An Interest In:
Web News this Week
- April 25, 2024
- April 24, 2024
- April 23, 2024
- April 22, 2024
- April 21, 2024
- April 20, 2024
- April 19, 2024
25 JavaScript Project With Source Code to Build your Skills
Hello amazing people,
If you are interested in becoming a web developer then JavaScript is one of the best and essential coding language you can learn, but getting familiar with JavaScript basics means using those skills to build JavaScript projects. So, in this blog post, I will share with you some HTML and Javascript projects with source code that can be used in your personalized Web Development projects.
Best JavaScript Projects for Beginners
1.) Counter app
This project will give you more practice working with the DOM. Here, the user can add the number of counts and also delete the counts.
Key concepts covered :-
1.) document.querySelector()
2.) addEventListener()
3.) textContent
Source Code:- Counter App
2.) Background Color Change App
In this app, the background color of the canvas changes when the user clicks on a button.
Key concepts covered :-
1.) eventListener()
2.) Array
3.) Math.random()
Source Code:- Background color Changer App
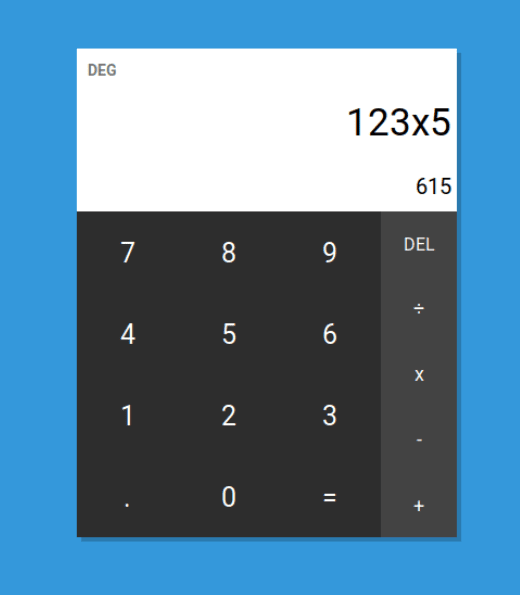
3.) Calculator
The main objective of this project is to perform the basic functionality(+,-,*,/) of the calculator.
Key concepts covered :-
1.) DOM Manipulation
2.) document.querySelector()
3.) addEventListener()
4.) Immediately Invoked Function Expressions
5.) textContent
Source Code:- JavaScript Calculator
4.) Image Slider Project
The main functionality of this project is that , when an arrow is clicked, the next image in the array shows up.
Key concepts covered :-
1.) DOM Manipulation
2.) Arrays
3.) forEach()
4.) eventListeners
5.) JavaScript CSS Manipulation
Source Code:- Image Slider
5.) Build a Digital Clock
The main objective of this project is to build a digital clock with date(Day, Month, Year).
Key concepts covered :-
1.) setTimeInterval()
2.) Date()
3.) Arrays
4.) innerHTML
Source Code:- Digital Clock
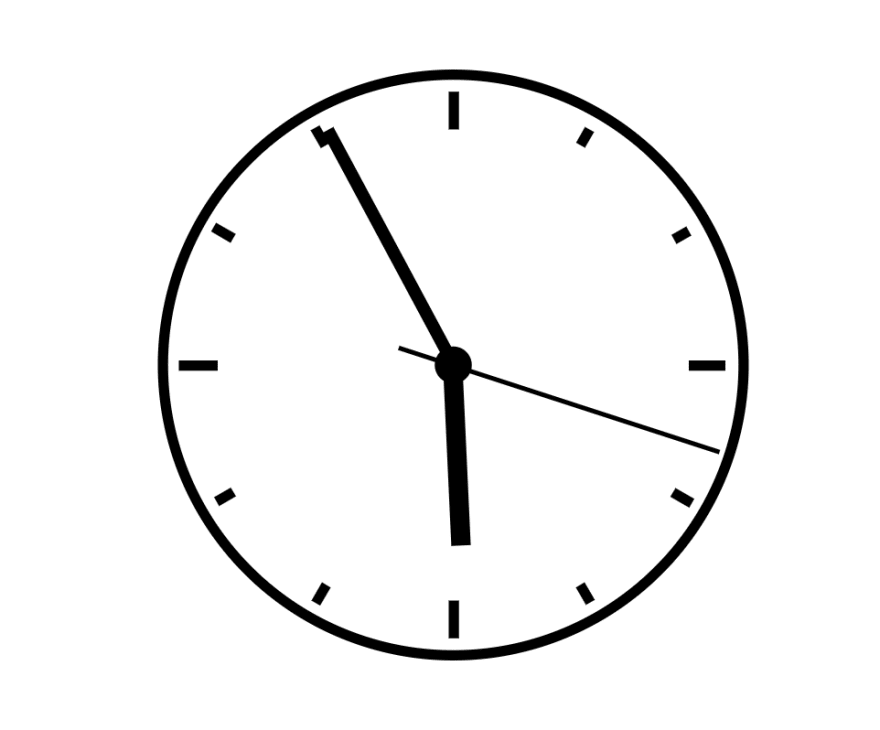
6.) Build an Analog Clock
The main objective of this project is to build a realtime analog clock using HTML, CSS, and Javascript.
