An Interest In:
Web News this Week
- April 1, 2024
- March 31, 2024
- March 30, 2024
- March 29, 2024
- March 28, 2024
- March 27, 2024
- March 26, 2024
April 17, 2021 05:39 am GMT
Original Link: https://dev.to/kiranrajvjd/20-awesome-css-code-generators-27gp
20 Awesome CSS Code Generators
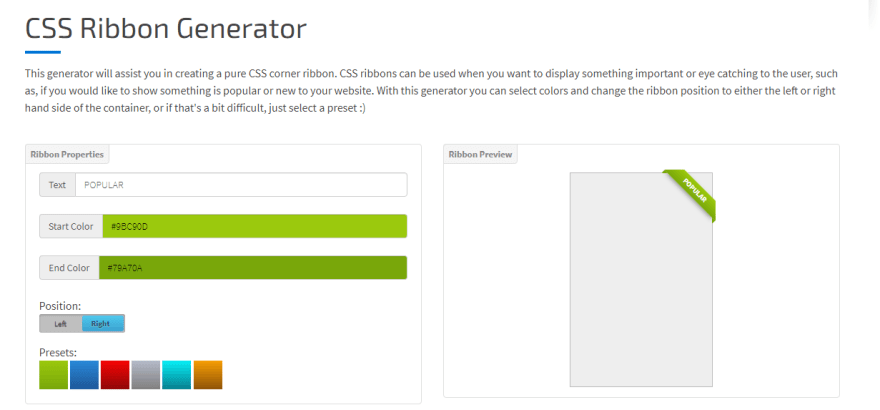
Hey here is the list of some awesome CSS code generators, I am not going to explain what each sites do, explore these sites you can find many useful resources from these sites.
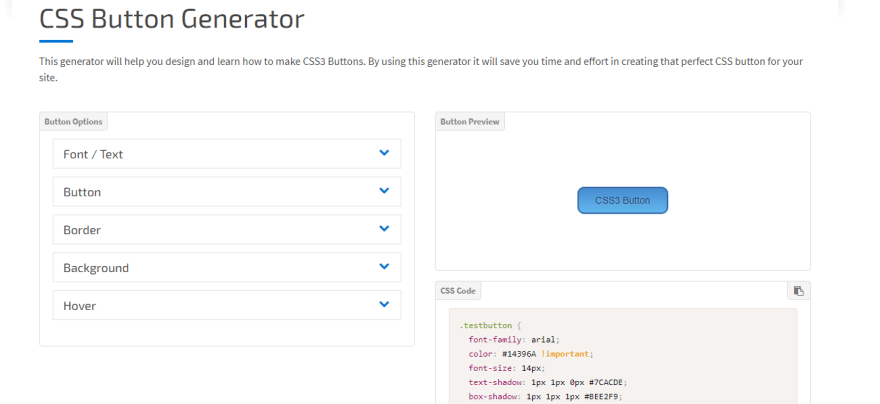
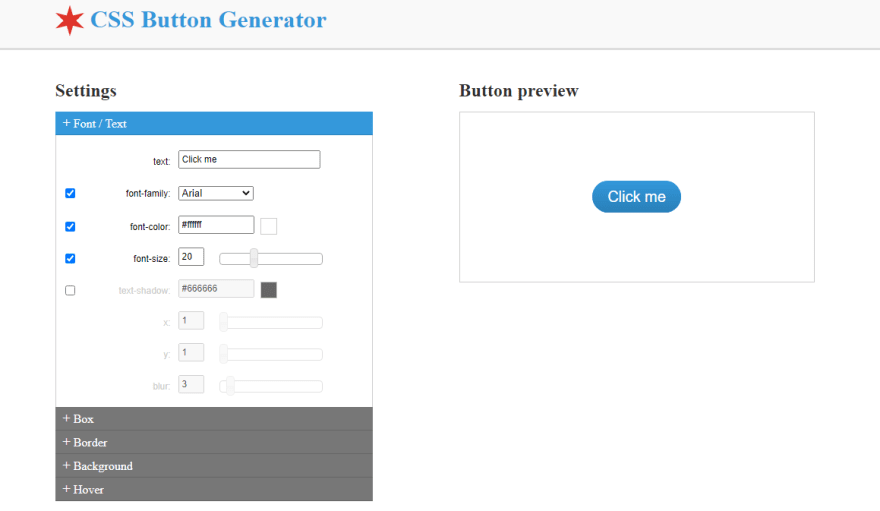
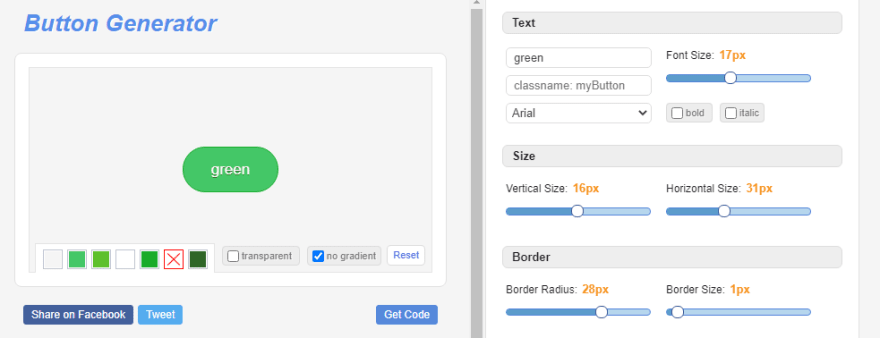
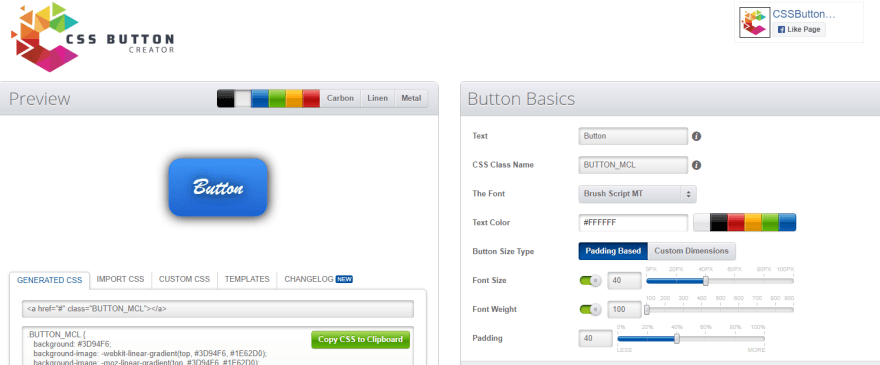
CSS Button Code Generator
The below mentioned links will help you to generate and design CSS3 Buttons, definitely a time saver. Almost all sites have same functionality, some do have collections to choose from, bookmark which you like the most. You can learn from playing with the parameters.
