An Interest In:
Web News this Week
- April 1, 2024
- March 31, 2024
- March 30, 2024
- March 29, 2024
- March 28, 2024
- March 27, 2024
- March 26, 2024
Generate Accessible Button Colors With ButtonBuddy
Introducing ButtonBuddy.dev:
Learn what it takes to ensure your buttons or button-styled links have accessible contrast across all states and surfaces, then use the generator to check and adjust your button palette.
First, Buddy will help you learn about what it takes to create accessible button color palettes.
Then, you can use the interactive generator to create or check your own button color palette to ensure accessible contrast.
The more successful contrast ratios you have, the happier Buddy will be!
When using the generator you have the option of either using the browser's native color pickers (the default) or switching to text input. Text inputs allow you to more easily enter your existing palette and will accept any valid CSS color value, including ones with an alpha channel.
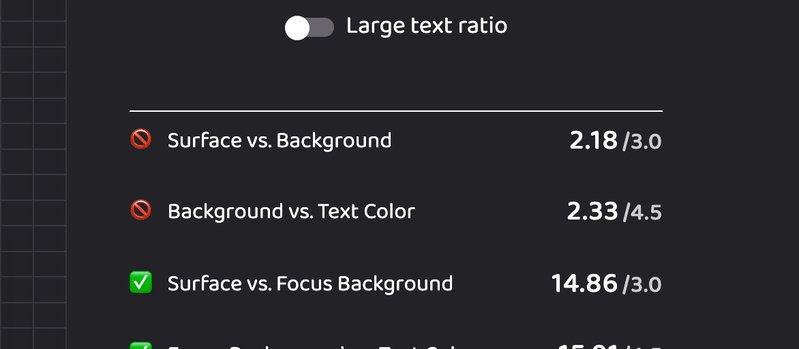
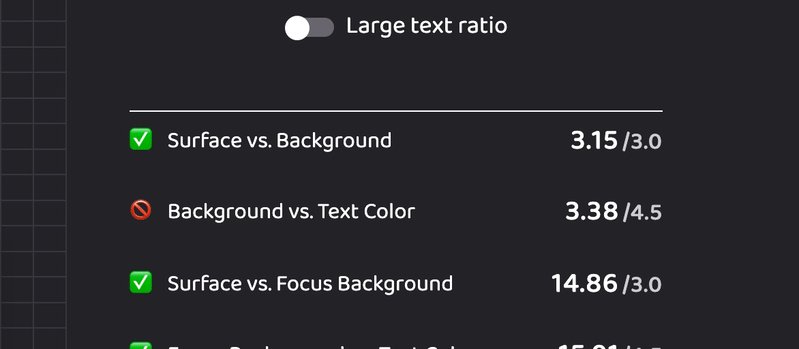
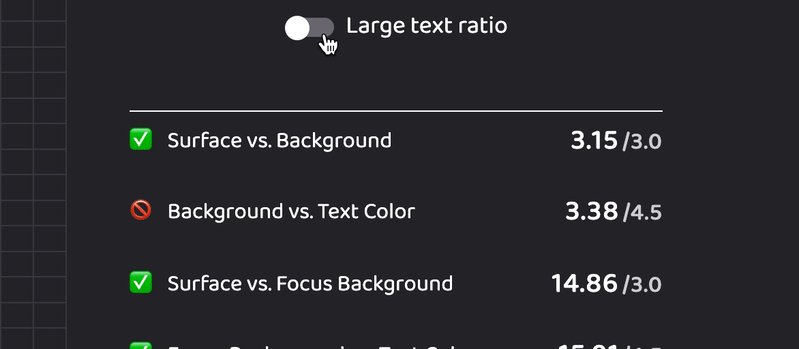
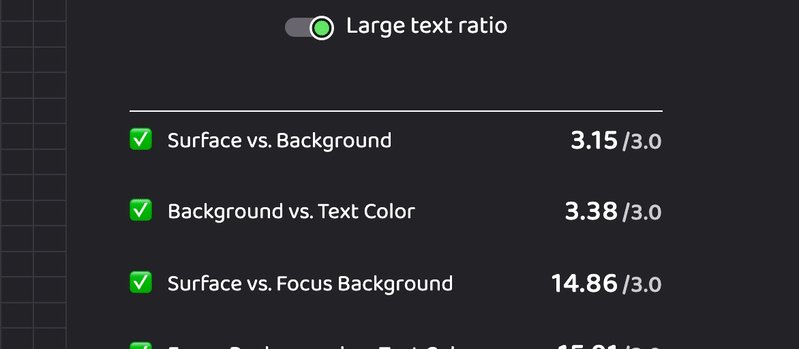
With every color change, by color picker or text input, the associated color contrast ratios will update. Emojis indicate "passing" or "invalid". The default text contrast is for normal text size which is 4.5:1, but if your button will use large text (18.66px and bold or larger than 24px) you can use the "Large text ratio" switch to update text ratios to the reduced ratio of 3:1.
Visit ButtonBuddy.dev to learn more about accessible button contrast and create your own accessible palettes!
Creator's Notes
ButtonBuddy was created by myself, Stephanie Eckles, to help folx solve a common issue I see as both a code reviewer and a web user. ButtonBuddy is also a utility I myself have wanted to see exist, and know I will use!
If you encounter any issues or have a feature request, file an issue on GitHub. Please be sure to read the intro learning content which describes the specific scenario ButtonBuddy was created for before suggesting a feature.
Original Link: https://dev.to/5t3ph/generate-accessible-button-colors-with-buttonbuddy-41mg
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To