Key concepts covered :-
1.) document.querySelector()
2.) Date()
3.) setInterval()
4.) rotate()
Source Code:- Analog Clock
7.) Loan Calculator
The main objective of this project is to calculate and displays the results for monthly payment, total payment, and total interest according to loan amount interest rate, and years to repay.
Key concepts covered :-
1.) document.querySelector()
2.) setInterval()
3.) Math.pow()
4.) toFixed()
5.) parseFloat()
6.) DOM manipulation
7.) JavaScript CSS Manipulation
8.) eventListener()
Source Code:- Loan Calculator
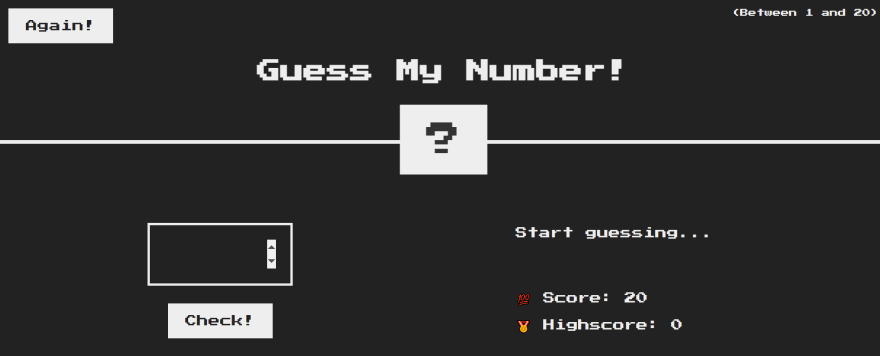
8.) Guess my number
In this project you have to guess a number, if your PREDICTED NUMBER is equal to the SECRET NUMBER you won!!!
Key concepts covered :-
1.) document.querySelector()
2.) Math.random()
3.) eventListeners
4.) textContent
5.) Math.trunc()

Source Code:- Guess my number
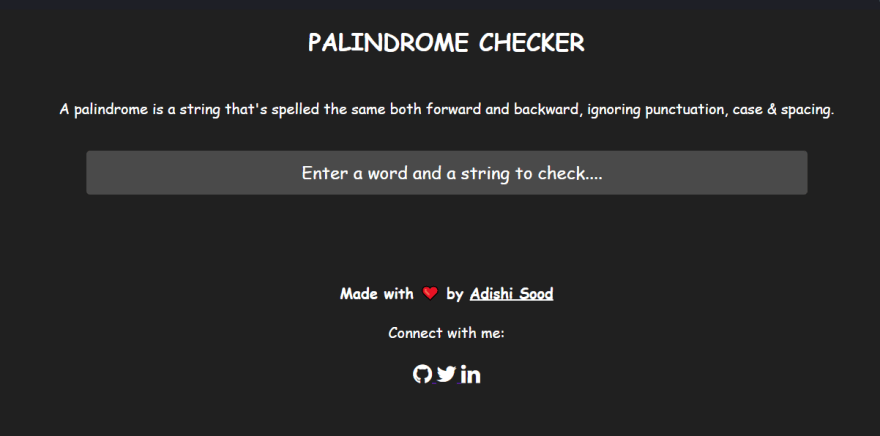
9.) Palindrome Checker
A palindrome checker checks if a string is a palindrome or not. A palindrome is a word or sentence that's spelled the same way both forward and backward, ignoring punctuation, case, and spacing
Key concepts covered :-
1.) document.querySelector()
2.) toUpperCase()
3.) split()
4.) reverse()
5.) join()
6.) innerHTML
Source Code:- Palindrome Checker
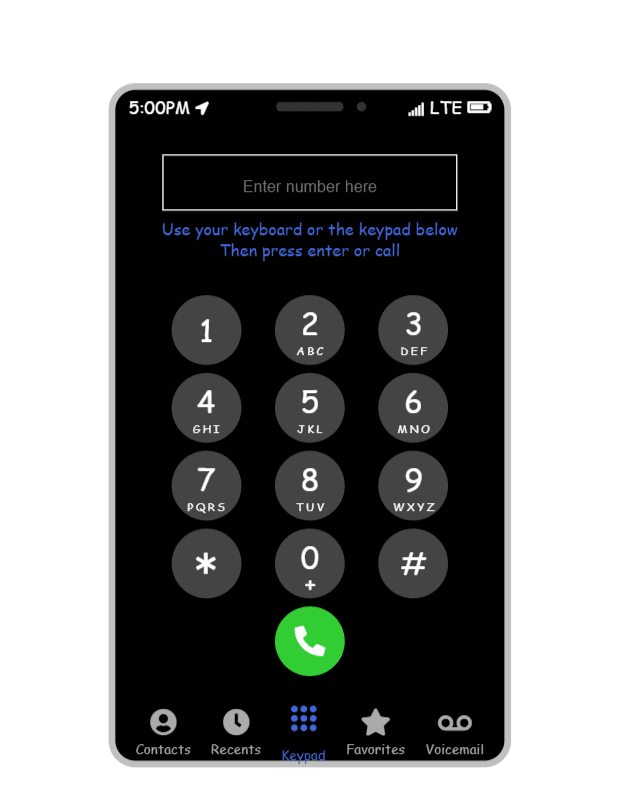
10.) Mobile Number Validator
This project lets you find out if the mobile number you have entered is active and able to receive calls or not.
