An Interest In:
Web News this Week
- April 25, 2024
- April 24, 2024
- April 23, 2024
- April 22, 2024
- April 21, 2024
- April 20, 2024
- April 19, 2024
Weekly Digest 16/2021 Top of the week
Welcome to my Weekly Digest #16, which is the last one for April.
This weekly digest contains a lot of interesting and inspiring articles, videos, tweets, podcasts, and designs I consumed during this week.
Giveaway
We are giving away any course you need on Udemy. Any price any course.
To enter you have to do the following:
- React to this post
- Subscribe to our newsletter
You will receive our articles directly to your inbox .
PS: We will send a list of 25 additional Udemy courses in our Newsletter exclusively.
Interesting articles to read
How I Built My Blog
An in-depth look at the technical stack behind this very blog! We'll see how Josh uses Next's API routes to implement my hit and like counters, how he uses MDX to add interaction and customization, and how he organizes his codebase, among others.
How to remember JavaScript
JavaScript contains many things lots of different methods and ways to do things. How do you remember them all?
DevTools for CSS layouts 2021 edition
As someone who loves and works with CSS on an almost daily basis, DevTools are something near and dear to your heart. Recently, Chen has been seeing updates from both the Webkit and Chrome team about updates to layout-related DevTools features
DevTools for CSS layouts 2021 edition
Best Tailwind CSS components and template collections
Discover seven of the best free Tailwind component and template collections that you can use to rapidly build custom user interfaces.
Best Tailwind CSS components and template collections - LogRocket Blog
How to actually test UIs
Testing techniques used by leading engineering teams
How to Improve CSS Performance
Learn the most common speed issues caused by CSS and how to avoid them.
How to Improve CSS Performance | Calibre
Some great videos I watched this week
Reveal testing weakspots in your JavaScript code with Jest Coverage
If you've ever been stuck on what tests to write for your code, Jest's coverage reports can be a great tool for showing what sections of your codebase are not tested yet. It becomes even more powerful when used in combination with Continuous Integration (CI), as it can be automated and even block pull requests from merging, which we'll show in this video.
Visual Regression Testing with Storybook's Chromatic
When building a design system or component UI it becomes more and more difficult to catch visual bugs as the project scales. This is especially true when changing one component affects other components that use it, and QA doesn't know to check every component it's related to.
Visual regression testing is an extra layer of security there, and Storybook's Chromatic is the most polished one I have tried. So let's set a new project up and show off some of the features Chromatic offers.
How to use TypeScript with React... But should you?
Learn how to set up React with TypeScript. Compare the pros and cons of using TypeScript in a React project.
by Fireship
Thinking on ways to solve split text
In todays GUI challenge, Adam Argyle will be responding to your comments for the first 30 minutes after the episode releases. Connect with us here, ask questions, or submit your own code!
by Adam Argyle
How Slow is JavaScript Really? JavaScript vs C++
Is JavaScript really that slow? Or is that just a leftover impression from the old days?
by Simon
Conducting tech interviews
In this episode Jake and Surma chat about interviewing for web dev roles, drawing on their good and bad experiences as candidates, and mistakes they've made as interviewers. Covering prep, probing questions, coding tasks, and rating candidates.
by Jake Archibald and Surma
Useful GitHub repositories
git-tips
Most commonly used git tips and tricks.
git-tips
Collection of
git-tips, want to add your tips? Checkout contributing.md
English | | | | Ting Vit | | | Polski
Tools:
- git-tip - A handy CLI to make optimum use of these tips. (Here in Docker container)
P.S: All these commands are tested on git version 2.7.4 (Apple Git-66).
