An Interest In:
Web News this Week
- March 26, 2024
- March 25, 2024
- March 24, 2024
- March 23, 2024
- March 22, 2024
- March 21, 2024
- March 20, 2024
Como transformar visual studio code em uma IDE [PT-Br]
suporte para linguagens
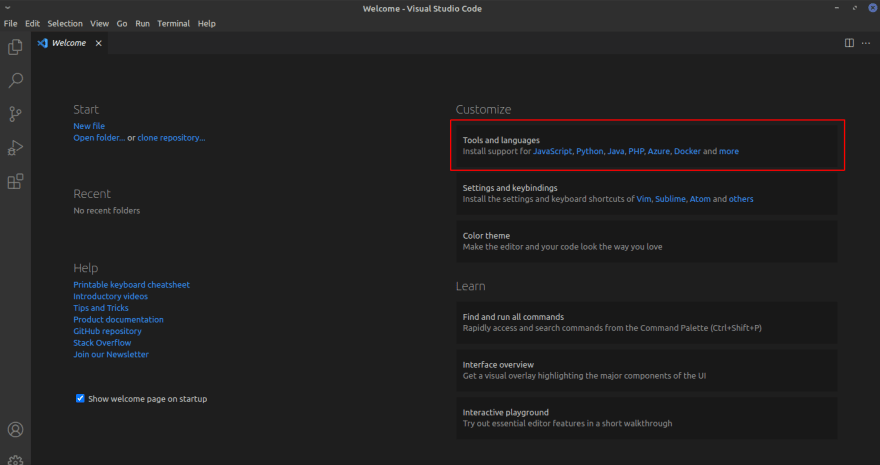
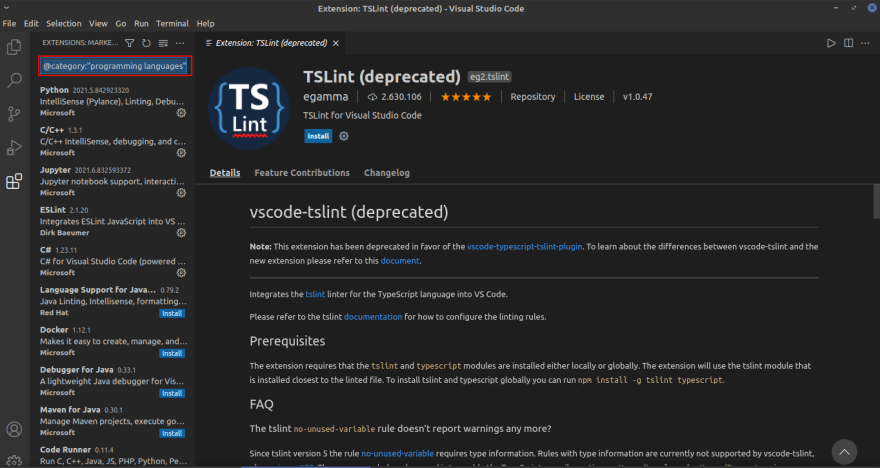
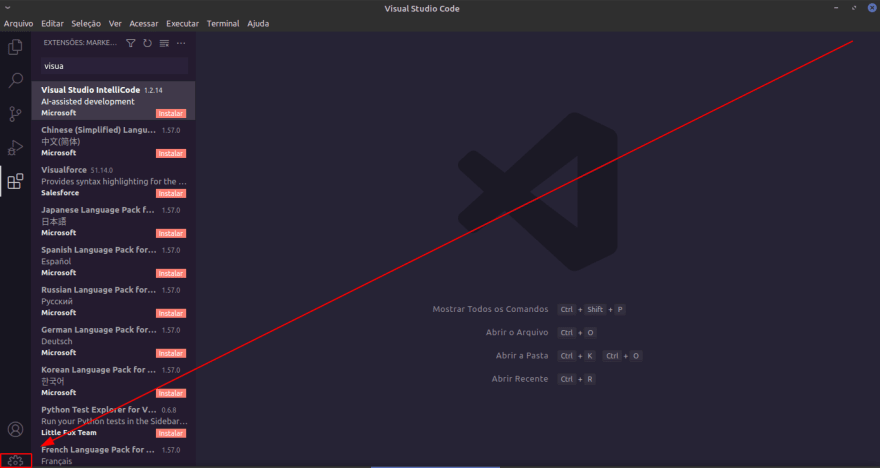
