An Interest In:
Web News this Week
- April 16, 2024
- April 15, 2024
- April 14, 2024
- April 13, 2024
- April 12, 2024
- April 11, 2024
- April 10, 2024
Understanding ARIA Landmarks - General Principles and Roles
ARIA landmarks are a set of ARIA roles that are provided to our HTML elements in order for us to identify the structure of a web page. When we visit a webpage, we get a sense of its visual structure from the beginning but this structure should also be present in our markup.
We should use ARIA landmarks for a number of reasons:
We are getting semantic markup that represents our visual structure. Perceivable content should have a semantically meaningful landmark.
Keyboard navigation is supported for screen reader users. Screen reader users can navigate the web page based on its page structure.
We can create skip links that can enhance keyboard navigation for both screen reader users and sighted users.
ARIA General Principles
The World Wide Web Consortium (W3C) has provided us with some general principles for using ARIA landmarks.
1: Identify the logical structure of a web page
What this means is that we should really think about the structure of our web page. We should break our page into perceivable areas. We can also break our page into further sub-areas if needed.
2: Assign landmark roles to each area
We should assign landmark roles to each area of our web page. Roles such as banner, main, complementary and contentinfo should be top/root level landmarks.
3: Label each area
This principle is very important especially for users who are using assistive technologies.
- If a webpage has multiple landmarks in its markup, then the label for each landmark should be unique.
An example of this is when we have multiple navigation landmarks. We could have primary and secondary navigations on our webpage. So we should give each a unique label. The first navigation should have an aria-label of primary and the second navigation should have an aria-label of secondary or whatever made sense in that context.
If a landmark area begins with a heading level element then we can provide a label to our area using the aria-labelledby attribute.
Screen readers announce the type of landmark we are currently visiting. Therefore we can omit the landmark from any labels provided to the element.
An example of this can be seen above when we use Primary instead of Primary Navigation in the label. If we kept Primary Navigation then the screen reader would announce Primary Navigation Navigation which may be confusing for the user.
Here is some examples of these types of labels:
<nav role="navigation" aria-label="primary"> // code here</nav><nav role="navigation" aria-label="secondary"> // code here</nav><aside role="complementary" aria-labelledby="notice"> <h2 id="notice">Site Notice</h2></side>A list of ARIA landmarks
Top-level landmarks
Top-level landmarks stand for landmarks that are not contained within any other landmarks. For each of these landmarks, the W3C provides some design patterns which are worth reading.
banner - this represents site-oriented content such as a logo or site search. This role should appear at the start of each web page.
contentinfo - this is to represent the footer of a webpage.
main - this is to represent the primary content of a webpage.
complementary - represents the supporting content of a web page.
Other landmarks
navigation
region
form
application
search
You can read about all of these ARIA landmarks here.
HTML sectioning elements
Before HTML5 was introduced, we would have had to apply these ARIA landmarks to elements like divs in order for us to convey the structure of the webpage in our markup.
For example, a header section might look like the following:
<div role="banner" id="header"> // site-oriented content goes here</div>HTML5 introduced some new sectioning elements that provide ARIA landmarks by default.
| Element | Default Landmark Role | case | ||
|---|---|---|---|---|
| main | main | always | ||
| nav | navigation | always | ||
| aside | complementary | always | ||
| header | banner | only when top level element * | ||
| footer | contentinfo | only when top level element * |
- The
footerelement no longer has thecontentinforole and theheaderelement no longer has thebannerrole when they are descendants ofsection,main,nav,asideorarticleelements.
The section element has the role of region and the form element has the role of form only when they have an accessible label by using the aria-label, aria-labelledby or title attribute. Some of these labeling methods were mentioned above.
Let's see this in action.