- Everyday Git in twenty commands or so
- Show helpful guides that come with Git
- Search change by content
- Show changes over time for specific file
- Remove sensitive data from history, after a push
- Sync with remote, overwrite local changes
- List of all files till a commit
- Git reset first commit
- Reset: preserve uncommitted local changes
- List all the conflicted files
- List of all files changed in a commit
- Unstaged changes since last commit
- Changes staged for commit
- Show both staged and unstaged changes
- List all branches that are already merged
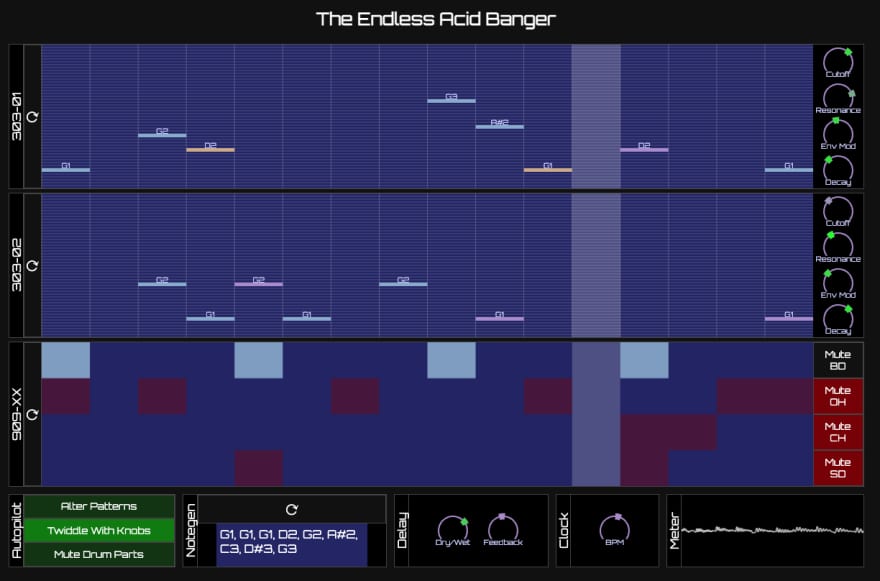
The Endless Acid Banger
An algorithmic human-computer techno jam
 vitling / acid-banger
vitling / acid-banger
The Endless Acid Banger
The Endless Acid Banger
An algorithmic human-computer techno jam
Built in Typescript with the WebAudio API.
Live version running at www.vitling.xyz/toys/acid-banger
Support
You can support my work by Sponsoring me on GitHub or buying my music
License & Intended use
This is an art project, not a software tool for music creation. I consider it to be finished, and as such I will likely not be accepting feature requests or feature-driven PRs. Please feel encouraged to fork the project and do something else with it if you would like - I love to see further creative work built on top of it.
This work is licensed under a Creative Commons Attribution 4.0 International License. I am aware that this is an unusual choice for code, but it reflects its status as an art project. IANAL, so I'm not sure how this stands up legally, but in my mind this
transition.css
46 pre-built drop-in CSS transitions
 argyleink / transition.css
argyleink / transition.css
:octocat: Drop-in CSS transitions
46 pre-built transitions!
Hands on at Codepen or preview all @ transition.style
Basics
Import the CSS and set an attribute on some HTML: try on Codepen
<link rel="stylesheet" href="https://unpkg.com/transition-style"><div transition-style="in:wipe:up"> </div>Installation
NPM
npm i transition-style- import from CSS
@import "transition-style";- or import from JS
import 'transition-style';CDN
https://unpkg.com/transition-style
Individual Category Bundles
- Circles
https://unpkg.com/transition-style/transition.circles.min.css - Squares
https://unpkg.com/transition-style/transition.squares.min.css - Polygons
https://unpkg.com/transition-style/transition.polygons.min.css - Wipes
https://unpkg.com/transition-style/transition.wipes.min.css
Import category bundles from NPM too
import "transition-style/transition.circles.min.css"
The Hackpack
https://unpkg.com/transition-style/transition.hackpack.min.css
More options, more control, smaller import
by importing only the custom properties and base styles:
- compose custom transition combinations
- create multi-part transitions
- use classes or CSS-in-JS that leverage transition.css custom props
Custom properties ship with each
.min.cssas well
Usage
After transition.css has been added to your project, add an attribute to an element and watch
JSEncrypt
A Javascript library to perform OpenSSL RSA Encryption, Decryption, and Key Generation.
 travist / jsencrypt
travist / jsencrypt
A Javascript library to perform OpenSSL RSA Encryption, Decryption, and Key Generation.
