An Interest In:
Web News this Week
- April 1, 2024
- March 31, 2024
- March 30, 2024
- March 29, 2024
- March 28, 2024
- March 27, 2024
- March 26, 2024
Why I made my open source React component private by default: an Open Source story
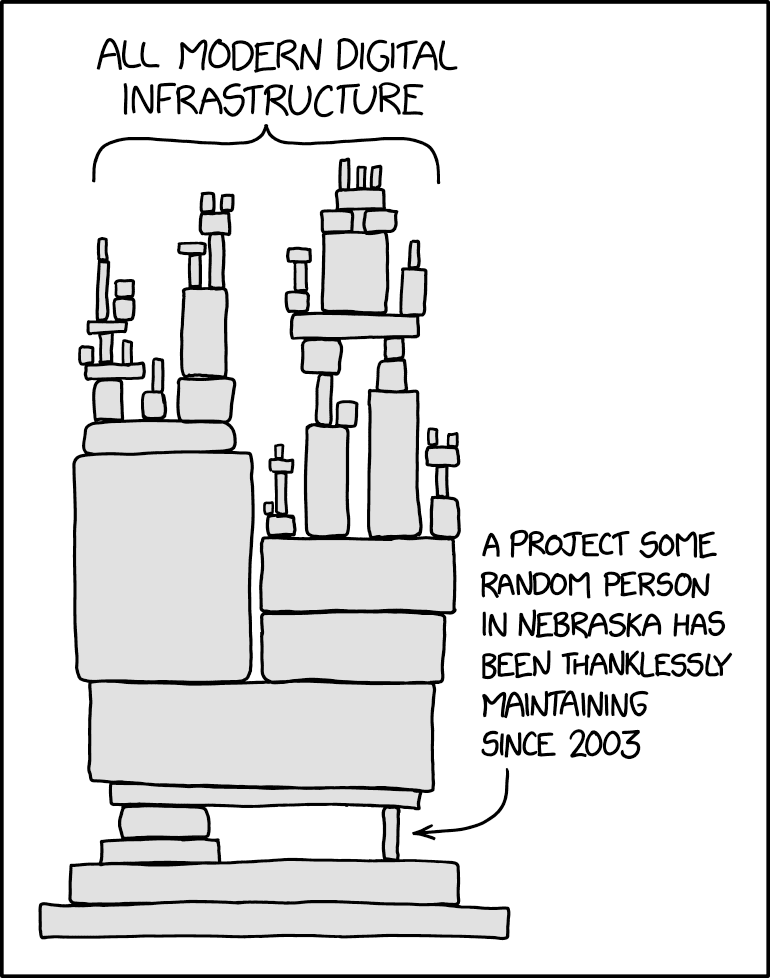
Im a big fan of open source. Because, well, we all owe to this vast collection of code, libraries, frameworks and knowledge. Just like with arts and science, we stand on the shoulders of Giants. Inspired and iterations upon previous works, adding one more chain, keeping us together. And not just in the figurative sense, but literally, as xkcd pointed in the Its funny cause is truth, Dependency:
Last year, one of books I loved was Working in Public from Nadia Eghbal whose subtitle, The Making and Maintenance of Open Source Software makes clear about the themes in the book: the para-social relationship between maintainers and community, the different kinds of projects in a very helpful framework and the economics of produce and maintain high quality work for free for almost all projects. If you scan for reviews quickly, youll see someone complaining is not technical or doesnt help as a maintainer... I think they just misread the book and its purposes: explore a vast topic, where each actor has its own interest, that much of our infrastructure at production today depended on, and ... works. These notes from Sid Shanker helps to summarize it or a more in-depth guide here.
Nadia Ehgbals framework has four classifications: Federations, Clubs, Stadiums and Toys. My story comes from the ranks of the toys another world from those in the big categories, like the post from the the Babel project, used by millions but running out of funds.
Motivation
I was fortunate enough to take part of the Chrome Developer Summit 2019 in San Francisco (on a personal note, I propose to my wife there, in the Cupids Span). At the time I was finishing a project in the works in the last 6 months: a complete rewrite of our frontend. We used a Bootstrap 3.0 in a backed-in framework on our CMS, that we had basically to shadow properties we dont wanted in the JSPs. It was madness. With the new offering of a headless CMS we rewrote everything in React SSR. I work at a digital only news site in Brazil. I was doing what I called Lighthouse-Driven Development to achieve better performance.
