An Interest In:
Web News this Week
- April 16, 2024
- April 15, 2024
- April 14, 2024
- April 13, 2024
- April 12, 2024
- April 11, 2024
- April 10, 2024
Auditing for accessibility with Evinced
Again, the topic for today is accessibility. I know sometimes when you hear about this your eyes roll to the back of your head. Maybe. because the process of testing for this can be a bit too long or stressful.
Another reason might be you don't even know exactly what you are looking for. Now you have 50 tabs open looking for the answer to a "few" (37 heading to 60) accessibility warnings.
I am going, to be frank with you, auditing for accessibility defects is hard. Even harder when you don't know if the bug you are fixing exists in one place or does it span your app. -- This is another horror story.
Where does it all end?
I spent a couple of weeks testing out a new site scanner feature on a web service called Evinced. Evinced provides a way to pinpoint accessibility defects in a site by allowing the algorithm to crawl all the pages (or selected pages) on your website and scan for pages that have accessibility debts
Evinced has multiple tools for auditing accessibility, you can check them out on the products page.
The thing I love about this tool's site scanner feature is how it points out the specific problem and also redirects you to a glossary where you can learn more about the error it picked up and even examples.
Too much talk show me a demo!
I used this tool to test out some websites that I had been curious to know how they'd perform. The first site I tested was my personal site of course!
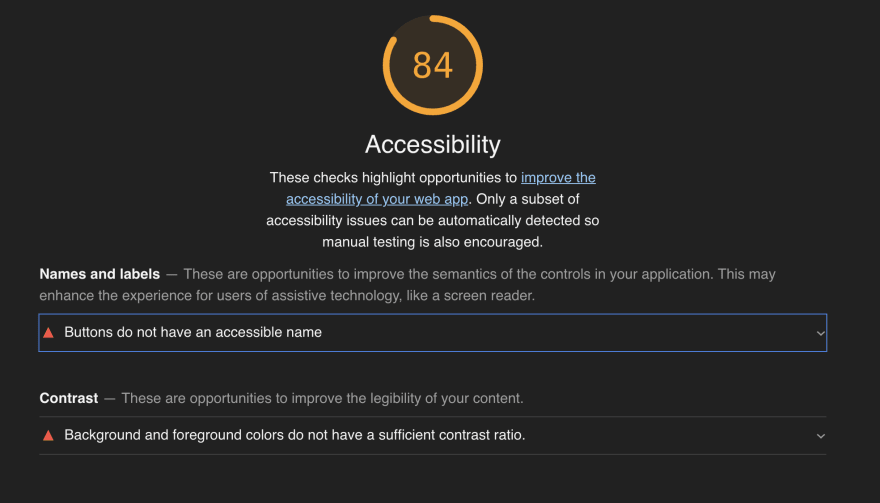
Now my personal site has an accessibility lighthouse score of 84, I set some color-contrast errors to see if Evinced would pick it up.
Most of these accessibility errors are in a subdomain of my website so Let's see how this plays out.
Step 1: Go to https://app.evinced.com/, you will be directed to apply for the free Community Service or Enterprise Free Trial for the Site Scanner, and then log in.
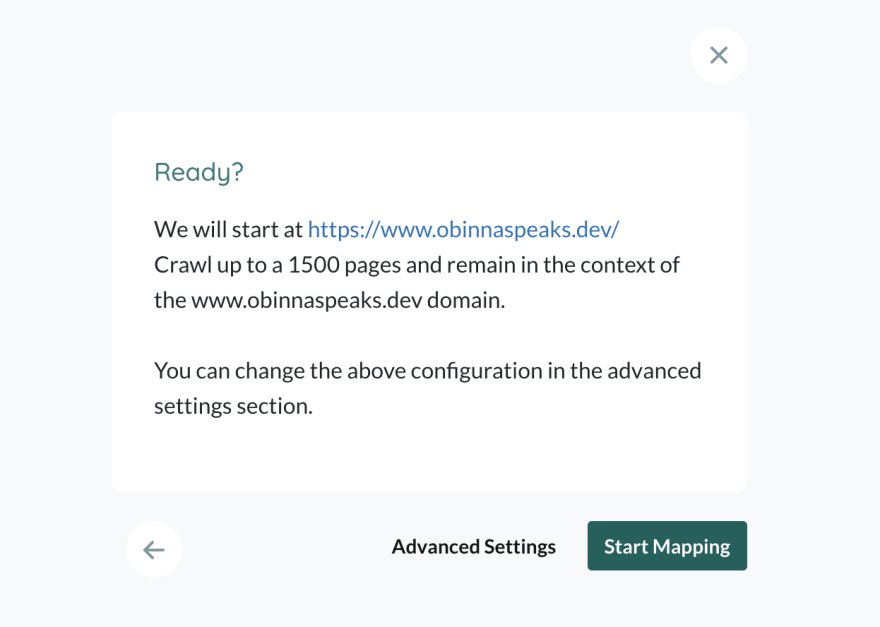
When that is done you'll see the modal below, then proceed to put your site URL in the property input box
Step 2: Allow the site scanner to crawl and scan your site and wait for the magic.
