An Interest In:
Web News this Week
- April 20, 2024
- April 19, 2024
- April 18, 2024
- April 17, 2024
- April 16, 2024
- April 15, 2024
- April 14, 2024
15 Useful Web Development Tools That You Might Not Know
Web development tools help developers to build a website or an application easier and faster. It simplifies the development process from design to coding and anything in between.
As you might have noticed, web technologies are changing rapidly, especially in the front-end. Every year, there will always be a new web technology released. This is also the case with web development tools.
With so many new tools out there the web development workflow is also changing. It's getting easier and faster. We, developers, should take advantage of these tools to work more efficiently.
TL;DR;
- Quarkly (design tool)
- Budibase (low code platform)
- Undesign (design tools & resources)
- Chrome Dev Tool (debugging tool)
- Codekit (compiler configuration)
- Zeplin (collaboration tool)
- Lighthouse (testing tool)
- Selenium (testing tool)
- Docker (deployment tool)
- GitLab CI/CD (deployment tool)
- Devdocs (documentation)
- Can I use (documentation)
- Sourcetree (Git client)
- Postman (API client)
- Webcode.tools (code generator)
Useful Web Development Tools That You Need to Try
In this post, I'm not going to show you the essential web development tools that you already know such as code editor, git, and popular frameworks. Instead, I will list some useful and unique tools that you might not know yet.
Most of these tools (if not all) are free to use. You can try them all and decide if they are fit your projects or not. So, let's check them out!
1. Quarkly (design tool)
At a glance, Quarkly is just like another no-code website builder that helps designers build a website. Well, in fact, its more than that.
Quarkly is a free tool created both for web developers and web designers. It helps not only designers but also developers to build websites and web applications. The workflow speed is faster at that, all the way from design to deployment.
Youre not only able to design dragging and dropping elements, but also edit, customize, and manage the generated codes with the built-in code editor.
You can add logic, connect external APIs and add any codes that cant be generated by the visual builder. Not only that, but you can even add npm packages to your project.
This way, you have full control over the generated code and can maintain the code quality. Its not something you can do in regular website builders.
The code generated by Quarkly is based onReact, a popular javascript library. So, if you already know React, youre going to feel at home in Quarkly.
To learn more about Quarkly, check out this article: How to Speed Up Web Development Process Using Quarkly, or try Quarkly directly here.
2. Budibase (low code platform)
Budibase is an open-source low code platform that helps you to build internal apps on your own infrastructure. It claims to be able to build internal tools 50x faster than building internal apps from scratch.
Budibase builder comes in a desktop platform that allows you to build your web app and preview it.
With Budibase, you can create a web application using dragndrop technology, integrate it with your own database, create automation tasks, and more.
Here is the summary of Budibase features:
- Build and ship real software.Unlike other platforms, Budibase lets you build and ship single-page applications.
- Open source and extensible.Budibase is open-source. The builder is licensed AGPL v3, the server is GPL v3, and the client is MPL.
- Load data or start from scratch.Budibase imports data from multiple sources such as MongoDB, CouchDB, PostgreSQL, mySQL, Airtable, Google Sheets, S3, DyanmoDB, or REST API.
- Design and build apps with powerful pre-made components.
- Automate processes, integrate with other tools, and connect to webhooks.Save time by automating manual processes and workflows.
- Cloud hosting and self-hosting.Users can self-host, or host their apps with Budibase cloud.
3. Undesign (design tools & resources)
As web developers, we will always need design resources such as stock photos, illustrations, icons, animations, fonts, and so on which are sometimes quite difficult to find.
Now, thanks to Undesign, we dont need to search the Net manually to find the design resources. Undesign collects free design tools and resources and sorts them by categories.
Need illustrations for your website? Select the illustration category and you will find the list of the best free illustration websites.
Looking for animations for your site? Go to the animations category and you will find the free animation websites there.
Other Undesign design resource categories are design inspirations, templates, color palettes, css generators, icons, design utility tools, stock photos, videos, audios, and so on.
Just check it out to see more.
4. Chrome Dev Tool (debugging tool)
You may be aware of this tool but do you make the most of it?
Chrome dev tool not only logs bugs in the console tab or inspects elements but also allows you to check website performance, its responsiveness, security, memory usage, local storage, and so on.
Learn more details about the Chrome dev tool in official docs here, or read the following articles:Art of debugging with Chrome DevTools and The Beginners Guide to Chrome Developer Tools.
Alternatives
Other debugging tools that worth mentioning andthat you can use as alternatives or along with Chrome dev tool are:
- Firefox developer edition. A browser made specifically for developers with a lot of useful and advanced functionality.
- CSS Scan. A browser extension to inspect and edit CSS styles (not free)
- Responsively. An open-source tool to test web responsiveness easier and faster. Responsively can test different devices at once.