Website
http://travistidwell.com/jsencrypt
Introduction
When browsing the internet looking for a good solution to RSA Javascriptencryption, there is a whole slew of libraries that basically take the fantasticwork done by Tom Wu @ http://www-cs-students.stanford.edu/~tjw/jsbn/ and thenmodify that code to do what they want.
What I couldn't find, however, was a simple wrapper around this library thatbasically uses the library practically untouched, but adds a wrapper to provide parsing ofactual Private and Public key-pairs generated with OpenSSL.
This library is the result of these efforts.
How to use this library.
This library should work hand-in-hand with openssl. With that said, here is how to use this library.
- Within your terminal (Unix based OS) type the following.
openssl genrsa -out rsa_1024_priv.pem 1024- This generates a private key, which you can see by doing the following...
cat rsa_1024_priv.pem- You can then copy and paste this in the Private Key
dribbble shots
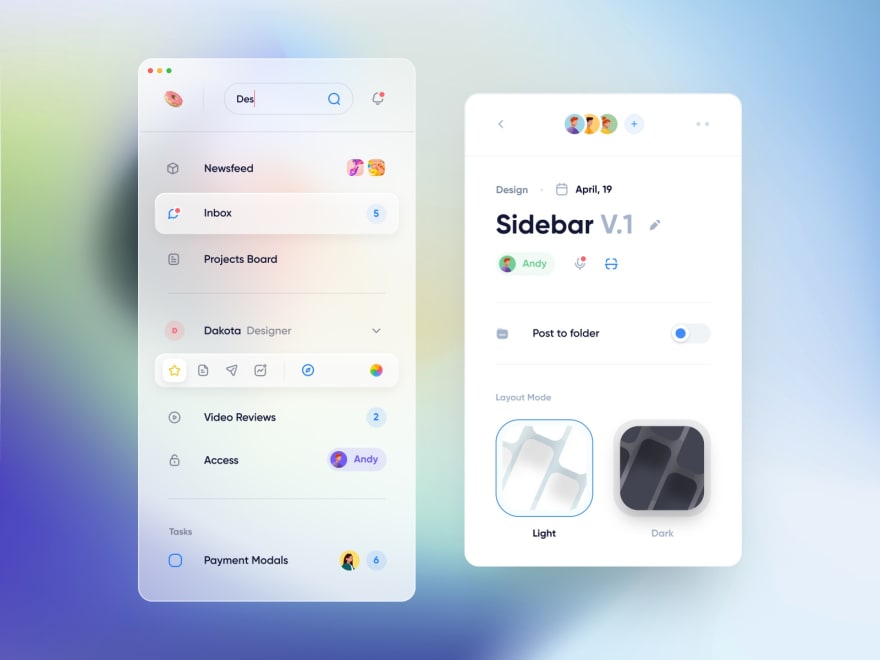
Sidebar Navigation Web App
by Golo
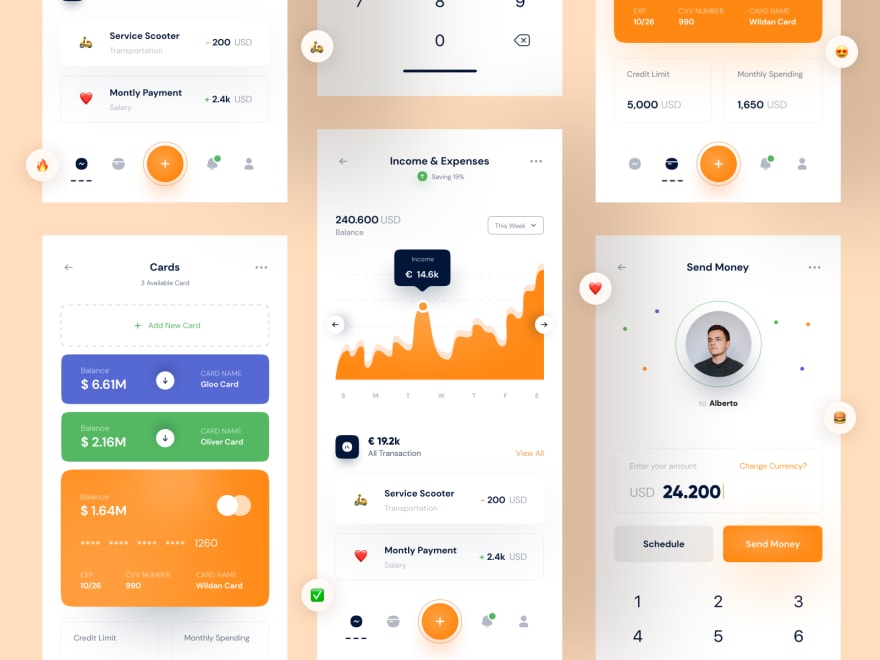
Mobile Banking - Dashboard
by Wildan Wari
Icons
by Zaib Ali
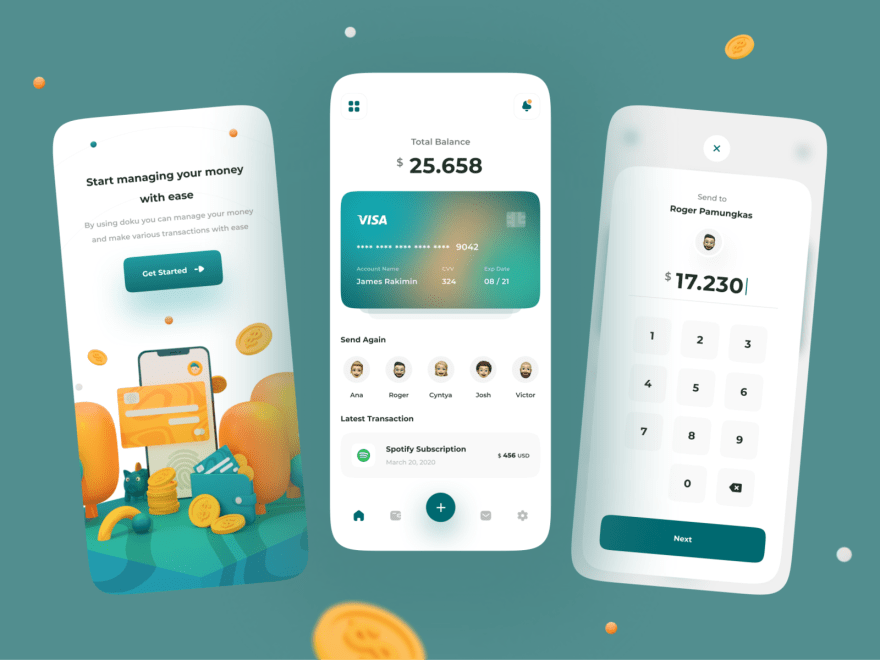
Doku - Digital Wallet App
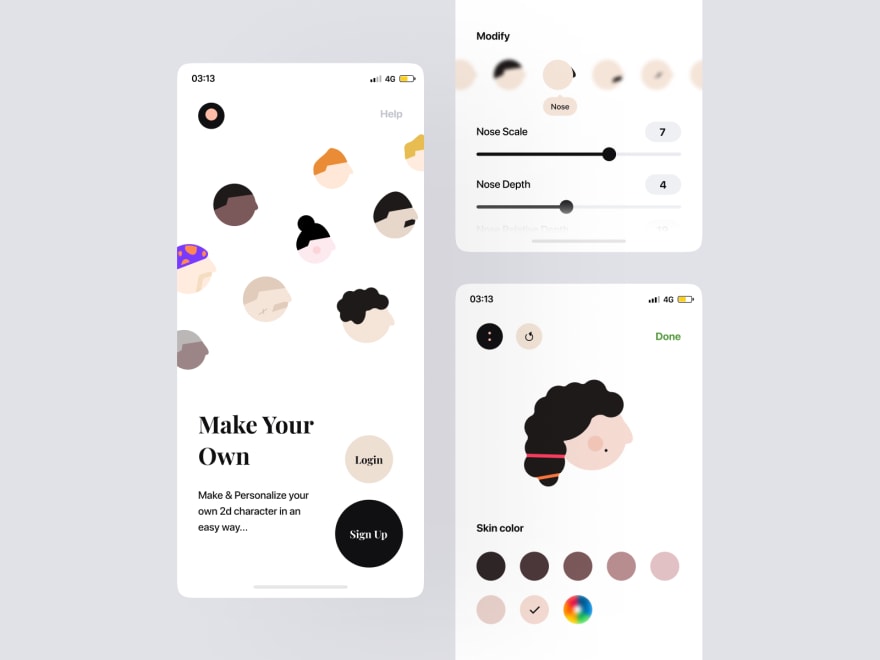
Avatar Maker App Concept
Tweets
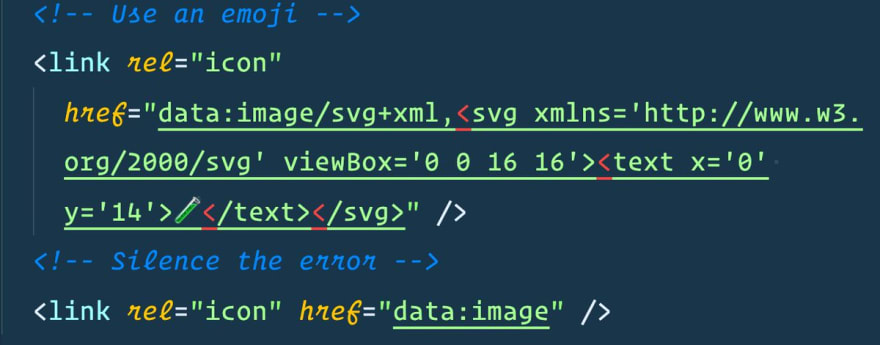