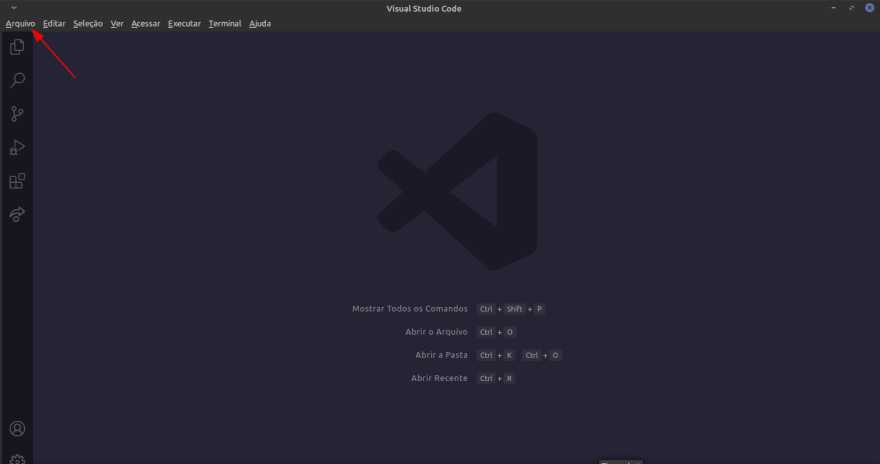
Abrindo o visual studio code (que aqui ser chamado de vs code), selecione a opo mostrada na imagem, sem clicar nos nomes em azul.
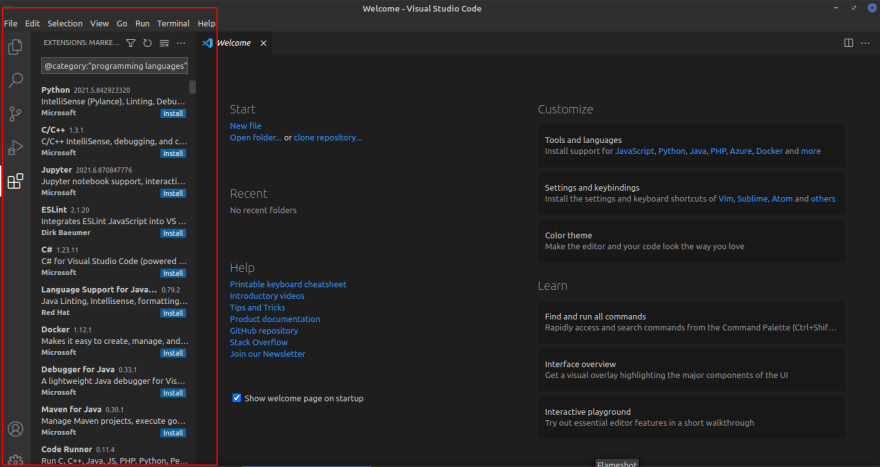
A janela de extenses sera aberta
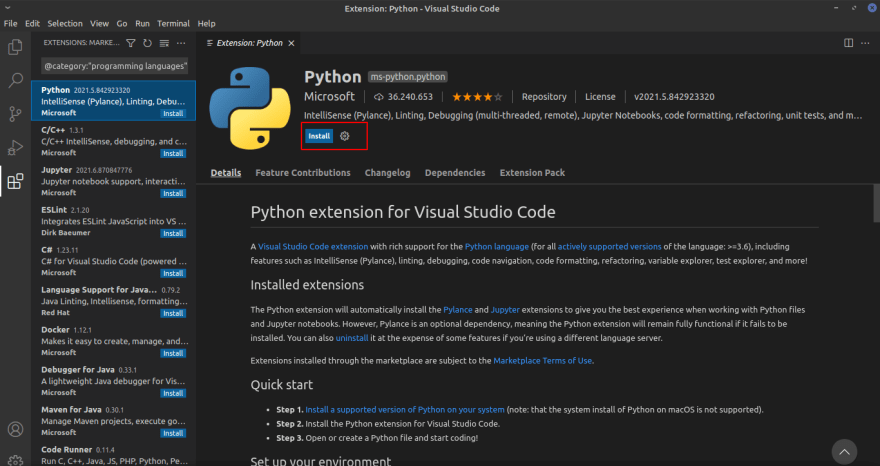
Selecione as linguagens que voc desejar instalar o suporte.