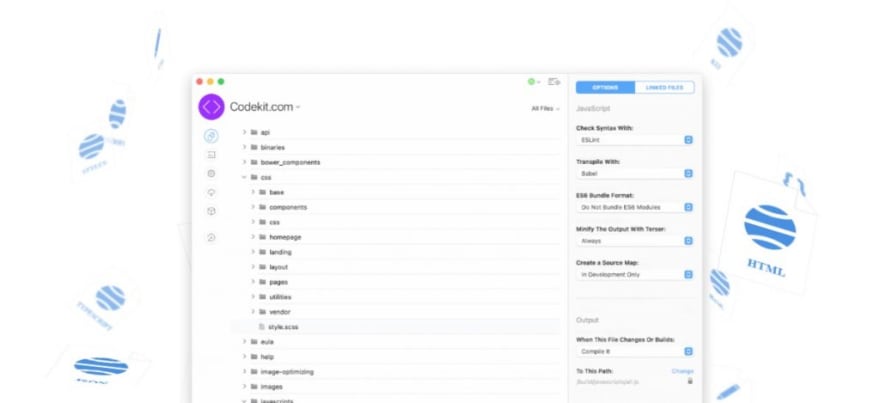
5. Codekit (compiler configuration)
If youre a front-end developer, you might use (or at least heard of) CSS preprocessors such as LESS and SASS, or task runners such as Gulp and Grunt.
They are all great tools to make styling faster and automate some front-end tasks. But you should write the configuration code for them. Sometimes, it got complicated when you develop quite a big project.
Codekit can solve this problem. Their slogan is Build websites, not config files, so Codekit automates the configuration for CSS preprocessors, task runners, and other scripting languages. It can also be used to optimize images and CSS.
Codekit is available only for Mac users for $38/license for lifetime usage. If you are a windows user or just dont want to pay for it, you can always choose the alternatives.
Alternatives
6. Zeplin (collaboration tool)
Back then when we developed a website based on a design, we should have manually sliced or extracted the assets from the design file. We should have also manually picked the colors using the color picker tool. And if we wanted to create a pixel-perfect website, we had to manually measure the element width, paddings, and margins.
With Zeplin, those manual things can be automated now. Designers just need to upload the design file (from Figma, Photoshop, Adobe XD, Sketch), select the exportable assets, and publish it.
Only invited developers can access the Zeplin project. They can export the assets and inspect elements from the project that provides color code, font style, paddings, margins, width, height, and even generated CSS styles.
Zeplin generates all of them so developers can focus more on coding.
To use Zeplin, create an account and download the desktop app version if you want to create a project (upload design).
A free account is limited: you can create only 1 project. But as a developer, you can access all projects you are invited to collaborate on.
Alternative
7. Lighthouse (testing tool)
Lighthouse is an open-source, automated tool for testing and improving the quality of a web page. It audits at least 4 aspects of the web: performance, accessibility, SEO, and progressive web app.
It checks page speed, responsiveness, browser cache optimization, assets optimization, etc. if we talk about performance. As for SEO, it checks general on-page SEO parameters.
Lighthouse is developed by Google and used in some google products Google pagespeed insight and https://web.dev/measure/.
It's also available on Chrome dev tools and on Chrome extension, so you can use it to scan open websites directly, both locally and online.
Alternative
8. Selenium (testing tool)
For medium-scale web applications, an organized and automated test is necessary to make sure your applications are bug-free. You cant rely on manual work to test all features of your web app, so you will need a tool to replace the manual test.
Selenium is an open-source framework for testing web applications. Its a tool for automating web application testing on web browsers. It acts like a human who uses your app and tests its features.
With Selenium, you can create functional tests without learning a test language (Selenium IDE). You can write your tests in Ruby, Java, C#, Python, and Javascript.
To learn more about Selenium, go to their official website, or read this article.
9. Docker (deployment tool)
Docker is a platform for developing, shipping, and running applications. It allows you to separate your applications from your infrastructure to deliver software quickly. With Docker, you can manage your infrastructure in the same ways you manage your apps.
Docker helps package and run an application in a loosely isolated environment called a container. The isolation and security allow you to run many containers simultaneously on a given host.
Docker can package an application and its dependencies in a virtual container that can run on any Linux, Windows, or macOS computer. This enables the application to run in a variety of locations, such as on-premises, in a public cloud, and/or in a private cloud.
10. GitLab CI/CD (deployment tool)
GitLab CI/CD is a tool built into GitLab for software development using Continuous Integration, Continuous Delivery, and Continuous Deployment.
Continuous Integration works by pushing small code chunks to your applications codebase hosted in a Git repository, and to every push, run a pipeline of scripts to build, test, and validate the code changes before merging them into the main branch.
Continuous Delivery and Deployment consist of a step further CI, deploying your application to production at every push to the default branch of the repository.
These methodologies allow you to catch bugs and errors early in the development cycle, ensuring that all the code deployed to production complies with the code standards you established for your app.
