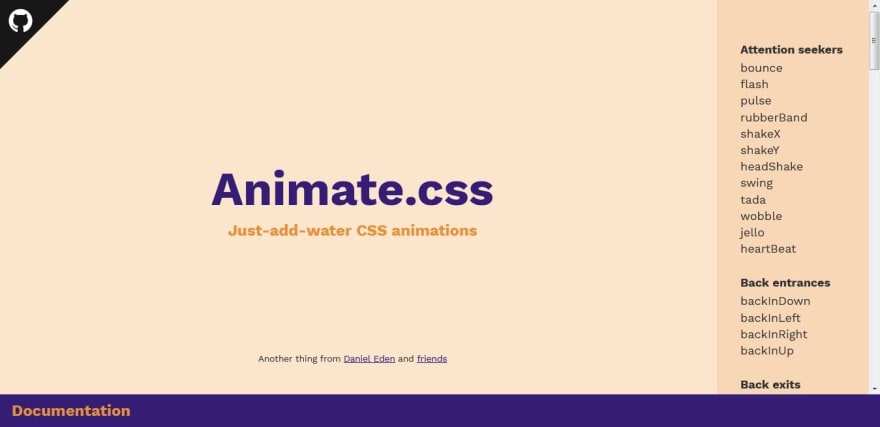
2. animate CSS animation
Animate CSS is free animation libraries. It deliver the most power for the smallest file size. Relatively, easy to use for reasonably code-savvy designers and developers.
You can easily download it from here .
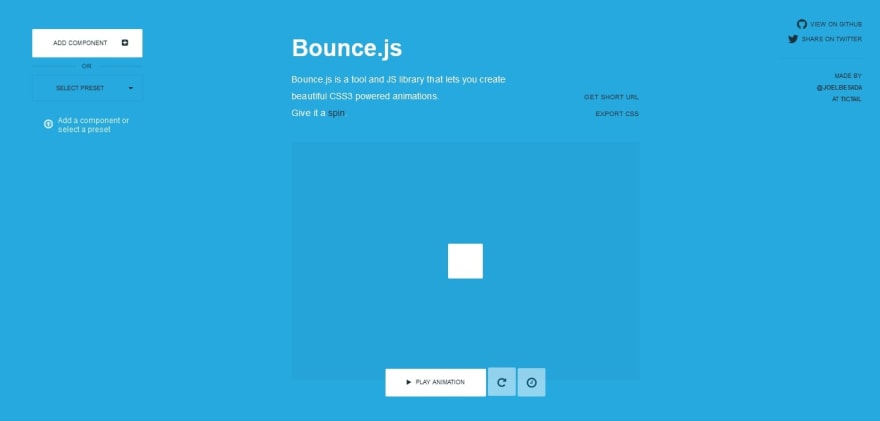
3. bounce.js
Bounce.js is a tool and JS library that lets you create beautiful CSS3 powered animations. Animation that you can do with bounce.js: scale, rotate, translate, skew and so on
You can easily download it from here .
4. csshake -CSS animation
csshake. Some CSS classes to move your DOM!
You could download the complete csshake.css file or separated files for each shake animation (i.e csshake-little.css). Each one expanded or minified.
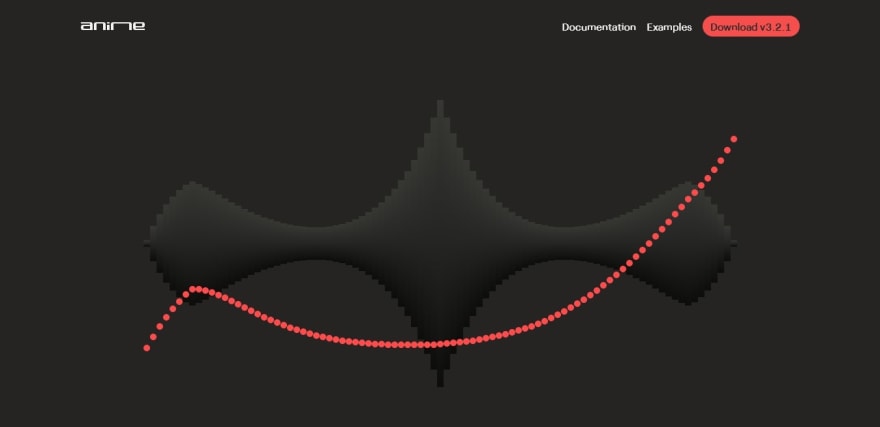
5. anime js
Anime. js is a lightweight JavaScript animation library with a simple, yet powerful API. There are many JavaScript animation libraries out there. But anime.js is one of the best. Its easy to use. It works with CSS properties, SVG, DOM attributes and JavaScript Objects.
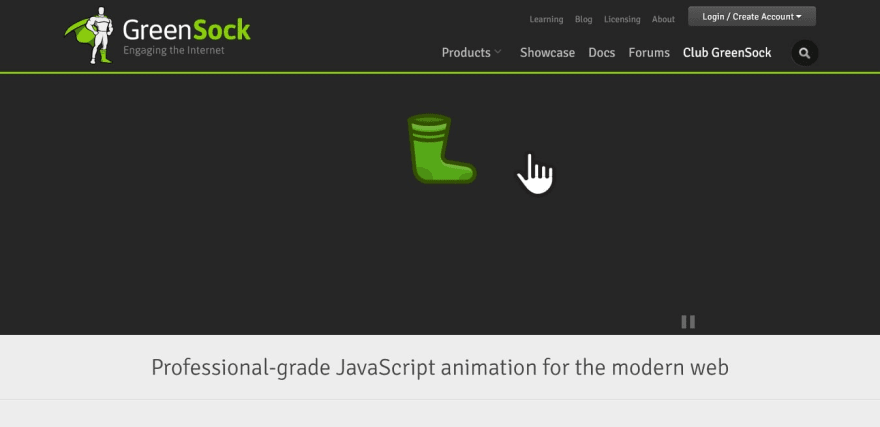
6. GSAP GreenSock
Professional-grade JavaScript animation for the modern web. One of the most Important animation libraries.Some core features:
Crazy fast, Freakishly robust, Compatible, Animate anything, Lightweight & expandable, No dependencies, Advanced sequencing, Permissive license and so on
You can easily download it from here .
7. mo js
Motion for the web. mojs is A Complete Motion Graphics Library For The Website. That is a** fast, retina ready, modular and open source*. Using mo js on your site will enhance the user experience, enrich your content visually and create **delightful animations* precisely.
8. konva.js
Konva.js HTML5 2d canvas js library for desktop and mobile applications.
Object Oriented API with support of many shapes.
Support for desktop and mobile devices.
Animations and tweens.
Node nesting, grouping and event bubbling and so on
You can easily download it from here .
9. animista CSS animation
Animista is a place where you can play with a collection of ready to use CSS animations. Tweak them and download only those you will actually use.
10. wicked CSS animation
Finally, wicked css. A library for CSS3 animations. The animations includes regular CSS3 animations to be used in all settings. Additionally, the library includes a number of wicked animations, which arent applicable in all situations. And they can be fun to play with.
You can easily download it from here
In conclusion, here are the top 10 animation libraries you can use on your website .Thanks for reading and Share if you like this article.
For more exciting tips and tricks please read our others articles
Find My page on Instagram: @stack.content
Original Link: https://dev.to/rezaulkarim/top-10-animation-libraries-css-javascript-47cj
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To