eslint: javascript
tslint: typescript
No caso, irei instalar suporte para as linguagens python, javascript, html, css, javascript, c, c++ e c#. sempre bom estar prevenido no ?
extensses extras
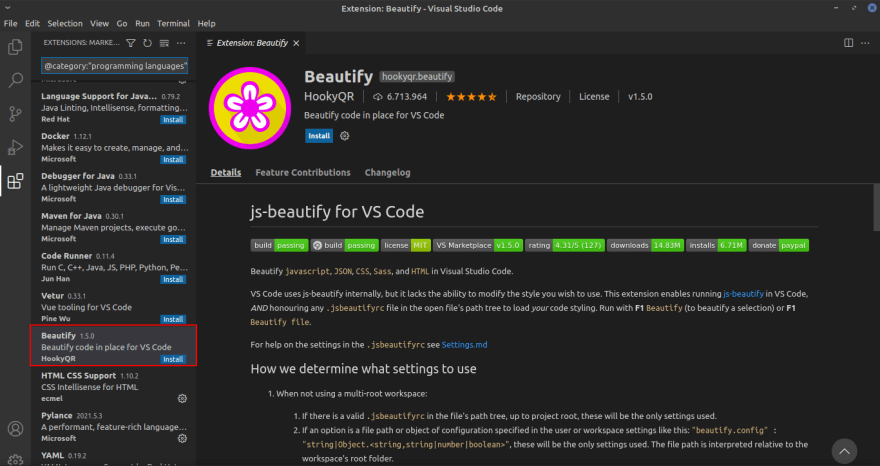
beutify
Deixar o cdigo mais bonito sempre bom.
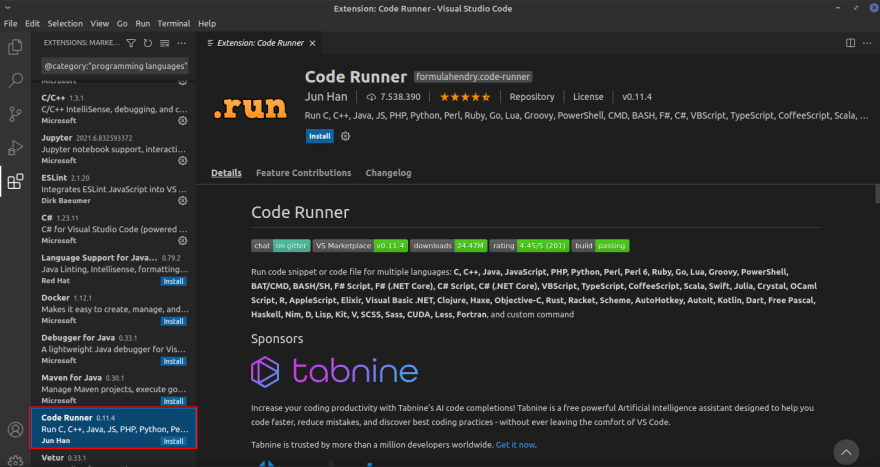
code runner
Com essa extenso, poderemos interpretar cdigos no terminal.
instalando extenses essenciais
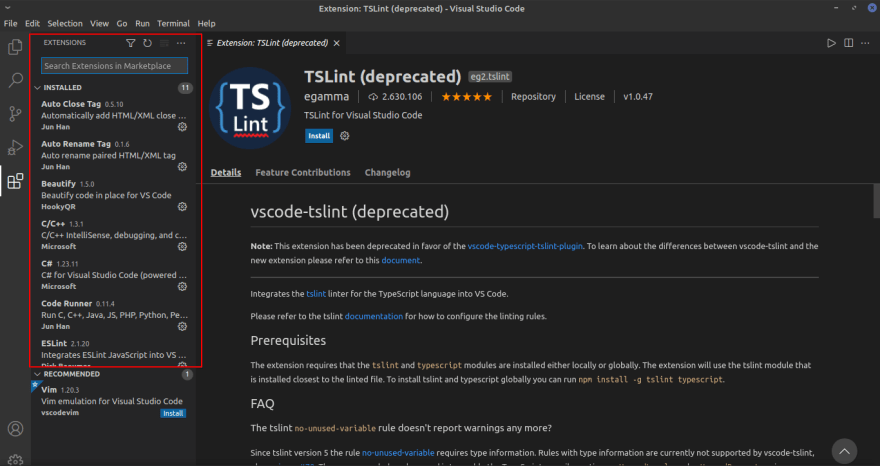
Primeiro vamos limpar a barra de pesquisa
Agora vemos as extensses instaladas