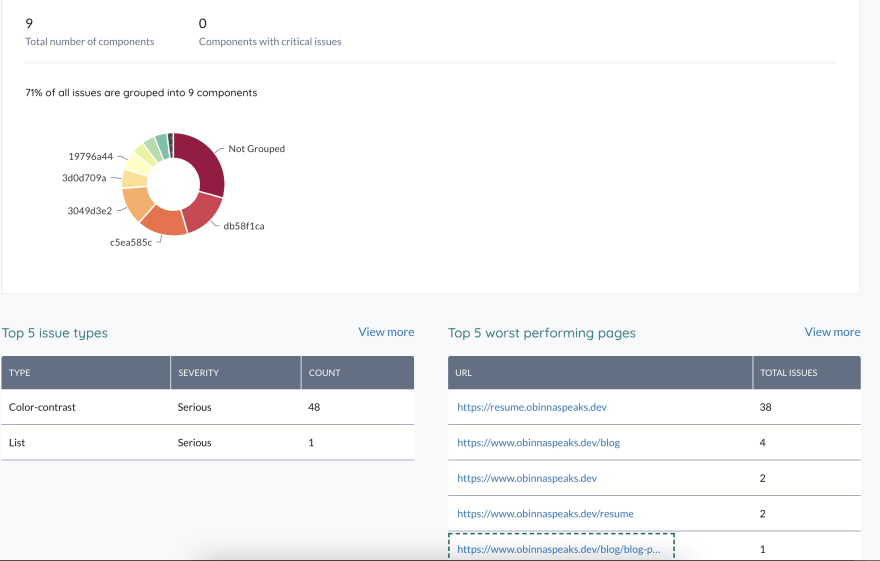
When the scan is over, you can see that it has gone through every part of your site (or the pages specified) and picked up all the accessibility errors, and even provides you with a break down of these errors
How does this help me fix it?
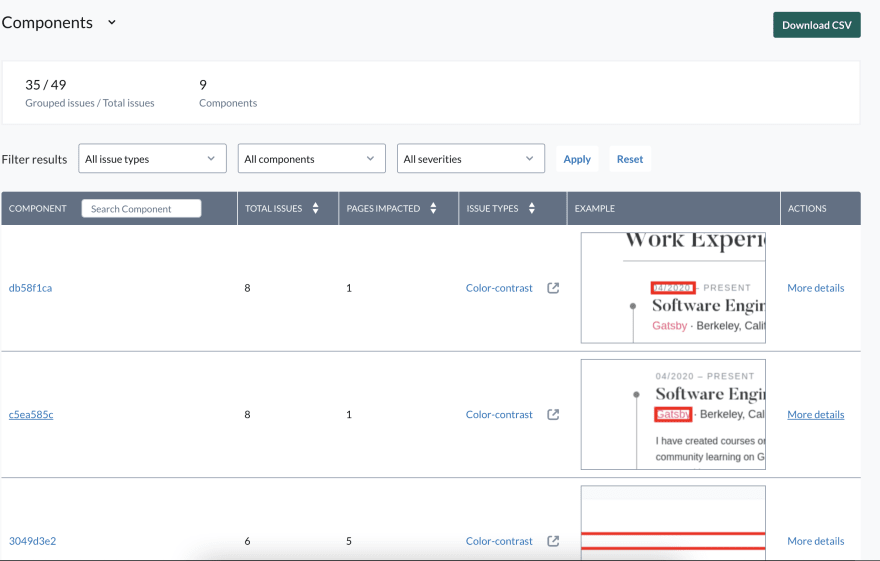
My 48 counts of violations for my website can be broken down by Evinced into components, that's really helpful because I can actually tell what's going on and where it is going on.
What this shows me is the exact problem and If I go into developer tools and checked the component I can fix it in chrome and that automatically reflects in my codebase
Conclusion and feedback.
I only tested this on my site because I created the accessibility errors and I wanted to see if the tool would pick it up.
However, a progress bar for the crawling and scanning process would be great I wasnt sure when these processes finished because I just left the site and did something else.
At the end of the day, I am happy that more tools that aid and automate the process of accessibility exist.
Original Link: https://dev.to/obinnaspeaks/auditing-for-accessibility-with-evinced-4j3a
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To