An Interest In:
Web News this Week
- March 19, 2024
- March 18, 2024
- March 17, 2024
- March 16, 2024
- March 15, 2024
- March 14, 2024
- March 13, 2024
Good VS Bad Beyond the JavaScript Console
In your development career, you mostly know about the console.log() but the console API can do many things that you may dont know. HERE, in this article, we are going to learn all about console API with Good VS Bad practice.
Lets start with consoling the console object.
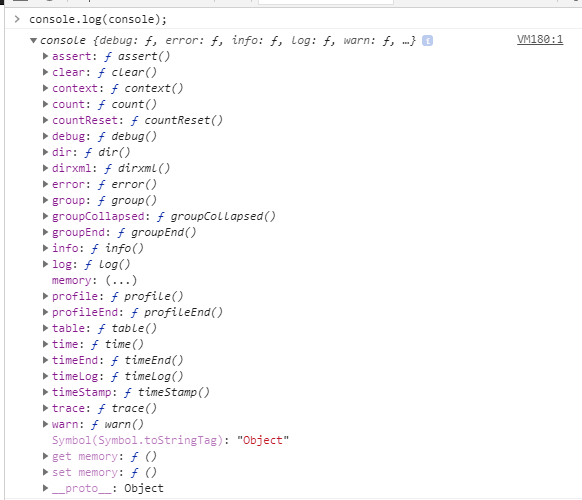
Write console.log(console) in your browsers console editor and you found the list of APIs provided by the console object. Each API purpose is unique and useful in certain cases.
Below are my explanations of the most useful APIs in console object.
Assume you have an Object on the list and you show that on the JavaScript console.
The Bad Practice
The Good Practice
Assertion Sometimes we want to log only when the condition is false.
console.assert() If condition false then only give an error. It eliminating the need for if condition and keep your code clean.
The Bad Practice
The Good Practice
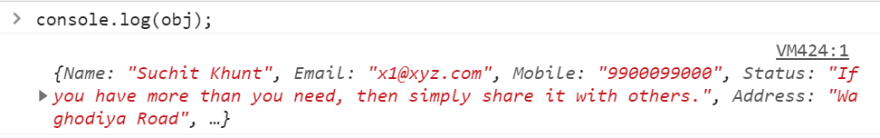
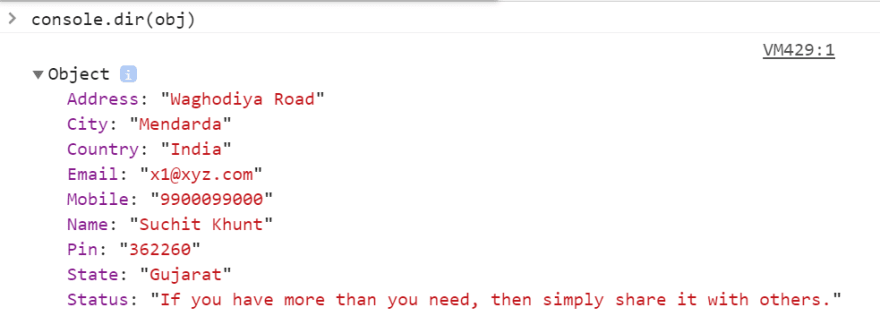
{ } Always use Braces to log the object with the name.
The Bad Practice
The Good Practice
Group: If you have multiple logs, then try log group for collapsible sections.
The Bad Practice
The Good Practice
Always, console object with its properties.
The Bad Practice
The Good Practice
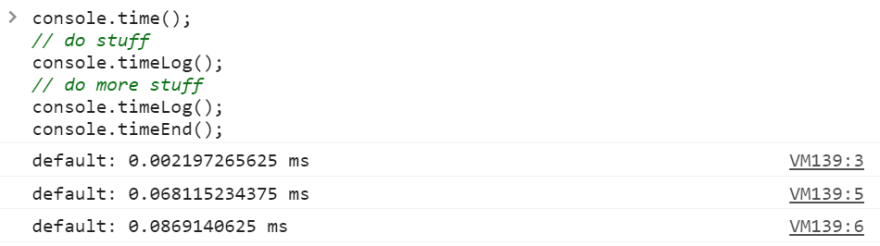
How to set a timer with the console?
We can start a timer with the console by calling time, then call timeLog to measure the elapsed time. It provides a simple solution for measuring performance.
Now, lets talk about remaining APIs in console log.
console.clear()
The console.clear() method clears the console
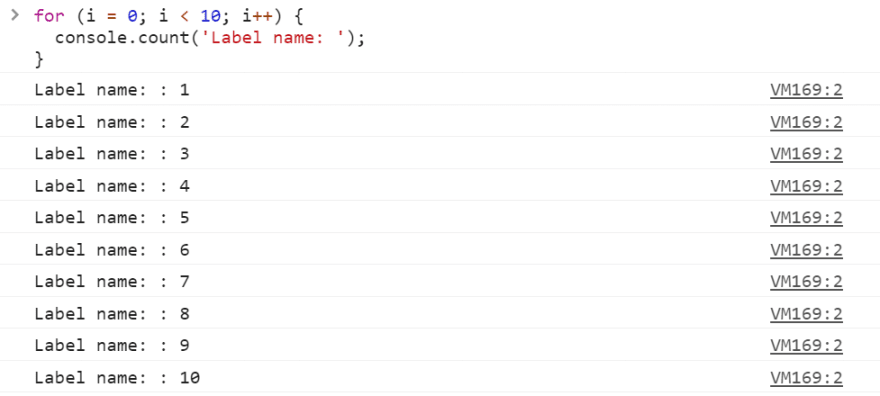
console.count()
Writes to the console the number of times that particular console.count() is called.
console.info()
This method writes a message to the console.
console.warn()
The console.warn() method writes a warning to the console.
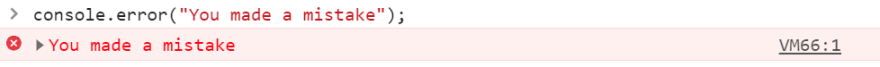
console.error()
The console.error() method writes an error message to the console.
Console.trace()
The console.trace() method displays a trace that shows how the code ended up at a certain point.
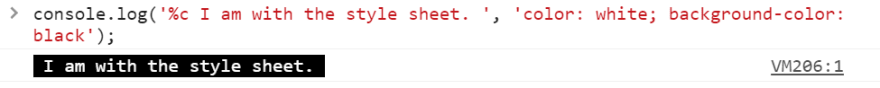
How to apply CSS in console.log()?
We can also apply the style in the console.log(). Use the special %c character to add some style.
Thank you for reading this article.
Original Link: https://dev.to/khuntsr/good-vs-bad-beyond-the-javascript-console-59ak
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To