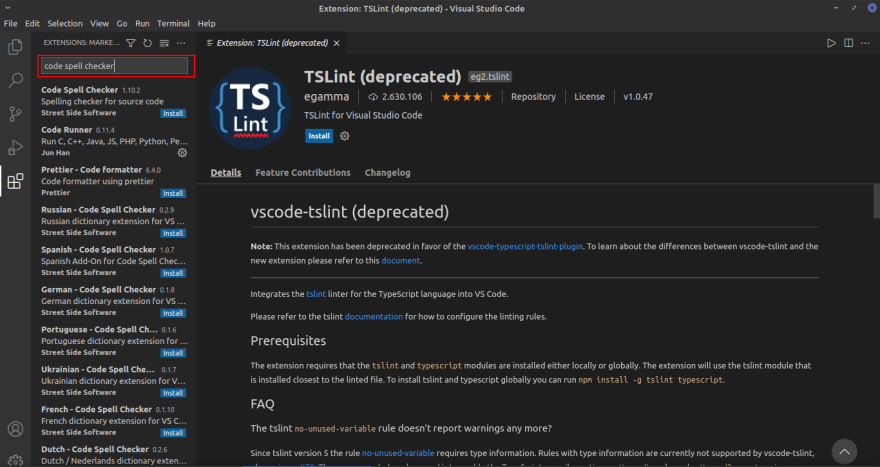
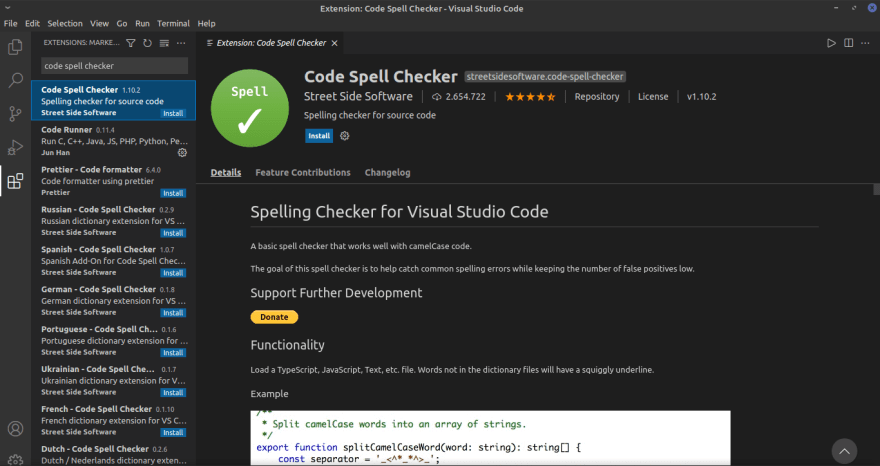
Na barra de pesquisa, vamos escrever "code spell checker"
Essa extenso ir servir para auxiliar nos erros de escrita e dar nomes melhores s variveis
Com a extenso instalada, agora vamos instalar suporte ao portugus brasileiro, tanto na extenso quanto no proprio vs code.
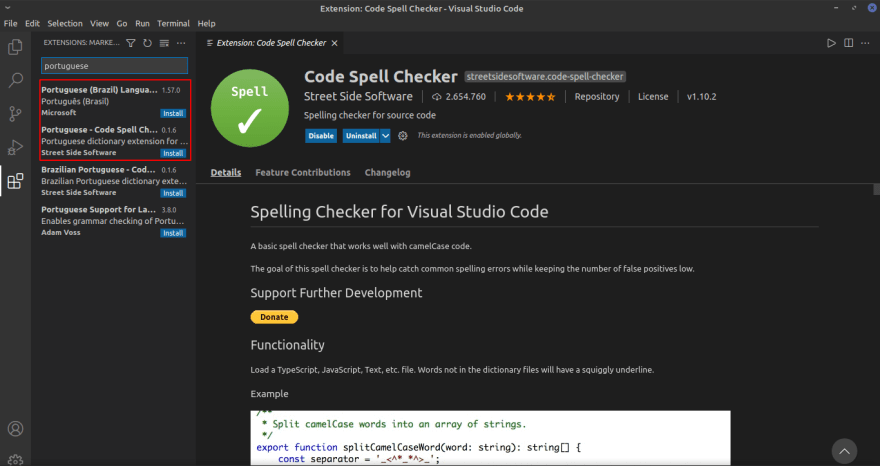
Pesquise "portuguese" na rea de extensses
Instale a extenso brazilian portuguese do code spell checker e o suporte fornecido pela microsoft.
