An Interest In:
Web News this Week
- April 1, 2024
- March 31, 2024
- March 30, 2024
- March 29, 2024
- March 28, 2024
- March 27, 2024
- March 26, 2024
Steps to Create a Mind Blowing () Portfolio
If you have a desire to build your personal brand, then a website that can promote your work is a must. Personal Portfolio is the go-to place to list out your experience, achievements, and any other relevant information. This article will show you the steps to create an amazing portfolio that leaves the viewers spellbound. I would also be sharing the things I discovered along the way of building my own portfolio.
1. Design
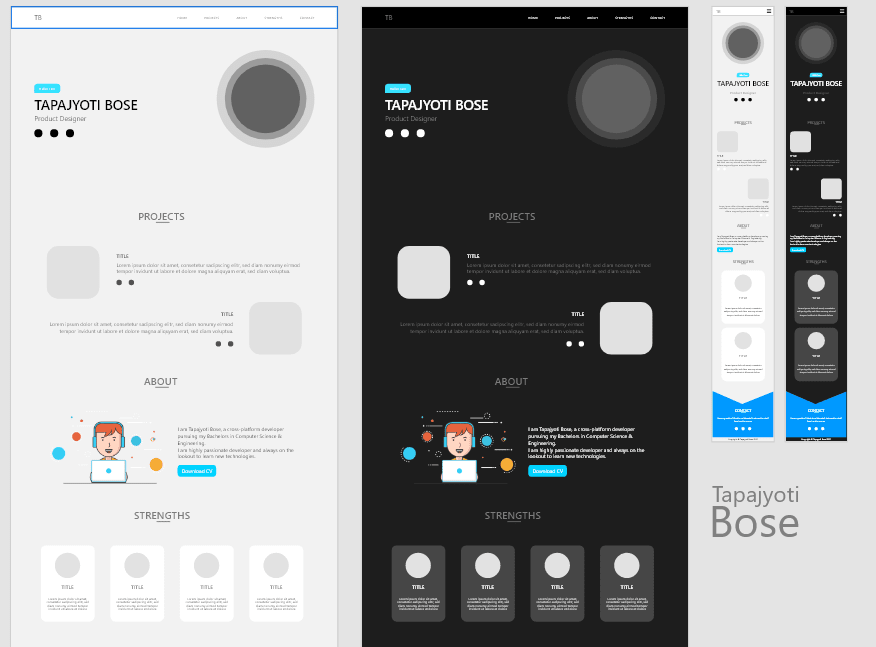
It is definitely a good idea to keep a design (at least a rough one) handy. It is far easier to make changes to a design than revamping an entire website. Adobe XD or Figma are the best tools for this purpose. Figma has a free tier for its services and XD is free for students.
Feel free to look at other people's portfolios and templates for inspiration, but don't copy them. Modify & improvise them to suit your own style.
2. Things to List out on the Website
Your portfolio is the perfect place for some shameless self-promotion, so don't shy away from mentioning any project, experience, achievements, blogs or any other relevant details about you.
If you are just starting out, it is a good idea to build out a couple of projects before diving into building a portfolio, or else it will definitely look empty just like my first portfolio - which is just a template filled up with my details (looking at this website now makes me cringe).
3. What Technology should I use?
Everyone has their own choice of technology. So use any technology you are comfortable using. The target is smooth and engaging end-user experience, people using the website will not be bothered about the technology you build your application with.
But I definitely would give you a suggestion: if you want your website to be indexed by search engines and plan on building a Single Page App (SPA), it is a good idea to create a static site using frameworks like Next.js. Usually, SPA performs poorly at Search Engine Optimizations leading to poor ranking on Google & other search engines.
