Styling in React
Choosing the right method for styling components isnt an absolute truth. Its a relative choice that should serve your use case, it depends on your personal preferences and the specific complexity of your application.
In this article, well show useful ways to style your React components. The choice is yours, and please feel free to add your own experience, insights, and suggestions.
There seems to be a number of ways of styling React components, we will talk about some of them:
1-inline CSS
2-normal CSS
3-CSS in JS
4-CSS Modules
1. inline CSS
React lets you add CSS inline, written as attributes and passed to elements.
In React, inline styles are not specified as a string. Instead they are specified with an object whose key is the camelCased version of the style name, and whose value is the styles value, usually a string.
The style attribute accepts a JavaScript object with camelCased properties rather than a CSS string.
You can pass the styling directly or create a variable that stores style properties and then pass it to the element. With inline styles, you also have the option to combine CSS syntax with JSX code.
2. Regular CSS
Regular CSS is a common approach, arguably one step better than inline CSS.
The styles can be imported to any number of pages and elements unlike inline CSS, which is applied directly to the particular element.
Normal CSS has several advantages, such as native browser support (it requires no dependencies).
You can maintain any number of style sheets, and it can be easier to change or customize styles when needed.
3. CSS-in-JS
CSS-in-JS is a technique which enables you to use JavaScript to style components. When this JavaScript is parsed, CSS is generated (usually as a style element) and attached into the DOM.
There are several benefits to this approach. For example, the generated CSS is scoped by default, meaning that changes to the styles of a component wont affect anything else outside that component.
Another advantage is that you can leverage the power of JavaScript to interact with the CSS. For example, you can create your own helper functions in JavaScript and use them directly in your CSS to modify the code.
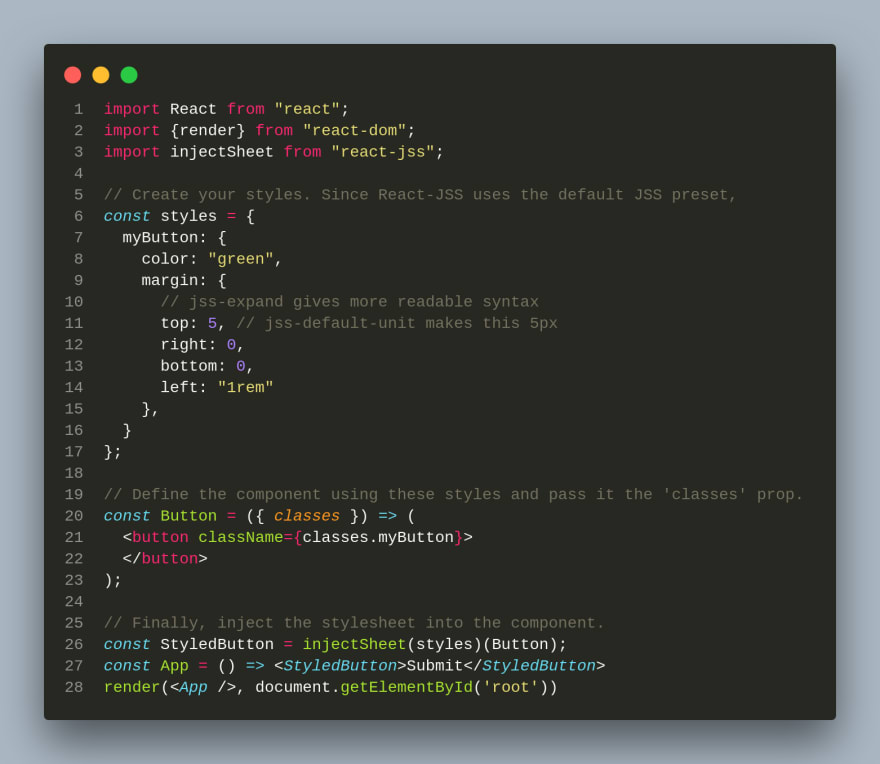
react-jss is a library that implements the above-mentioned CSS-in-JS technique.
