An Interest In:
Web News this Week
- April 1, 2024
- March 31, 2024
- March 30, 2024
- March 29, 2024
- March 28, 2024
- March 27, 2024
- March 26, 2024
CSS Flexbox in 5 Minutes
What is CSS Flexbox
CSS Flexbox is a one-dimensional layout module that can be used to make your applications more responsive.
Flexbox allows you to dynamically control alignment, direction, and space of content inside any container.
Lets get started using Flexbox
Fork this code
Display
flexbox requires a parent container to control the layout of all children.
lets use the display property
.flex-container { padding: 0; margin: 0; /* add display property for parent container */ display: flex}Flex-direction
flex-direction establishes a main axis direction for flex items and can be in a row or column.
flex-direction is in row direction by default so lets try a column layout direction
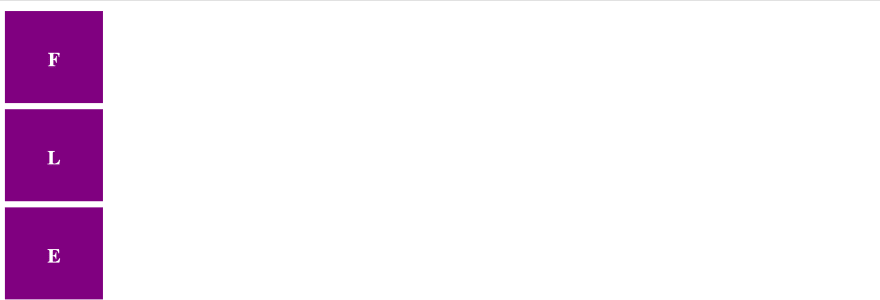
.flex-container { padding: 0; margin: 0; /* add display property for parent container */ display: flex; /* add a flex direction for items */ flex-direction: column; }now lets get back to row direction
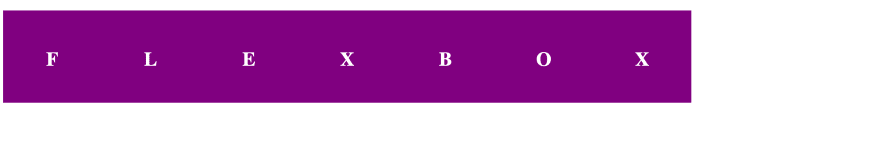
.flex-container { padding: 0; margin: 0; /* add display property for parent container */ display: flex; /* add a flex direction for items */ flex-direction: row; /* default */ }Justify-content
justify-content will distribute space along the main axis of container for all the content.
justify-content is in flex-start by default
lets try flex-end
.flex-container { padding: 0; margin: 0; /* add display property for parent container */ display: flex /* add a flex direction for items */ flex-direction: row; /* default */ /* add content space for items */ justify-content: flex-end;}now lets try to add space-around
.flex-container { padding: 0; margin: 0; /* add display property for parent container */ display: flex /* add a flex direction for items */ flex-direction: row; /* default */ /* add content space for items */ justify-content: space-around;}Responsive Design
flexbox has a major benefit of making it very easy to create responsive layouts for most devices.
lets make this layout responsive with flex-direction and a css media query.
.flex-container { padding: 0; margin: 0; /* add display property for parent container */ display: flex; /* add a flex direction for items */ flex-direction: row; /* default */ /* add content space for items */ justify-content: space-around;}/* Lets make this mobile-friendly and easy to view for screens below 767px */@media (max-width: 767px) { .flex-container { flex-direction: column; }}Make It Your Own
Read more in detail here about Flexbox
This has been a 5 minute tutorial on how to use CSS Flexbox.
Let's chat about Flexbox
We went through a quick tutorial on how to implement CSS Flexbox web accessibility and how you can make your web projects more responsive. If you enjoyed this post feel free to leave a comment about your thoughts and experiences working with flexbox.
Happy Coding,
Terry Threatt
Original Link: https://dev.to/terrythreatt/css-flexbox-in-5-minutes-1fcl
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To