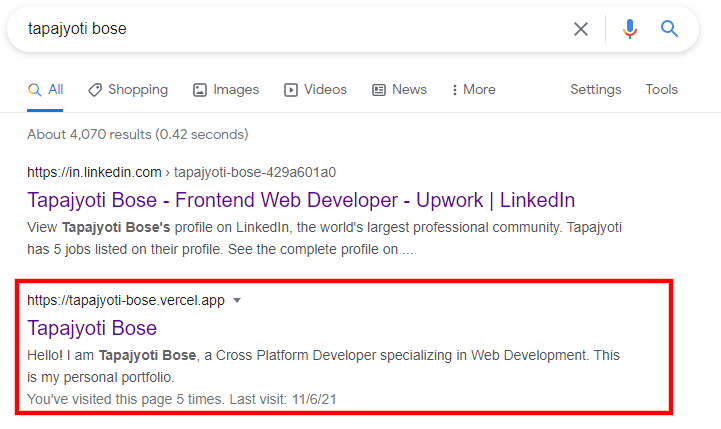
The last thing you want to do is having to revamp the complete website just because your site is not ranked well by Google like I did to bring my website to page 1 from page 4.
4. Developing the Website
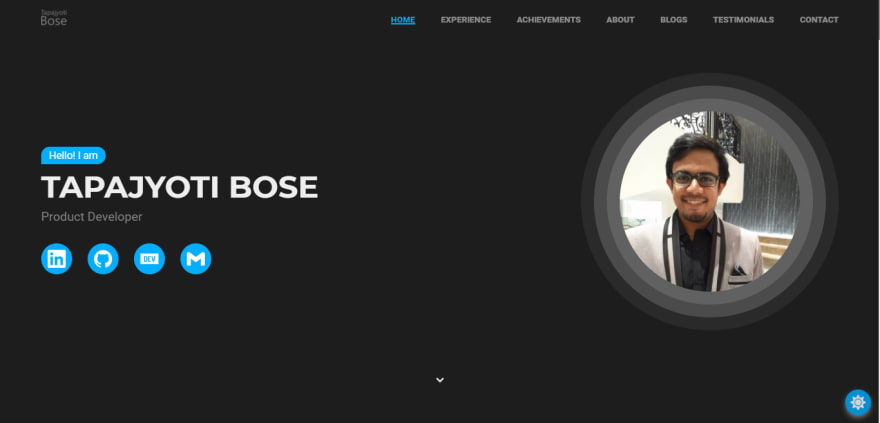
Now it is finally the time to develop the website. This is the time to bring out your inner artistic persona and actually improvise and implement the design you made in step 1.
Bonus Tip: Add micro-interactions particularly hover effects to make your website more engaging.
5. Hosting the app
There are hundreds of hosting service providers available, my personal recommendations are Firebase or Vercel for simplified hosting as well as getting a professional domain free of cost (<app-name>.web.app for Firebase and <app-name>.vercel.app for Vercel).
6. Search Optimizations
Now that the website is ready, it's time for it to be listed by Search Engines. Submit your website details at Google Search Console. You can generate a sitemap for your website from sites like XML Sitemaps which will be required by Google.
You can skip this step if you don't want your website to be visible on Google Search.
7. Network with other developers
You might be wondering "How will networking with other developers help me create a portfolio?" Let me enlighten you.
I met this amazing guy, Nitin Ranganath from whom I took the idea for the circle in and out animation for the dark mode (only for desktop). He also helped me a lot in incorporating this feature.
Always ask for help if you need it and don't hold back from helping others in their journey as well :)
Conclusion
Hopefully, this article gave you an idea of the steps involved in creating a portfolio website and streamline the things I had to learn through trial and error, and avoid some silly pitfalls.
Don't be discouraged if the first version of your portfolio doesn't turn out as you wanted it to. Keep making tiny tweaks and improvements and over time, you will develop a jaw-dropping portfolio.
Now it is your turn to stun the world with your outstanding portfolio website. Best of luck in your endeavor.
Did I miss something? Share your thoughts in the comments below
Thanks for reading
Want to work together? Contact me on Upwork
I am a student & freelancer who will soon start off as a Digital Nomad as soon as I graduate. Want to catch the journey? Follow me on Instagram
Want to see what I am working on? Check out my GitHub
Follow my blogs for weekly new tidbits on Dev
Connect to me on:
Original Link: https://dev.to/ruppysuppy/steps-to-create-a-mind-blowing-portfolio-4562
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To