An Interest In:
Web News this Week
- April 1, 2024
- March 31, 2024
- March 30, 2024
- March 29, 2024
- March 28, 2024
- March 27, 2024
- March 26, 2024
Build a Glassmorphic Navbar with TailwindCSS backdrop-filter & backdrop-blur
Glassmorphism, a design trend that spiked in popularity in late 2020, is a methodology where a background-blur is applied to an element, giving it a sense of translucency and distinct perspective from its surrounding elements.
While the design trend has only recently gained traction, it is something weve seen before, even in widely used systems (Im looking at you, Windows Vista). What's old is new, I guess.
I'm all for trying new things and one of the things I did over the weekend was utilize the new backdrop utility classes in TailwindCSS v2.1 to give my website's navbar a frosted glass feel! It turned out so well, I thought Id show you how to make this yourself! Check it out!
TailwindCSS v2.1 and the new backdrop utility classes
CSS filters werent supported by Tailwind in the past but with the release of v2.1, a bunch of handy utility classes are now available for us to use, including the new backdrop-filter classes!
In order to achieve the glassmorphic effect on the navbar, we only need to utilize the backdrop-filter and backdrop-blur utility classes, and adjust the opacity a bit. It's dead simple!
Before moving forward, make sure you have Tailwind v2.1 installed!
The basic structure of the Navbar
Lets start by using the nav semantic element and populating it with a few items.
<nav> <div> <div> <span>My Logo</span> <div> <a href="#"> Dashboard </a> <a href="#"> About </a> <a href="#"> Projects </a> <a href="#"> Contact </a> </div> </div> </div> </nav>Before we apply the glassmorphic effect, lets style the navbar so it actually looks like a navbar.
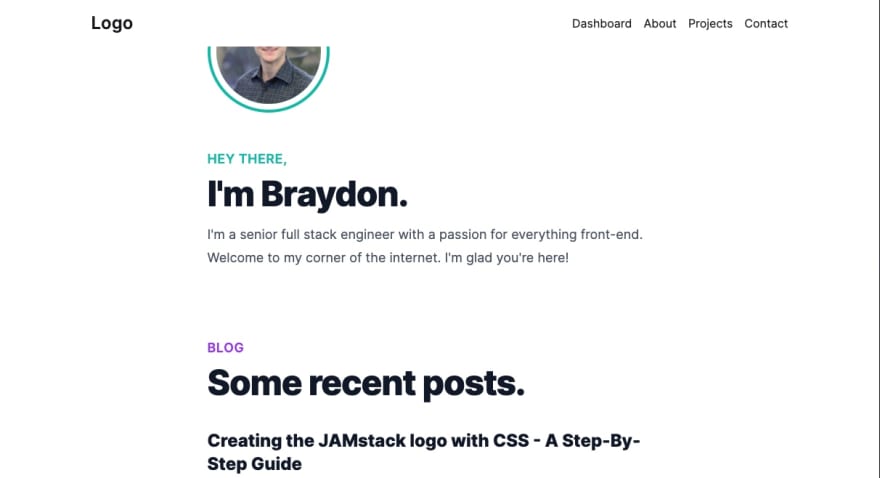
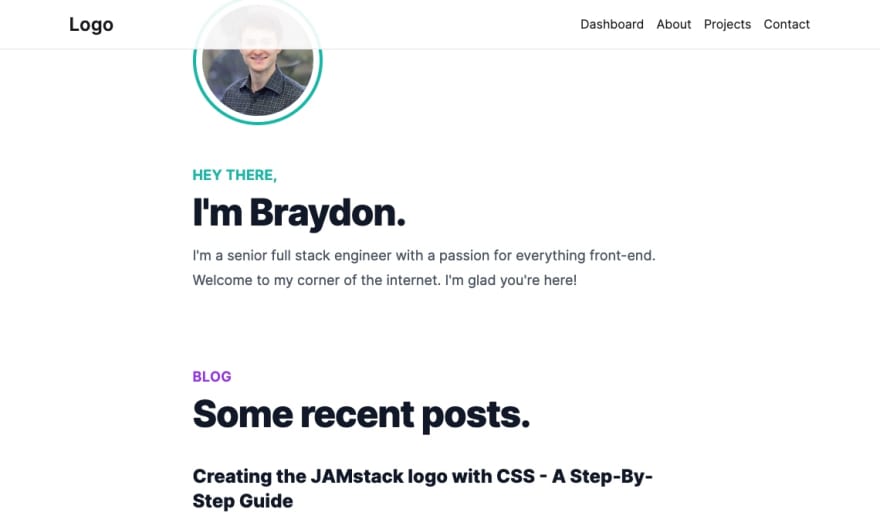
<nav className="sticky top-0 z-10 bg-white"> <div className="max-w-5xl mx-auto px-4"> <div className="flex items-center justify-between h-16"> <span className="text-2xl text-gray-900 font-semibold">Logo</span> <div className="flex space-x-4 text-gray-900"> <a href="#">Dashboard</a> <a href="#">About</a> <a href="#">Projects</a> <a href="#">Contact</a> </div> </div> </div> </nav>A lot of these styles are self-explanatory, but let me hit on a few things:
- The nav element has a background-color applied to it. If there is no background-color, the filter classes wont have anything to blur!