Key concepts covered :-
1.) document.querySelector()
2.) test()
3.) forEach()
4.) DOM manipulation
5.) event Listeners
6.) innerHTML
Source Code:- Mobile Number Validator
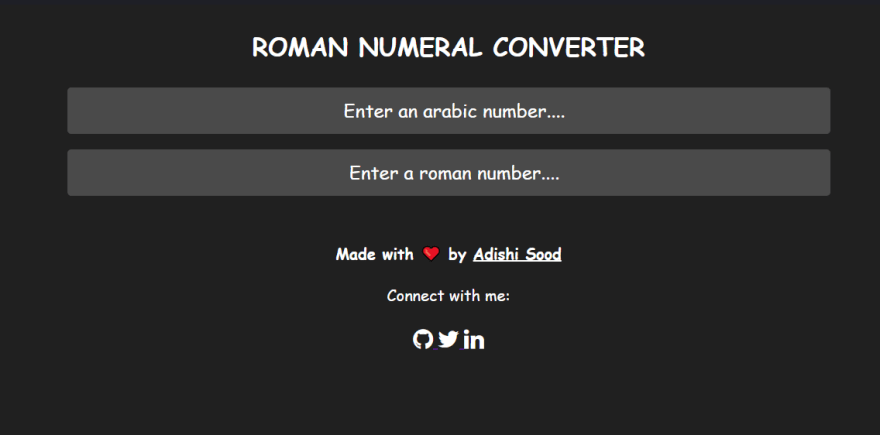
11.) Roman Numeral Converter
The main objective of this project is to convert arabic numbers to Roman numerals or vice-versa.
Key concepts covered :-
1.) document.getElementById()
2.) event Listeners
3.) arabicToRoman()
4.) romanToArabic()
5.) objects
6.) for loop
7.) Math.floor()
8.) indexOf()
9.) replace()

Source Code:- Roman Numeral Converter
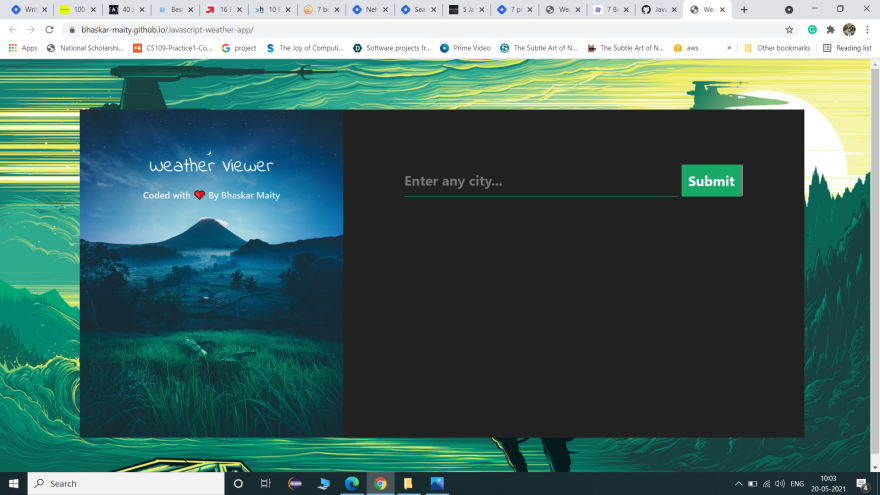
12.) Weather app
This is an awesome project to build if you want to learn more about APIs and how to work with them
Key concepts covered :-
1.) document.querySelector()
2.) toFixed()
3.) event Listeners
4.) API
5.) fetch()
6.) then()

Source Code:- Weather app
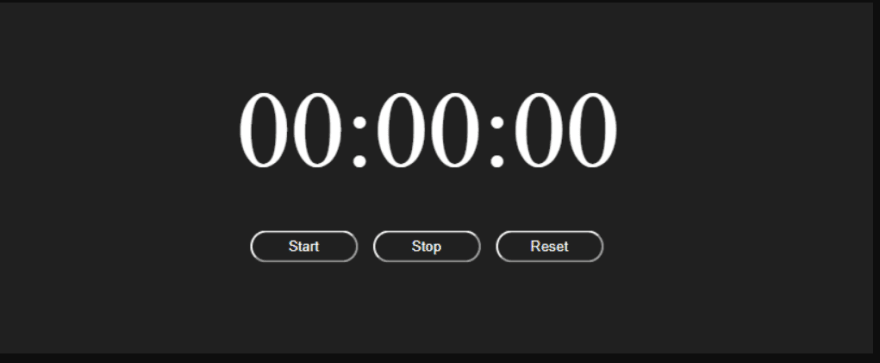
13.) Stopwatch
The main objective of this project is to build a stopwatch that have a functionality like start,pause, and stop
Key concepts covered :-
1.) document.getElementById()
2.) parseInt()
3.) setTimeout