 Firefox dev tools always complains if you dont have a favicon. (I think Chrome silences this).
Firefox dev tools always complains if you dont have a favicon. (I think Chrome silences this).
Quick lil fix if you want to silence the error. I often find myself using this instead of having to add another file to little HTML demos.20:20 PM - 21 Apr 2021
 Beth Griggs@bethgriggs_
Beth Griggs@bethgriggs_ 16:13 PM - 20 Apr 2021
16:13 PM - 20 Apr 2021


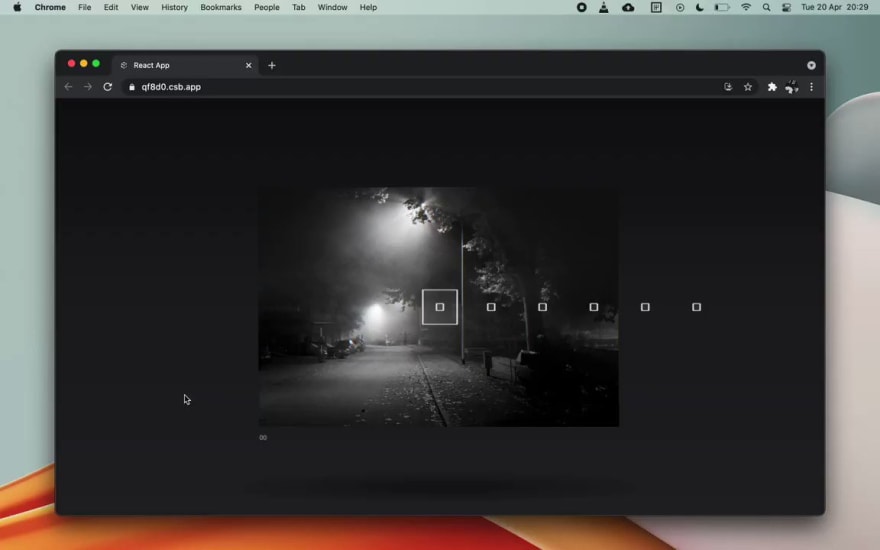
 @0xca0a
@0xca0a this is an old example i found by digging through my old codesandboxes, never published it i think. you learn how to tie scroll offset to shaders, and how to make a draggable minimap.