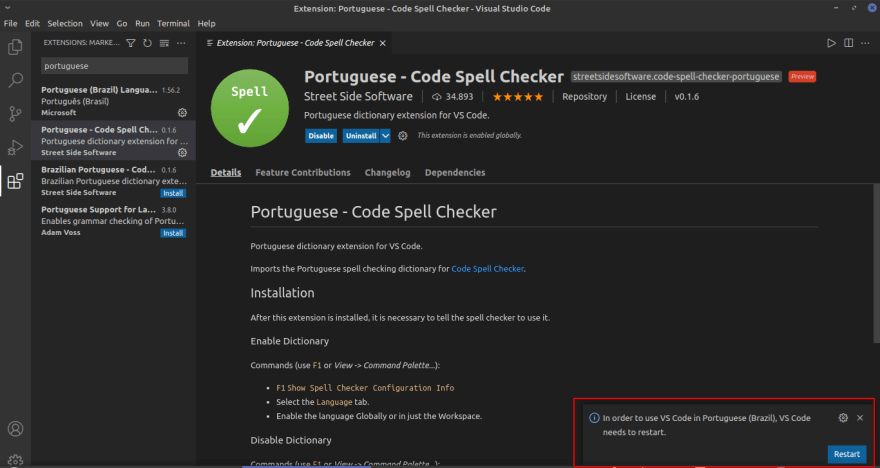
Com as extenses instaladas, a seguinte menssagem ir aparecer.
Basta selecionar "restart".
cores
Agora, j com o editor em portugus, vamos dar uma customizada no estilo e nas cores.
Primeiro, vamos instalar o bracket pair colorizer, para adiscionar mais cores aos parenteses. Para isso, basta ir at a barra de pesquisa.
Voc pode escolher a versso que voc preferir.
Vamos instalar o tema.
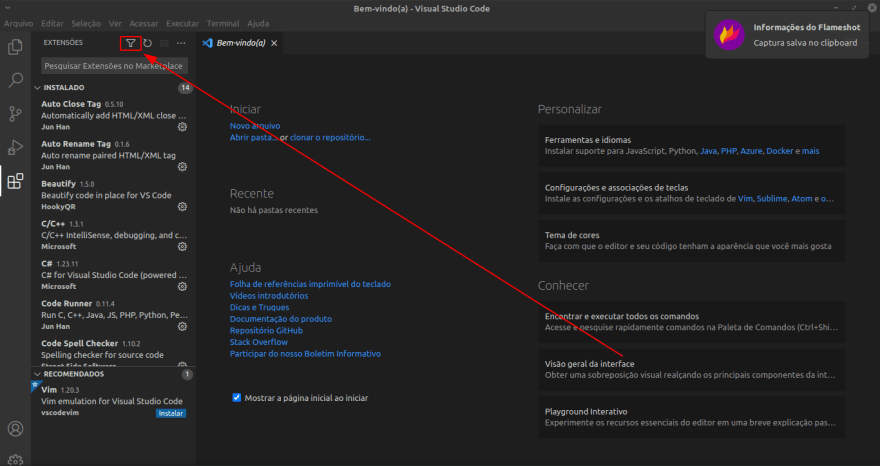
V at o filtro, representado na imagem
Selecione categoras -> themes
O tema fica seu critrio. Eu particularmente escolhi o synthwave '84.
deixando o editor inteligente
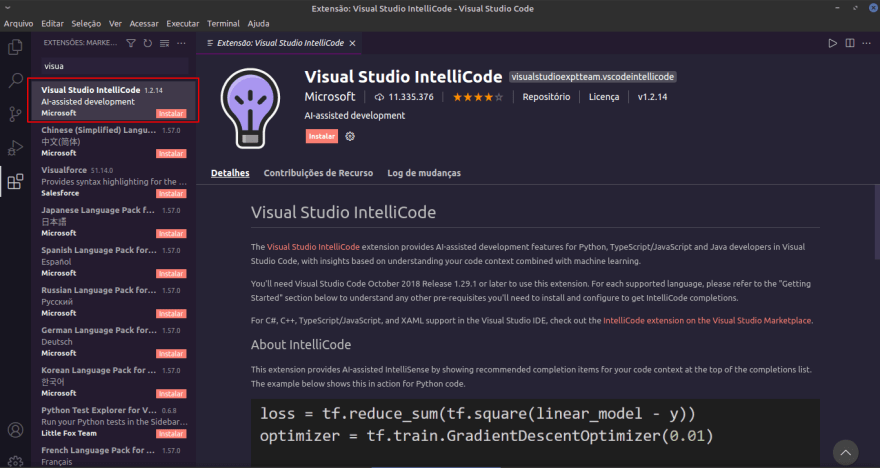
Vamos instalar agora o visual studio intelicode, para utilizarmos a auto-completao de cdigo.
