An Interest In:
Web News this Week
- April 20, 2024
- April 19, 2024
- April 18, 2024
- April 17, 2024
- April 16, 2024
- April 15, 2024
- April 14, 2024
Como integrar Tailwindcss a un proyecto de React.
En mis proyecto de React siempre trabajo con el framework de css Bootstrap, le da un diseo nico a las aplicaciones. Ultimamente esta muy de moda Tailwindcss un framework css muy potente y con un build muy ligero pero;como lo integro a mi app de react?
Bueno para eso debemos asumir que ya tenemos nuestra aplicacin de react, sino sigue este link Create a New React App
Bien, hecho el anterior paso vamos a integrar tailwindcss a nuestro proyecto
1. Instalacin de tailwindcss
npm install tailwindcss postcss-cli autoprefixer -Dnpx tailwindcss initEste paso nos instalar en nuestro proyecto las depedencias de tailwindcss, postcss-cli y autoprefixer. Debemos verificar que dichas dependencias existan en el archivo package.json de nuestro proyecto.
2.Configuracion de postcss.config.js
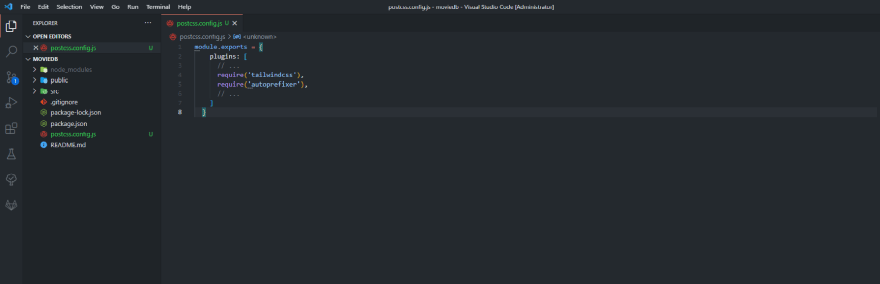
En la raz de nuestro proyecto crearemos un archivo con el nombre de postcss.config.js y dentro copiaremos este cdigo.
module.exports = { plugins: [ // ... require('tailwindcss'), require('autoprefixer'), // ... ]}Este archivo le dira a react que requiere de las dependencia de tailwind y autoprefixer y luego exportarlas.
Si quieres profundizar respecto a este tema te dejo este link:
Configuracion de postcss.config.js.
3. Crear tailwind.css
Ahora crearemos un archivo tailwind.css que sera nuestro .css como tradicionalmente conocemos.Es aconsejable crearlo en esta ruta src/assets/tailwind.css y dentro debemos copiar el siguiente cdigo.
@tailwind base;@tailwind components;@tailwind utilities;No te asuste si te marca un warning es normal.Dentro de este archivo escribiremos nuestra propia configuracin de estilos de componentes,botones,color de fuente, entre otras opciones.En estos links se profundiza ms sobre el tema:
Adding-base style
Extracting Component
Adding New Utilities
PD:En este mismo directorio creamos un archivo llamado main.css, lo dejamos vaco,aqu se almacenar la transpilacin del cdigo css de tailwindcss.
4. Configuracin del package.json
Configuramos los comandos del package.json para poder ejecutar el npm start o npm run build a produccin.La configuracin es un poco diferente, ya que tenemos que compilar nuestro cdigo de react conjunto con el de tailwindcss, para eso en el espacio de los script copiamos estos codigos:
"scripts": { "start": "npm run watch:css && react-scripts start", "build": "npm run build:css && react-scripts build", "test": "react-scripts test", "eject": "react-scripts eject", "build:css": "postcss src/assets/tailwind.css -o src/assets/main.css", "watch:css": "postcss src/assets/tailwind.css -o src/assets/main.css" },5.Importacin del main.css.
Ya por ltimo en index.js de nuestro proyecto importaremos el archivo main.css que creamos en el paso 3.
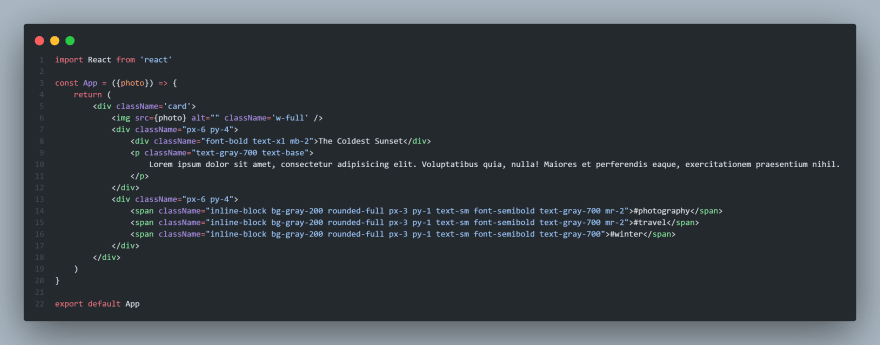
import React from 'react';import ReactDOM from 'react-dom';import './assets/main.css';import App from './App.jsx';ReactDOM.render( <React.StrictMode> <App /> </React.StrictMode>, document.getElementById('root'));Tambin como extra en nuestro componente App.js podemos escribir algun cdigo de algn componente de tailwindcss. 
Te dejo un link con cdigos de componentes de tailwindcss:
Container docs
Una vez hecho las configuraciones ya podemos ejecutar el comando en nuestra terminal npm start y deber levantar un servidor local con nuestra aplicacin.
Con estos 5 pasos puedes tener integrado Tailwindcss a nuestra aplicacin de React y asi poder construir poderosos componentes y con diseo brillantes.
Saludos Codificados
Iosvany Alvarez
Full Stack Developer
Original Link: https://dev.to/lucasgio/como-integrar-tailwindcss-a-un-proyecto-de-react-112d
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To