this is an old example i found by digging through my old codesandboxes, never published it i think. you learn how to tie scroll offset to shaders, and how to make a draggable minimap.
fullscreen qf8d0.csb.app
sandbox codesandbox.io/s/qf8d018:34 PM - 20 Apr 2021
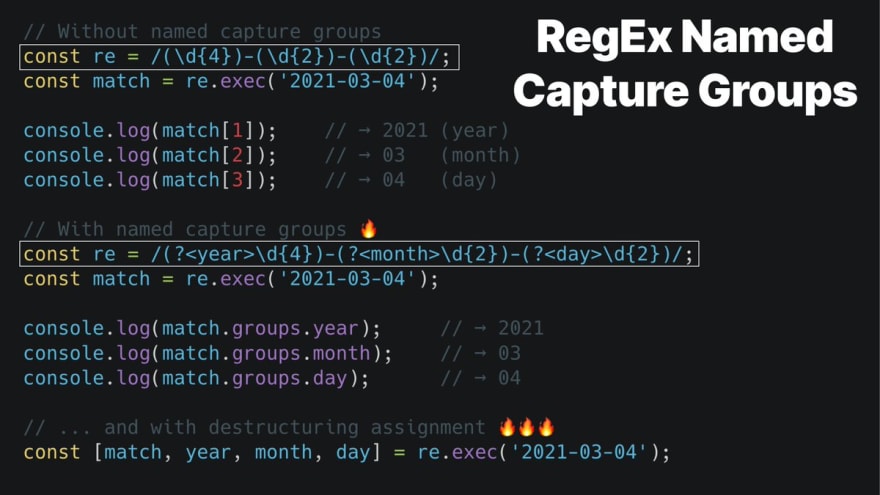
 Tip: You can name capture groups for Regular Expressions in JavaScript. Define a named capture in angle brackets <> and they get returned under .groups.18:57 PM - 24 Apr 2021
Tip: You can name capture groups for Regular Expressions in JavaScript. Define a named capture in angle brackets <> and they get returned under .groups.18:57 PM - 24 Apr 2021

 Life altering @code trick: keyboard mapping Emmet inward and outward html/jsx selection12:48 PM - 24 Apr 2021
Life altering @code trick: keyboard mapping Emmet inward and outward html/jsx selection12:48 PM - 24 Apr 2021
Picked Pens
Tuggable Lamp
by Jhey
Buttoggle
by Adam Kuhn
Podcasts worth listening
The CSS Podcast: Paths, shapes, clipping and masking
Paths, shapes, clipping, masking, oh my! Theres so much you can do with CSS shapes from creating transition effects to creating interesting and organic typographic layouts. In this episode, we dive into how to wrangle shape effects in CSS.
Container Queries
Hasty Treat - Container Queries Are Here
In this Hasty Treat, Scott and Wes talk about CSS container queries, what they are and how to use them.
Matt Pinner - Software Engineer at Amazon
Matt and David talk about building your community, finding passion in your freelance work, and utilizing your professional experience to grow your career.
Thank you for reading, talk to you next week, and stay safe!
Make sure to subscribe to our newsletter to receive our weekly recap directly on your email and react to this post to automatically participate in our giveaway
If you would like to join our discussions, you can find us on Discord .
Original Link: https://dev.to/worldindev/weekly-digest-16-2021-top-of-the-week-h14
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To