configurando
Abra as configuraes
Ou prescione cntrl + ,
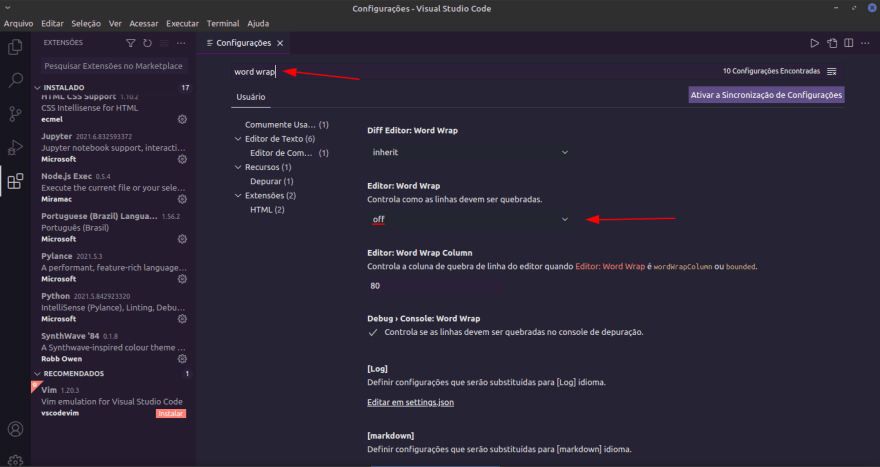
Pesquise por word wrap, e ative a opo a seguir:
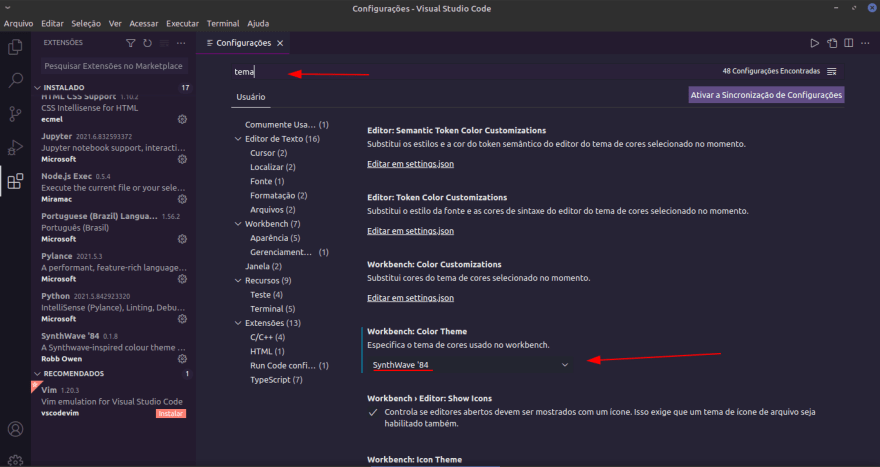
Agora vamos ativar o tema.
Aps isso, vamos ativar o autosave. Na opo "arquivos" ative a opo "salvar automaticamente"
Por fim, vamos ativar a linguagem pt-br no code spell checker.