4.) innerHTML
Source Code:- Stopwatch
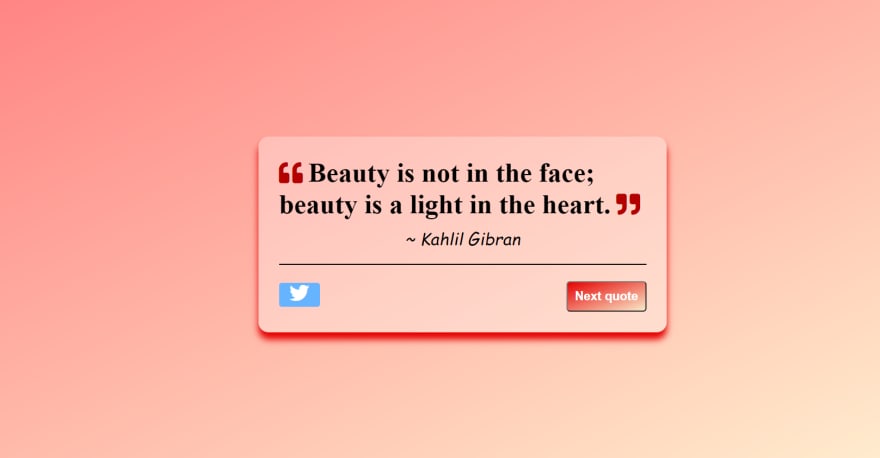
14.) Random Quote Generator
The main objective of this project is to fetches a new random quote from an API, upon the click of a button, and displays it in the browser.
Key concepts covered :-
1.) document.getElementById()
2.) async()
3.) await
4.) fetch()
5.) Math.floor()
6.) Math.random()
7.) innerHTML
Source Code:- Random Quote Generator
15.) BMI Calculator
The objective of this JavaScript project is to wire up a very basic JavaScript BMI Calculator.
Key concepts covered :-
1.) document.querySelector()
2.) event listeners
3.) parseInt()
4.) toFixed()
5.) innerHTML
Source Code:- BMI Calculator
16.) TIP Calculator
In this project, the user adds an amount and a tip percent and the calculator then outputs a total tip and bill amount.
Key concepts covered :-
1.) document.getElementById()
2.) event listeners
3.) Number()
4.) DOM manipulation
Source Code:- TIP Calculator
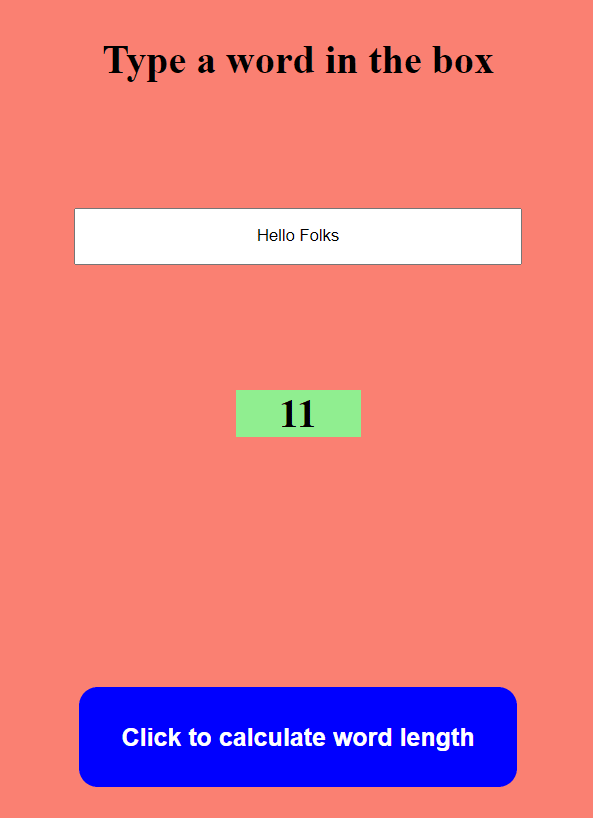
17.) Word Length Calculator
In this project, the user enters the word and the calculator outputs its length.