I notice two things right away: YouTube iframe looked to load not so fast like the rest. And we dont run ads in our sites. Of any kind. But as soon as our iframe load with our videos, every ad-blocker would point that there was an ad in the page, and traced back to the YouTube embed. Also, our embeds sometimes loaded with several little recommendations that dont matched our themes exactly. But who I was to blame YouTube embed?
But in one of the talks, Paul Irish presented Lite YouTube Embed, a custom element renders just like the real thing but approximately 224 faster.
And there, in the code, I found that I was loading at least two sources of ad for one iframe. But I was more interested in the 224x. The project at work could not wait. for me work on this. But I used my free time and weekends and built React Lite YouTube Embed that later became part of my project. My benchmarks never got close, but I could do a faster and cleaner way of loading iframes for our project since we would wait for user interaction, applying Adaptive Loading as presented by Addy Osmaniwhich, many of the ideas were a lot about my every day work since I was dealing with very poor performance mobiles and low-quality networks that we have here in Brazil and not exception. My motivation was part solve a problem for me and part apply those ideas of respect userss hardware and network.
Its alive!
The first release I was so afraid. Of criticism. Of put my code out there. I had to do some tweaks because when integrating with my own work I faced problems. I receive feedback, pull requests and then, on the 6th PR a collaborator, Botho added a nice option noCookie, when true, connected to YouTube via the Privacy-Enhanced Mode using https://www.youtube-nocookie.com. I already had in place adNetwork to preconnect or not to the ad networks and it delighted me to get this kind of not only validation for these kind of concerns but active ideas and work towards the goal. But these privacy enhancements were all by opt-in.
I was getting feedback that the component was not playing nice with Next.JS. I was making a hard-coded import of the css and this would make the app not render at all. Since I was taking more and a more close look to Next.JSand loving it! I did not want to my first open sourced my little project doesnt give access to this framework and potentially others.
Privacy by default
At the same time in Brazil we got a new law, our own home-baked GDPR, called LGPD (Lei Geral de Proteo de dados or General Law of Data Protection) and all concerns with the massive misuse of our data. I made a course in the area to better prepare our systems (since we deal with billing for subscriptions and other kind of PII). And I was a TypeScript newborn, a recent converted and got the challenge to rewrite from the zero (well, is a small lib, it was not a tremendous feat!). And got me thinking about privacy, how sensitive defaults could become the norm in an invisible, but fundamental way and, I as designer of this component, decided I would make a private by default component. I would make the developer responsible for the choices or even better, be possible to give to the user these choices.
How will evolve our society trusting on advertising corporations to be neutral purveyors of information when their profit depends on manipulating that information misunderstands our capitalist marketplace and the value and nature of unbiased information? I as a developer in a news media outlet was thinking on things like that and I know everyone has an approach to this, even if is I dont care. So, I choose privacy by default.
And this will be my choice from now on. And that PR, of a person I never meet or spoke, but that we collaborate in the same piece of code, gave me confidence in my choices.
And this is my first open source project, on 2.0 since the TypeScript migration.
 ibrahimcesar / react-lite-youtube-embed
ibrahimcesar / react-lite-youtube-embed
< A private by default, faster and cleaner YouTube embed component for React applications />
React Lite YouTube Embed
A private by default, faster and cleaner YouTube embed component for React applications
Developed in Brazil
Port of Paul Irish's Lite YouTube Embed to a React Component. Provide videos with a supercharged focus on visual performance. The gain is not the same as the web component of the original implementation but saves some requests and gives you more control of the embed visual. An "Adaptive Loading" way to handle iframes for YouTube.
View Demo
2.0.0 Privacy by Default
The biggest change is, from 2.0.0 this component is private by default. Meaning that will not preconnect with the ad network from Google and connect to YouTube via the Privacy-Enhanced Mode using https://www.youtube-nocookie.com.
Install
Use your favorite package manager:
yarn add react-lite-youtube-embednpm install react-lite-youtube-embed -SBasic Usage
import React from "react";import { render } from "react-dom";import LiteYouTubeEmbedPlease leave your thoughts, takes and insights in the comments!
Cover photo by Christian Wiediger on Unsplash
Original Link: https://dev.to/ibrahimcesar/why-i-made-my-open-source-react-component-private-by-default-an-open-source-story-1jja
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To