GitLab can also automatically detect, build, test, deploy, and monitor your applications by usingAuto DevOps.
Alternatives
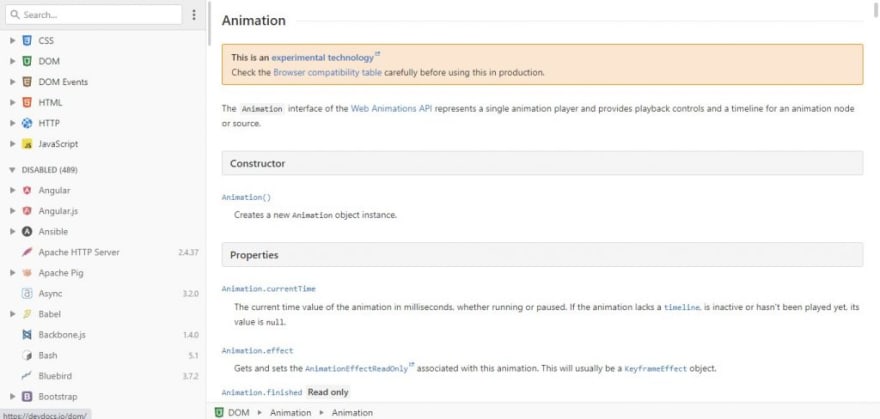
11. Devdocs (documentation)
Devdocs.io is a collection of API documentation from various web technologies. It combines nearly 500 API documentations in a fast, organized, and searchable interface, from Angular to Yii framework.
Devdocs can be used as your web development handbook. It can also work offline, on mobile, and as a Chrome extension.
Alternatives
12. Can I use (documentation)
"Can I use" is an open-source tool that provides up-to-date browser support & compatibility tables of front-end web technologies on desktop and mobile web browsers.
It checks browser support of CSS properties, DOM APIs, and HTML tags for 17 different browsers in different versions.
13. Sourcetree (Git client)
As you know, Git is an essential tool for web development. It helps developers collaborate with each other and manage project changes and versions.
However, Git is originally a command-line tool as it doesnt have GUI. So beginners should learn a set of git commands before they can use it. Thanks to Sourcetree, they dont need to learn all of these commands.
Sourcetree is a free desktop app that simplifies your interaction with your Git repositories so you can focus on coding. Its available both for Windows and macOS.
Sourcetree visualizes and manages your repositories through a simple Git GUI. You can run git commands with just a few clicks.
Alternatives
14. Postman (API client)
Postman is an API Client tool that used to test and document APIs created by backend developers. It's packed with features that make it a powerful tool for API exploration and development. It also used as a collaboration tool between frontend and backend developer.
If youre a backend developer, you can publish API documentation quickly and easily. Postman can automatically pull your sample requests, headers, code snippets, etc. to populate your documentation page with dynamic examples and machine-readable instruction.
If youre a frontend developer, you can test API samples provided by a backend developer before you use them in your web app.
Alternative
- Insomnia (A simpler, more lightweight than Postman. But less features.)
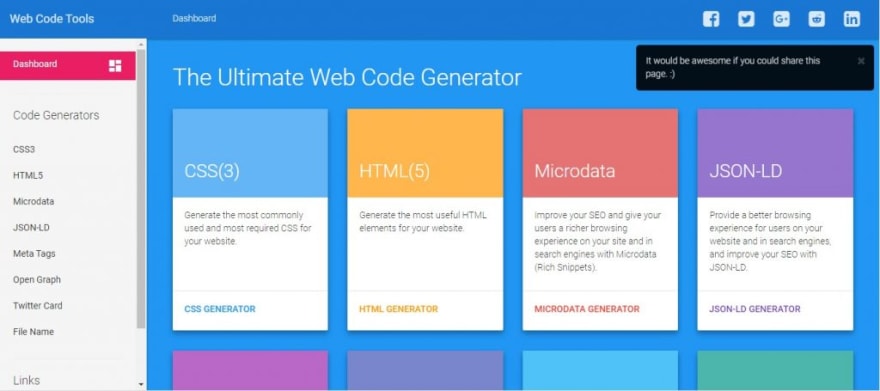
15. Webcode.tools (code generator)
Web Code Tools is a web code generator that let you generate HTML5, CSS3, JSON-LD, Twitter cards, Open graph, and other code snippets.
Its a great app for beginner developers, and yet experts can also find something to use in it.
Web Code Tools available online as a website and as Chrome extension.
Conclusion
These 15 web development tools are great to help you with the web development workflow. Personally, I use some of them and find them really useful.
Of course, there are still a lot of web development tools out there that are just as good as them. If you know other tools that are worth to be mentioned here, feel free to add them in the comments below.
Have a nice day!
Original Link: https://dev.to/syakirurahman/15-useful-web-development-tools-that-you-might-not-know-462f
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To