Key concepts covered :-
1.) DOM manipulation
2.) event listeners
3.) length method
Source Code:- Word Length Calculator
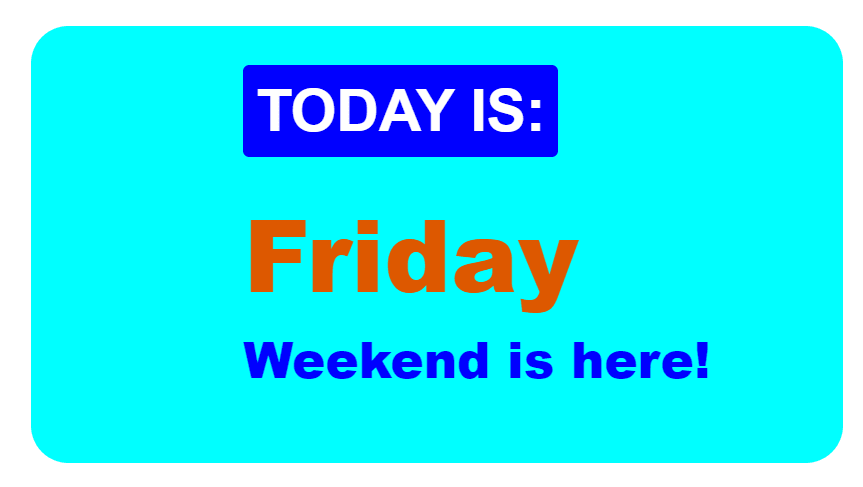
18.) Day of the Week
This project uses displays the day of the week along with a corresponding quote.
Key concepts covered :-
1.) DOM manipulation
2.) Date() Object
3.) switch statement
Source Code:- Day of the Week
19.) Covid-19 Tracker
Using this website you can track corona cases in any country which you want.
Key concepts covered :-
1.) DOM manipulation
2.) API
and much more...
Source Code:- Covid-19 Tracker
Intermediate JavaScript Projects
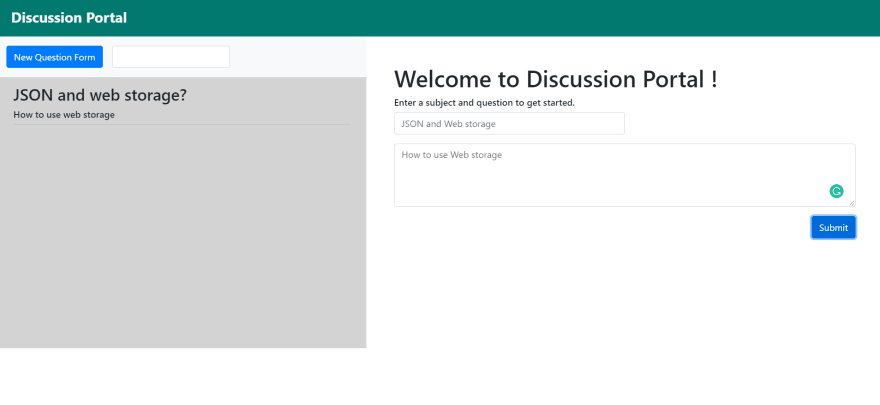
1.) Discussion Portal
It is a portal where one user can add questions and the other user can respond to those questions and you can also search the question. Also once the query is resolved, the user can delete the added question and response.
