An Interest In:
Web News this Week
- April 24, 2024
- April 23, 2024
- April 22, 2024
- April 21, 2024
- April 20, 2024
- April 19, 2024
- April 18, 2024
Understanding Nested Arrays in JavaScript
An array is an ordered collection of values: each value is called an element, and each element has a numeric position in the array, known as its index.
JavaScript lets us create arrays inside array called Nested Arrays. Nested Arrays have one or many arrays as the element of an array. This might be little confusing in definition but it is very interesting once we dig inside.
Creating a Nested Array:
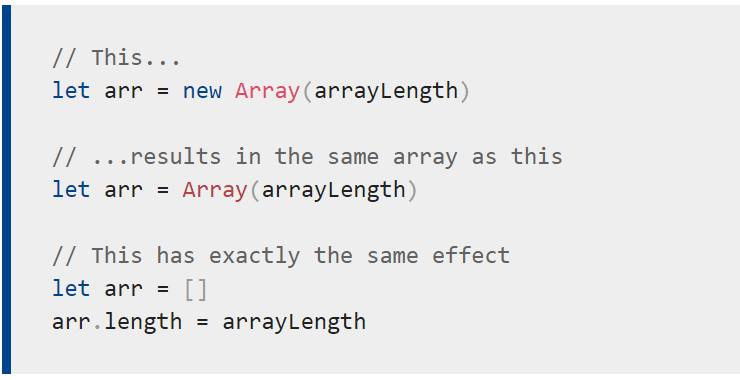
There are three syntax to create an array in JavaScript. Lets create nested arrays using those three methods to get an idea of Nested Arrays.
This one is just equating the variable to the array.
var favMovies = ['Begin Again', 'Soul', ['Matrix', 'Matix Reloaded', 'Matrix Revolutions'],['Frozen', 'Frozen 2', ['Tangled', 'Alladin']]]Second one is using the array method new Array().
var favMovies = new Array ( );favMovies[0] = 'Begin Again'favMovies[1] = 'Soul'favMovies[2] = new Array ("Matrix", "Matix Reloaded", "Matrix Revolutions")favMovies[3] = new Array ("Frozen", "Frozen 2", ["Tangled", "Alladin"])And the last one is using the Array() which is similar to the new Array() .
var favMovies = Array ( );favMovies[0] = 'Begin Again'favMovies[1] = 'Soul'favMovies[2] = Array ("Matrix", "Matix Reloaded", "Matrix Revolutions")favMovies[3] = Array ("Frozen", "Frozen 2", ["Tangled", "Alladin"])Note that all these methods yield the same result. Now that we know how to create the nested arrays, lets see how to access the elements of the Nested Arrays.
Understanding how indices are assigned to the elements:
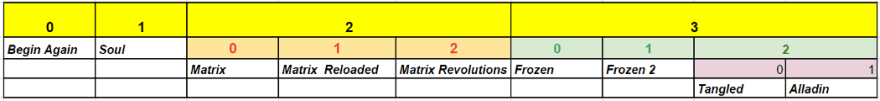
The arrays are listed according to the index. Below diagram explains how the indices are assigned to the elements in Nested Array.
Say we want to access the value Tangled, we can navigate to it using this table.
console.log(favMovies[3][2][0])Similarly we can access any element with the help of index.
Flatten the nested Array:
There are ways to flatten the nested array. We can turn it into normal array by using the below methods.
1) Using the method Array.flat()
Array.flat() method produces a new array by concatenating all sub arrays recursively up to the depth you specify.
Simply put, if you have an array of arrays (maybe more arrays within them), flat() will help you to join all entries together into a single array .
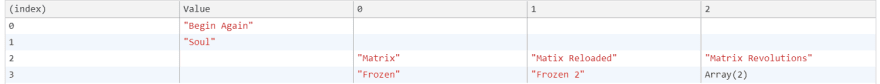
favMovies = ['Begin Again', 'Soul', ['Matrix', 'Matix Reloaded', 'Matrix Revolutions'],['Frozen', 'Frozen 2', ['Tangled', 'Alladin']]]flattenedArray = favMovies.flat() // depth is not specified// expected result: ["Begin Again", "Soul", "Matrix", "Matix Reloaded", "Matrix Revolutions", "Frozen", "Frozen 2", Array(2)]flatWithDepth = favMovies.flat(2) // depth of 2 is mentioned so we get complete flat array// expected result: ["Begin Again", "Soul", "Matrix", "Matix Reloaded", "Matrix Revolutions", "Frozen", "Frozen 2", "Tangled", "Alladin"]2) Using Array.toString() and String.split() methods
We can convert the array to string and the split it using .split() method. That way we get the array.
favMovies = ['Begin Again', 'Soul', ['Matrix', 'Matix Reloaded', 'Matrix Revolutions'],['Frozen', 'Frozen 2', ['Tangled', 'Alladin']]]favMovies.toString().split(",") // expected result: ["Begin Again", "Soul", "Matrix", "Matix Reloaded", "Matrix Revolutions", "Frozen", "Frozen 2", "Tangled", "Alladin"]Thank you!
Original Link: https://dev.to/sanchithasr/understanding-nested-arrays-2hf7
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To