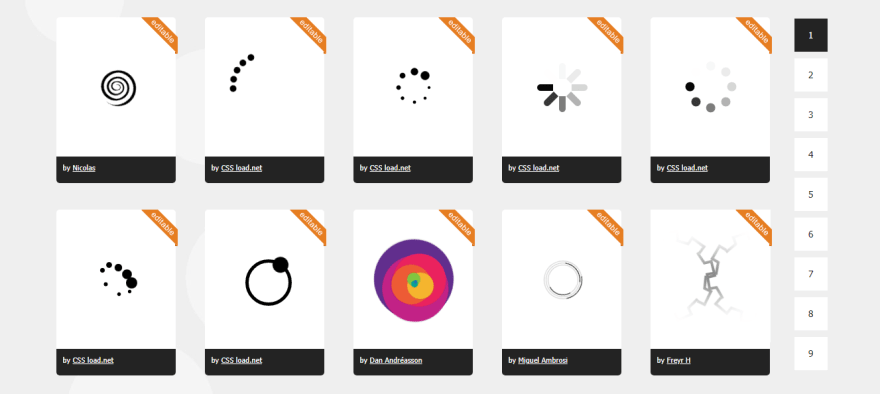
CSS Spinner
Here is the short list of spinners I found useful.
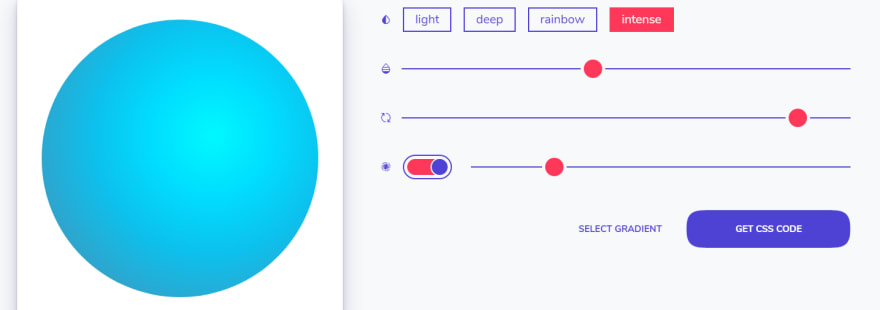
Color Gradient Generators
Here is a list of useful CSS color gradient generators.
- Colorzilla

- Mycolor

- Cssgradient

- UIgradient

- Mybrandnewlogo

- Learnui.design
 You can find 40+ awesome SVG resources here. Please share your favorite resources and also if there is any mistakes or areas need improvement, point it out. Thank you and happy coding :)
You can find 40+ awesome SVG resources here. Please share your favorite resources and also if there is any mistakes or areas need improvement, point it out. Thank you and happy coding :)
Original Link: https://dev.to/kiranrajvjd/20-awesome-css-code-generators-27gp
Share this article:
Tweet

View Full Article
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To