Key concepts covered :-
1.) JavaScript CSS Manipulation
2.) JavaScript DOM Manipulation
3.) local storage
4.) Jquery
Source Code:- Discussion Portal
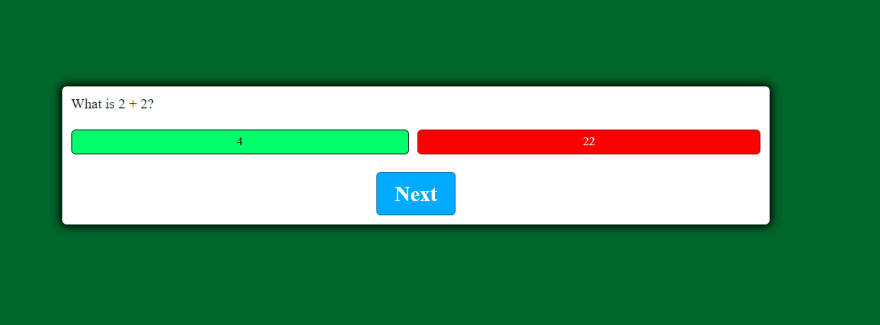
2.) Quiz App
Quiz apps are a fun way to improve your skills as a JavaScript developer. In this project, questions are dynamically generated using an object constructor. You have the 'Retake Quiz' option available at the end :)
Key concepts covered :-
1.) JavaScript CSS Manipulation
2.) JavaScript DOM Manipulation
3.) event listeners
4.) Math.random()
5.) Objects
Source Code:- Quiz app
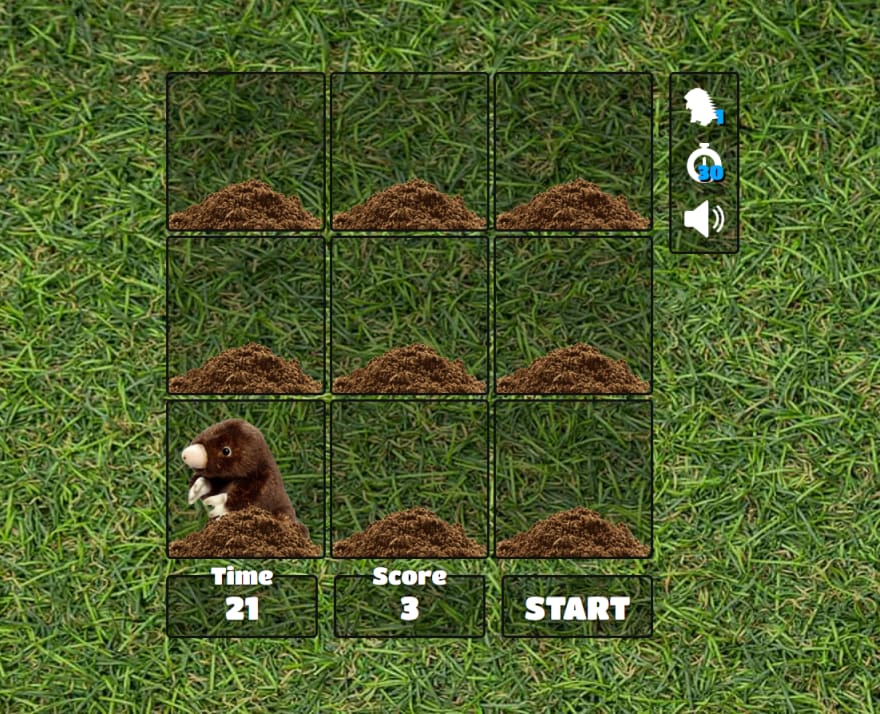
3.) Whack a Mole game
Whac-A-Mole is a popular arcade game. When the Game Start, by clicking on the title, a Mole will "Pop" from a random Hole, with random duration. Every successful "Whack" will add 1 to the Score. The game ends after 10 seconds have passed.
Key concepts covered :-
1.) JavaScript CSS Manipulation
2.) JavaScript DOM Manipulation
3.) event listeners
4.) Audio()
4.) Jquery
5.) local storage
6.) switch statement
7.) Math.random() , Math.round() and much more...

Source Code:- Whack a Mole
4.) Notes App Project
The objective of this JavaScript project is to create a notes application that uses local storage and allows for edits, among other things.
Key concepts covered :-
1.) JavaScript CSS Manipulation
2.) JavaScript DOM Manipulation
3.) event listeners
4.) conditionals
5.) Jquery
6.) local storage
and much more...