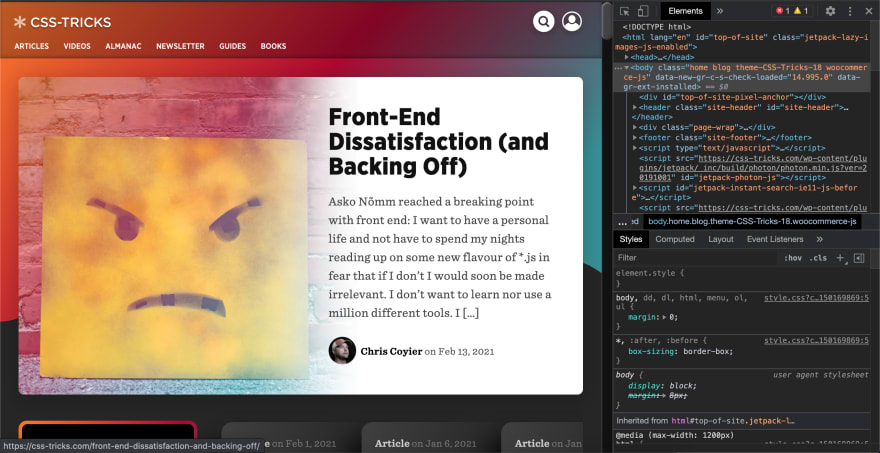
If we visit the homepage for CSS-Tricks and open up our browser developer tools and navigate to its elements panel. Press Cmd + Option + C (Mac) or Ctrl + Shift + C (Windows, Linux, Chrome OS) to open it up.
This is what you should see:
Now, we can see a few elements in the elements panel. If we inspect the page we can see some sectioning elements such as header, main, section, and footer. If we inspect the header, we can't see anything about its role without viewing its accessibility information.
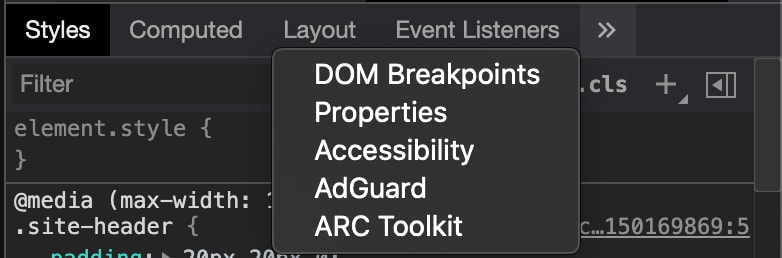
To do this, we need to visit the accessibility panel for that element. This will be on the bottom menu where we have our styles.
The menu will look something like this:
Click on the Accessibility tab. Do you notice anything about its role?
We can see that by default it is given the role of banner. This is because the header element has a role of banner provided already by this element when it's in the context of the body element.
Browser support
At the time of writing, Internet Explorer (IE) 11, 10, and 9 support all sectioning elements except the main element which only has partial support.
For all elements, if you need to support IE version 8 or below then you will need to style each element as a block level element and use some JavaScript to create the element if it is not supported. You can read about these steps here.
Landmarks are supported by most major screen readers. Scott O'Hara wrote about the shortcuts and quirks when navigating landmarks via screen readers.
Scott also talked about issues with the footer element and its role of contentinfo for Safari and Chrome with VoiceOver on macOS High Sierra/Mojave.
Depending on your browser support requirements, it is suggested to manually test the browsers you support and use various screen readers in each test.
It may also be a good idea to overcome bugs by adding redundant aria landmarks to those HTML5 sectioning elements. Scott also talked about this in detail and you can see why some people would not perform this step as some of these landmarks do appear to be consistent. I prefer to add redundant landmarks so we can expose those landmarks to as many people as possible and mitigate any of these edge cases. In the case of the footer issue above, this would mitigate that problem by supplying the contentinfo role.
Wrapping up
If you enjoyed this blog and would like to see similar content in the future, or would like to get in touch then please follow me on Dev.to, Twitter and Hashnode.
I also talked about ARIA landmarks on Youtube. You can view the video below.
Original Link: https://dev.to/garybyrne/understanding-aria-landmarks-general-principles-and-roles-10be
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To