- The nav element is sticky - theres no point in giving the navbar a glassy feel if we dont see it when we scroll down the page!
- A z-index is applied to the nav, just so other elements dont break the illusion.
At this point, the navbar should look something like the above picture. If you scroll down the page, it should stick to the top of the screen. Nice!
Applying the backdrop-filter and backdrop-blur utility classes
Now that the structure is there, lets add the magic.
Add the backdrop-filter and backdrop-blur-lg utility classes to the nav element.
<nav className="... backdrop-filter backdrop-blur-lg"> ...</nav>If you scroll down the page at this point, nothing seems to have changed. Although the utility classes are at work, we need to adjust the background-opacity of the navbar for them to be revealed.
The lower the background-opacity, the more content shows through the element. Feel free to play with the value a bit. I've add the bg-opacity-30 class to my navbar.
<nav className="... bg-opacity-30"> ...</nav>The navbar now has a glassy feel, and adds a cool effect without taking too much away from the users experience on the website. We could stop there, but theres one more thing we could do.
As it stands now, the frosted glass navbar can be hard to distinguish from the background of the website.
Adding a slight bottom-border allows the harsh color to contrast the blurry background of the navbar, visually identifying the end of the element. Its subtle, but adds a whole new layer to the overall presentation.
<nav className="... border-b border-gray-200"> ...</nav>Great job! We've now added all of the styles required to achieve the glassmorphic effect on the navbar!
But, if youre testing your changes on multiple modern browsers, you may have noticed a bug...
Don't leave out Firefox
Thats right. If you preview your changes on Firefox, youll see that the blur doesnt show up at all.
Turns out, Firefox doesnt support CSS backdrop-blur. So whats the workaround?
Thankfully, Sam Selikoff posted a custom variant he wrote on Twitter. The variant targets users who are using Firefox so that we can increase the opacity of the navbar only on those devices.
Open the tailwind.config.js file and add the following code under the plugins property.
const plugin = require('tailwindcss/plugin');module.exports { ... plugins: [ ... plugin(function ({ addVariant, e, postcss }) { addVariant('firefox', ({ container, separator }) => { const isFirefoxRule = postcss.atRule({ name: '-moz-document', params: 'url-prefix()', }); isFirefoxRule.append(container.nodes); container.append(isFirefoxRule); isFirefoxRule.walkRules((rule) => { rule.selector = `.${e( `firefox${separator}${rule.selector.slice(1)}` )}`; }); }); }), ],}Now head back to the navbar and include the following class:
<nav className="... firefox:bg-opacity-90"> ...</nav>Although the navbar isnt blurred, the opacity is bumped up a bit but still maintains the translucent effect.
When glassmorphism should be used
While it can be tempting to build out entire user interfaces using this design fad, please note that it has accessibility concerns due to its translucent nature.
If you use glassmorphism, use it sparingly.
For more information on a accessibility best-practices with glassmorphism, read this article by Aimee Liang.
A brief note about autoprefixer
As I was updating my websites navbar last weekend, I noticed a problem similar to the Firefox issue but when viewing the website on Safari (and all of my mobile devices). After hours of debugging and looking on the web, it turns out I didnt have autoprefixer installed or configured in my postcss.config.js file, so the appropriate vendor prefixes werent being added to my elements. Oops!
Conclusion
TailwindCSS continues to improve and with the release of v2.1, many CSS filters are now supported with associated utility classes.
Thanks for reading!
If you enjoyed this article, consider signing up for my developer newsletter!
If youd like to keep up to date with me on a daily basis, follow me on Twitter!
Original Link: https://dev.to/braydoncoyer/build-a-glassmorphic-navbar-with-tailwindcss-backdrop-filter-backdrop-blur-386o
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To