Source Code:- Notes app
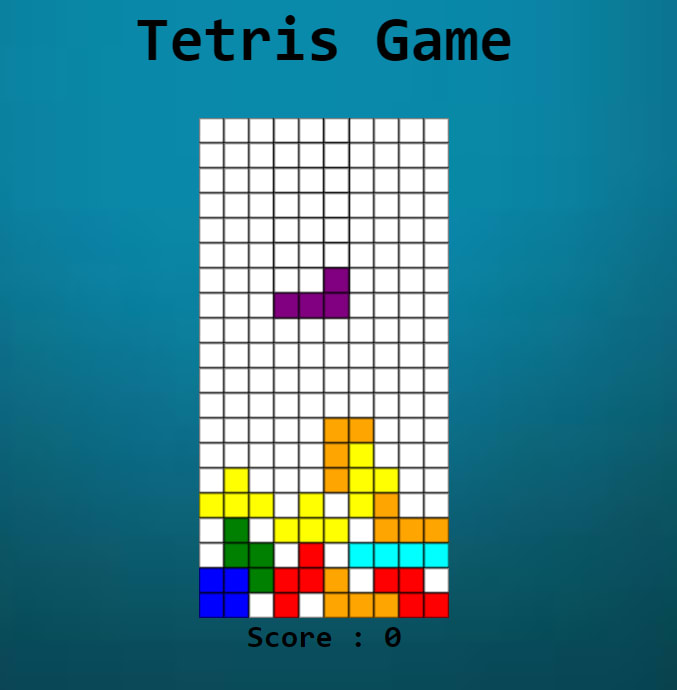
5.) Tetris Game
Tetris is a surprising game. The aim of Tetris is simple; you bring down blocks from the top of the screen. You can move the blocks around, either left to right, and/or you can rotate them. Your objective is to get all the blocks to fill all the empty space in a line at the bottom of the screen; whenever you do this, youll find that the blocks vanish and you get awarded some points.
Key concepts covered :-
1.) HTML canvas
2.) DOM Manipulation
3.) Math.floor() , Math.random()
4.) event listeners
5.) Date()
and much more...
Source Code :- Tetris Game
6.) Music Player app
In this application, you will be creating a music player with a clean user interface that can be used to play music in the browser. You will also implement features like seeking and volume control.
Key concepts covered :-
1.) Jquery
2.) DOM Manipulation
3.) Array of objects
4.) event listeners
5.) CSS Manipulation
6.) setInterval(), clearInterval()
7.) Math.floor() , Math.random()
and much more...
Source Code :- Music Player
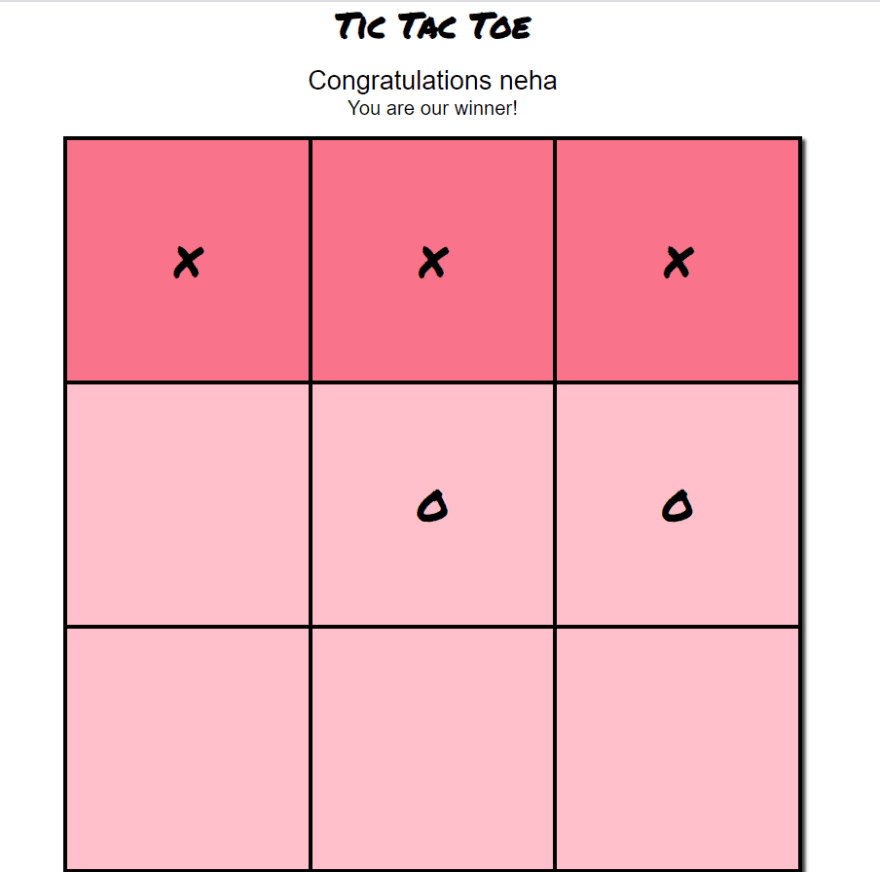
7.) Tic Tac Toe Game
The goal of the game is for players to position their marks so that they make a continuous line of three cells vertically, horizontally, or diagonally. An opponent can prevent a win by blocking the completion of the opponent's line.
