An Interest In:
Web News this Week
- April 23, 2024
- April 22, 2024
- April 21, 2024
- April 20, 2024
- April 19, 2024
- April 18, 2024
- April 17, 2024
Free Design Tools - Generators, Graphic Templates, Prototyping ...
(Note:This curated list is prepared in the process of redesigning Istanbul Private Transfer and Istanbul Cruise Port Transfer websites. It is originally published on my blog:Design, Development, Engineeering.)
These resources will be updated frequently. Therefore, bookmarking is suggested. You can check the original and updated page by visiting: Free Design Resources
Free Design Resources and Graphic Design Tools
The collections of free design resources and graphic design tools. I listed many graphic design resources that make possible to generate and create useful graphics.
Free Design Resources Part I Generator Apps
These tools generate design resources for you. They are simple tools but generate effective patterns and code. Those are free design resources that you can tweak an use them.
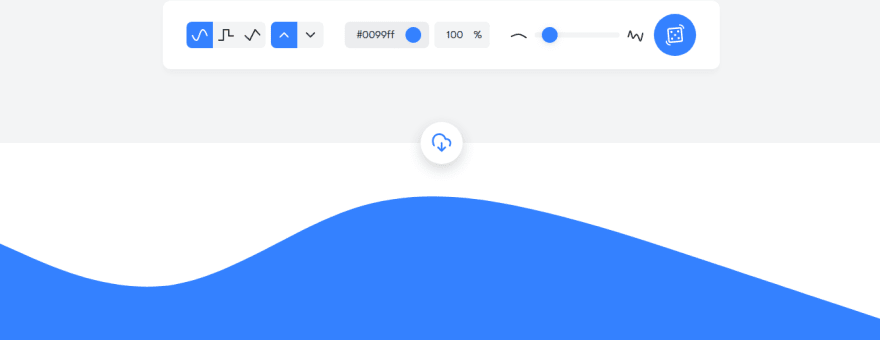
Get Waves

A free SVG wave generator to make unique SVG waves for your next web design. Choose a curve, adjust complexity, randomize!
Get Waves
SVG Waves

Another generator that produces wave pattern in SVG or PNG formats. SVG Wave is a minimal gradient svg wave generator with lot of customization. It lets you abiltiy to generate and export pngs and svgs of beautiful waves. SVG wave also lets you layer multiple waves. Create SVGs for your website designs.
Svg Wave
Faux Code Generator
This app requires a link of any GitHub gist. When you provide the source code, the web app transforms it to a faux code graphics.
Faux Code Generator
Neumorphism CSS Generator

This web app allows you to create neumorphism CSS code that you tweak visually.
Neumorphism CSS Generator
Soft UI
Another free design resource that makes possible to build neumorphic style code.
Explore the most advanced CSS box shadow generator for your UI. Create colors, gradients, elements in the neuromorphic design: fast, free, no ads.
Glitch Art

The glitch art generator produces glitch patterns.
Glitch Art
Fancy Border Generator

This online design resources allows you to make custom shape borders.
Fancy Border Generator
Components.ai

This design resource actually a suit. It consists of many design generator that is produced by machine learning algorithms. Gradients, color scales, voronoi, and bootstrap color palette generator.
Components AI
Material Shadow
It allows you to add shadows to your icons. You can also select predefined material icons.
Material Shadow
Technology Bullshit Generator
If you need flashy words, then this app makes it for you. It create flashy but bullshit word generator.
Tech Bullshit Generator
Squircley
Squircley generate a shape neither square nor circle. You can tweak it as you want.
Squircley
Shape Divider
It divides the shape 
Shape Divider App
Blobs
Decorative blob generator tool.
Blobs
Omatsuri Suite
Omatsuri is not a single graphic design tool. It is actually a free design resources suit. You can find many useful graphic design resources such as triangle generator, wave generator, color shades and color palette generators.
Progressive Web Application with 12 open source frontend focused tools
Omatsuri Suite
Blog Cover Generator
Easy blog post cover generator.
Blog Cover Generator
Patternico
A pattern generator.
Patternico
Doodad
Yet another pattern generator
Doodad
Tabbied
Doodle with generated patterns.
Tabbied
BG Jar
Very useful background pattern generator which can export your design in various formats such as CSS, SVG or PNG.
BG Jar
Free Design Resources Part II Visual Content Creator Tools
Canva

Canva is the most popular and the most used graphic content creations site. It has both free and premium plans. If you need a quick visual content Canva is one of the best design resource.
Canva
Easil
Easil is another Canva alternative that has limited features for free plan.
Easil
Visme

Visme is an online tool that allows you to easily create info-graphics. Those are very useful for visual explanations and building back-links.
Visme
Glorify
Glorify is a Canva-like tool that specifically create graphics for different platforms such as Product Hunt, Shopify, Fiver etc
Glorify
Polotno Studio
Polotno Studio allows you to edit your graphics.
Polotno Studio
Projector
Projector is also another free graphic template design tool.
Projector
Taler
Taler is relatively new tool comparing with other free design resources. It is also powered by e-commerce platform Shopify.
Taler
Crello
It is very limited graphic design tool. Only 5 design downloads are permitted.
Crello
Artify
I personally like the illustration of Artify. Once in a while, It does not respond. However, It is now working. I should also mention that attribution is required.
Artify
Free Design Resources Part III Prototyping and Graphic Editing Tools
Figma

Figma is awesome. It is a sketch alternative. Moreover, It is boosted by Web-Assembly technology that makes possible to do these stuff on your browser. It is great for teams and freelancers. It also allows you to graphically edit React components. In this way, Framer is a unique design tool.
Figma
Penpot
Penpot is an open-source free prototyping and design tool that is currently at alpha stage.
Penpot
Framer

Framer stands out with its mobile and interaction prototype development. It has web version as long as MacOS versions. React developers may know Framer Motion library which is the product of Framer.
Framer
Lunacy
Lunacy is a desktop software created by Icons8. Because of the creator company, it has built-in assets. Currently only available for Windows.
Lunacy
Spline
One of the best tools of 2020. Spline allows you to create 3D geometry. Moreover, It has Linux support.
Free Design Resources IV Design System Tools
Toolabs Design System
Toolabs is a very intuitive tools that allows you to create your design system and export it with various formats such as CSS, JSON etc.. Also, It creates a web page for your design system that you can access and share it easily.
Toolabs DSM
Frontify
Frontify actually is more than a design system tool. It is a complete brand design suite. It has a free plan for freelancers. You can create your design guideline and design system. Frontify also allows you to create a web page in order to access and share your guideline. Moreover, you can develop and design a user-interface component and share the code easily. A sample guideline page can be seen below:
Diez
Tokens are great when the case is design. Diez is a tool that is specialized in creating design tokens.
Diez
ZeroHeight
You can create your design guidelines with Zeroheight and make it single source of truth. Because it includes both design and code assets, communication with designers and developers becomes less problematic.
Free Design Resources V Miscellaneous
Design Lobby
It is nice looking asset manager. You can deploy your design assets such as typefaces, icons, images and colors. Currently in a beta phase.
Design Lobby
Squoosh
Squoosh is a one page web app that is the easiest way to compress images. As we know, Google stated that fast opening is an important factor when ranking websites. Therefore, image compression is a must for websites that is aiming to rank higher. Considering the situation, Squoosh is an important free design resource.
Squoosh
Original Link: https://dev.to/canburaks/free-design-tools-generators-graphic-templates-prototyping-4o70
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To


