An Interest In:
Web News this Week
- April 24, 2024
- April 23, 2024
- April 22, 2024
- April 21, 2024
- April 20, 2024
- April 19, 2024
- April 18, 2024
VS Code - Vertical Rulers for Prettier Code?
What is a Vertical Ruler in VS Code?
In VS Code, the vertical ruler is a static, customizable design element to give your code an unenforced right-side boundary, meaning it wont word-wrap your code
This vertical ruler isnt for measurements, unlike in Word, Illustrator, or other design/editing packages.
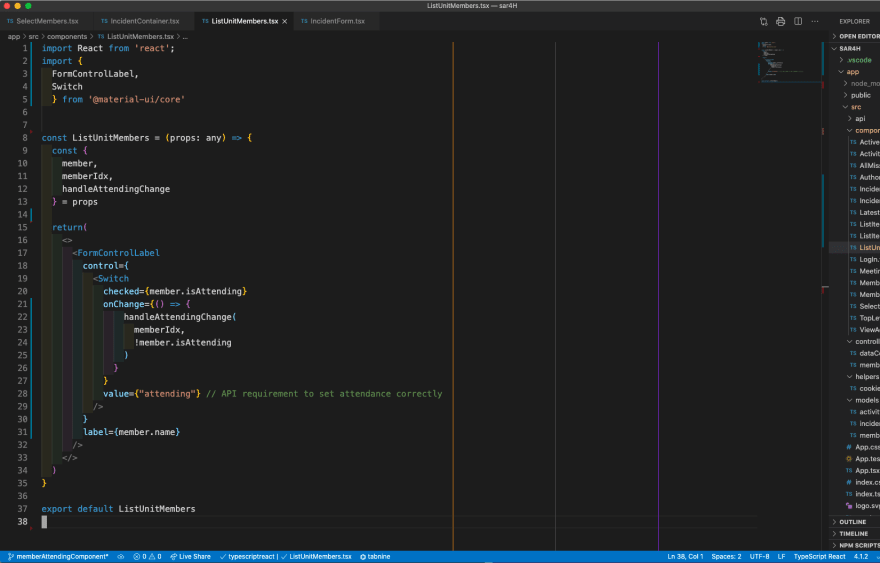
Orange, gray, and purple rulers. Note lines 21, 22 are not impacted by the rulers.
Text is not impacted by rulers, as the example above shows.
Why?
A vertical ruler provides an easy means to make your code readable by not being too wide.
Some languages (like Python or Drupal) have style guides for max characters per line. (79 characters for Python).
While others, like Javascript, have a very loose set of guidelines but nothing suggesting a max character count per line.
How
Color and multiple vertical rulers are available in VS Code as of the February 2020 edition.
Step 1 - Open settings.json
- Mac: Press
ShiftCommandP - non-macOS: press
Ctrl P
This opens the file search.
Type in settings.json and select the file to edit it.
Step 2 - Add the following to the last line inside the json object:
"editor.rulers": [ { "column": 80, // spacing of 1st column from left "color": "#ff9900" // orange, Go Vols! }, 100, // 2nd ruler with no color option { "column": 120, // third ruler "color": "#9f0af5" // purple, go Pirates! },],The above implementation is language-agnostic and becomes the default "always-on" ruler(s). It is possible to have both the default and language-specific at the same time.
For a specific language, change the language name in the [ ] brackets to your preferred language:
"[ruby]": { "editor.rulers": [ { "column": 100, "color": "#00ff22" } ] }Add one for each language.
Step 3 - Enjoy readable code
Make sure to save your changes and enjoy.
Pretty Code. Not too wide. Just right.
Feedback?
Have thoughts or advice on the above implementation or other useful VS Code settings?
If so, drop a note. I'd love to hear and see your examples, explanations, and other details to clarify how/why/when.
Resources
February 2020 VS Code Feature.
MDN Javascript Guidelines
Python Style Guide - PEP8
Original Link: https://dev.to/brad_beggs/vs-code-vertical-rulers-for-prettier-code-3gp3
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To