Key concepts covered :-
1.) Jquery
2.) DOM Manipulation
3.) CSS Manipulation
and much more...
Source code:- Tic Tac Toe
8.) Pomodoro Clock
The Pomodoro Technique is a time management method developed by Francesco Cirillo. The technique uses a timer to break down work into intervals, traditionally 25 minutes in length, separated by short breaks.
Key concepts covered :-
1.) DOM Manipulation
2.) event listeners
3.) switch statement
4.) setInterval()
and much more...
Source code :- Pomodoro Clock
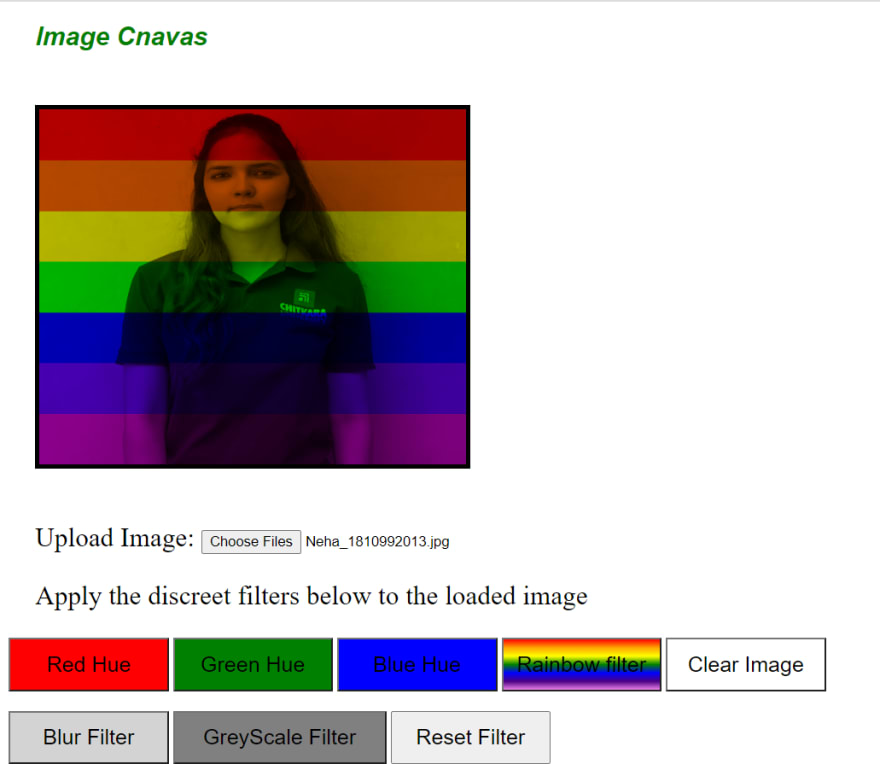
### 9.) Filter Fun
In this project, the user can upload a photo and apply various filters to it.
Key concepts covered :-
1.) HTML canvas
2.) SimpleImage() object
3.) getRed() ,getGreen(), getBlue() methods
4.) Math.floor(), Math.random()
and much more....

Source Code:- Filter Fun
10.) Rock, Paper, Scissors game
Rock, paper, and scissors game is a simple fun game in which both the players have to make a rock, paper, or scissors. It has only two possible outcomes a draw, or a win for one player and a loss for the other player.

Source code :- Rock, Paper, Scissors
11.) To-Do List Project
The main objective of this JavaScript Project is to wire up a todo list application.
Key concepts covered :-
1.) DOM Manipulation
2.) Arrays
3.) forEach()
4.) eventListeners
5.) Nested Functions
6.) Local Storage API
Source Code:- To-Do List
Conclusion
There are lots of projects you can work on as a JavaScript developer. If you want to start a career as a web developer, building your own JavaScript projects is the best way to learn the language. As you start learning JavaScript and finish your first beginner-level projects, you will quickly feel more comfortable working independently. Also, you will surely find more fun project ideas as you go.
So, which projects are you going to build next? Let me know in the comments below!
If you liked this article, share it with others!
Thanks for reading
I would to connect with you at Twitter | LinkedIn | GitHub
Let me know in the comment section if you have any doubt or feedback.
You should definitely check out my other Blogs:
- Introduction to JavaScript: Basics
- Playing with JavaScript Objects
- 7 JavaScript Data Structures you must know
- Digital Clock using JavaScript
- Introduction to ReactJS
See you in my next Blog article, Take care!!
Happy Learning
Original Link: https://dev.to/nehasoni__/25-javascript-project-with-source-code-to-build-your-skills-18e7
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To