4. CSS modules
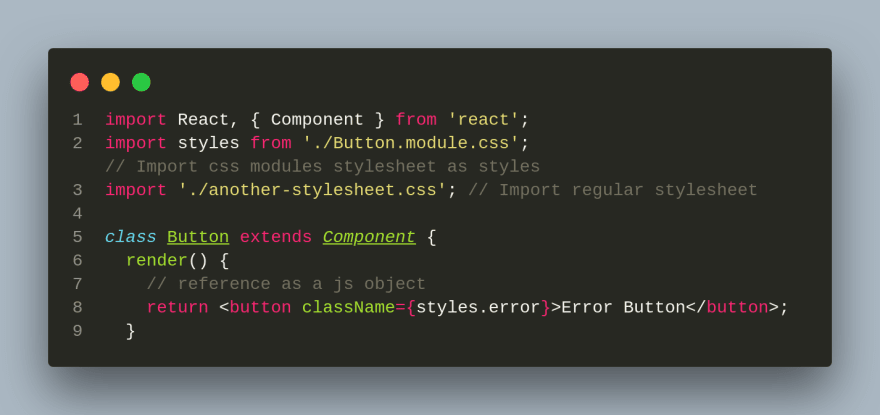
A CSS Module is a CSS file in which all class names are scoped locally by default.
CSS class names are scoped globally by default. This can lead to conflict, especially in large stylesheets, one style can override another. This is the problem CSS Modules solves. CSS classes are only available within the component where they are used.
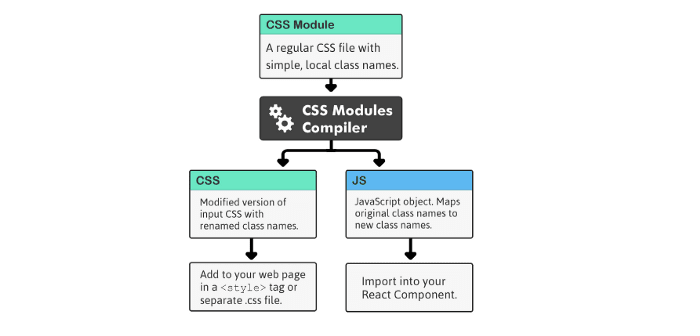
A CSS module is basically a .css file that is compiled. When compiled, it produces two outputs. One is CSS that is a modified version of input CSS with the renamed class names. The other is a JavaScript object that maps the original CSS name with the renamed name.
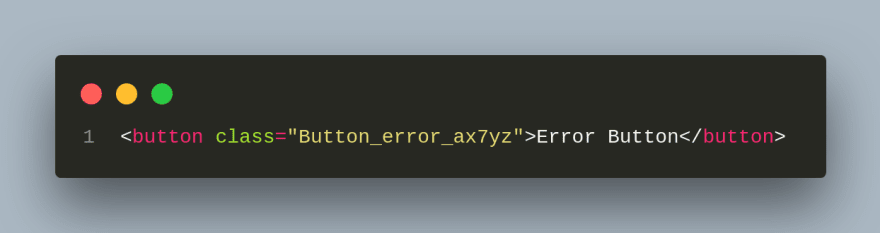
Result
Remember that the main purpose of CSS Modules is to make CSS classes locally scoped and avoid conflicts in naming.
Conclusion
All these ways of styling react components have pros and cons.
It all boils down to both your own personal preferences and the specific complexity of your application.
References
https://codeburst.io/4-four-ways-to-style-react-components-ac6f323da822
https://blog.bitsrc.io/5-ways-to-style-react-components-in-2019-30f1ccc2b5b
https://blog.logrocket.com/the-best-styling-in-react-tutorial-youve-ever-seen-676f1284b945/
https://create-react-app.dev/docs/adding-a-css-modules-stylesheet/
Original Link: https://dev.to/amiraarafa/styling-in-react-1830
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To