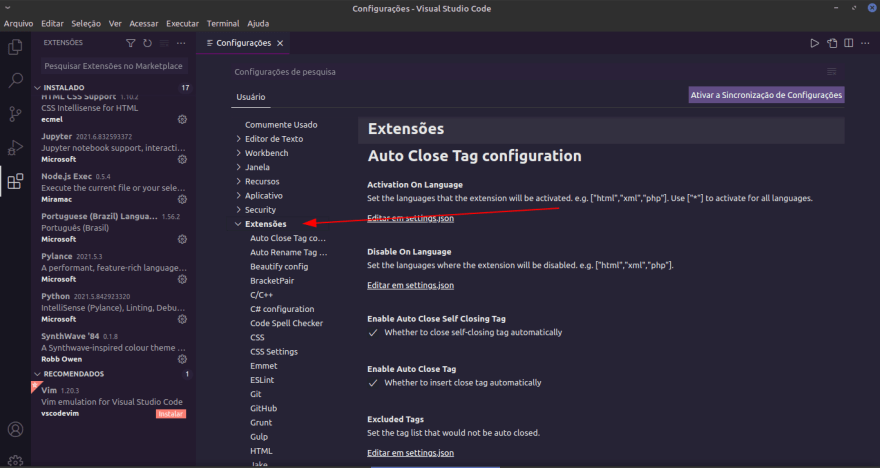
Para isso, v at a opo "extenses" na aba configuraes.
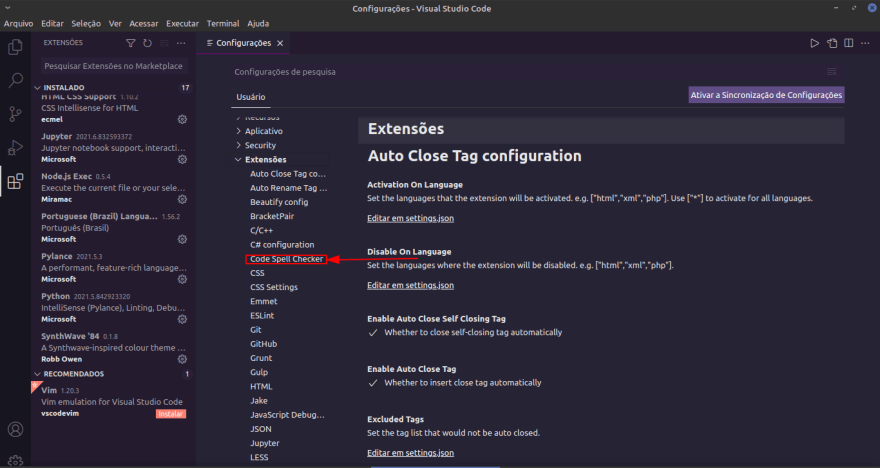
Agora, procure por "code spell checker"
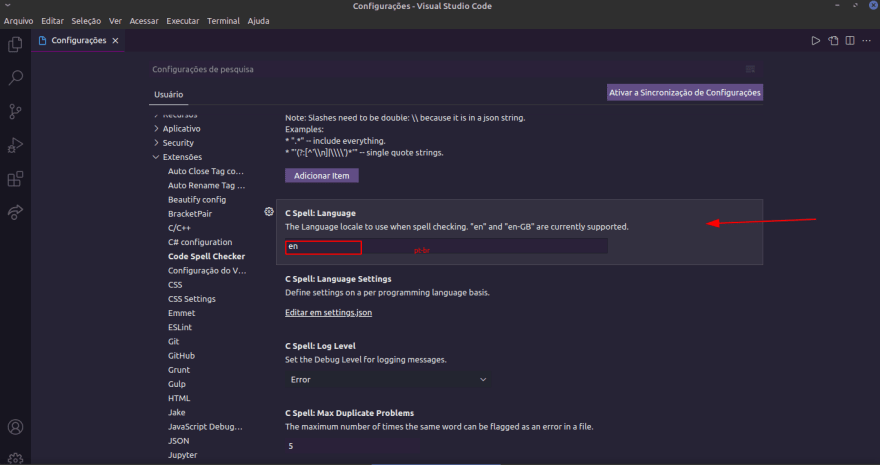
Altere a linguagem para pt-br
dicas
Pronto! Agor voc tem vrias funcionaliddes legais para o seu editor de texto/IDE !
H uma gama enorma de extensses extras alm das que foram mostradas.
Dentre elas, alguma merecem ser citadas:
Material icons (tema de cones)
Node.js Exec (adiciona a funo de executar um arquivo node prescinando f8)
Live server (Transmite um arquivo html ao vivo para o navegador, permitindo tambm css e javascript em arquivos separados)
Git extension pack (adiciona uma srie de funcionalidades relacioadas ao git)
Entre outras.
Faa uma breve pesquisa para saber as que melhor se encaixam no seu workflow.
Original Link: https://dev.to/coodexpie/como-transformar-visual-studio-code-em-uma-ide-pt-br-3ale
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To