An Interest In:
Web News this Week
- April 15, 2024
- April 14, 2024
- April 13, 2024
- April 12, 2024
- April 11, 2024
- April 10, 2024
- April 9, 2024
UI Design Trend of 2021
In todays tutorial we're going to briefly go over what glassmorphism is, and create a design using it in Figma.
Introduction
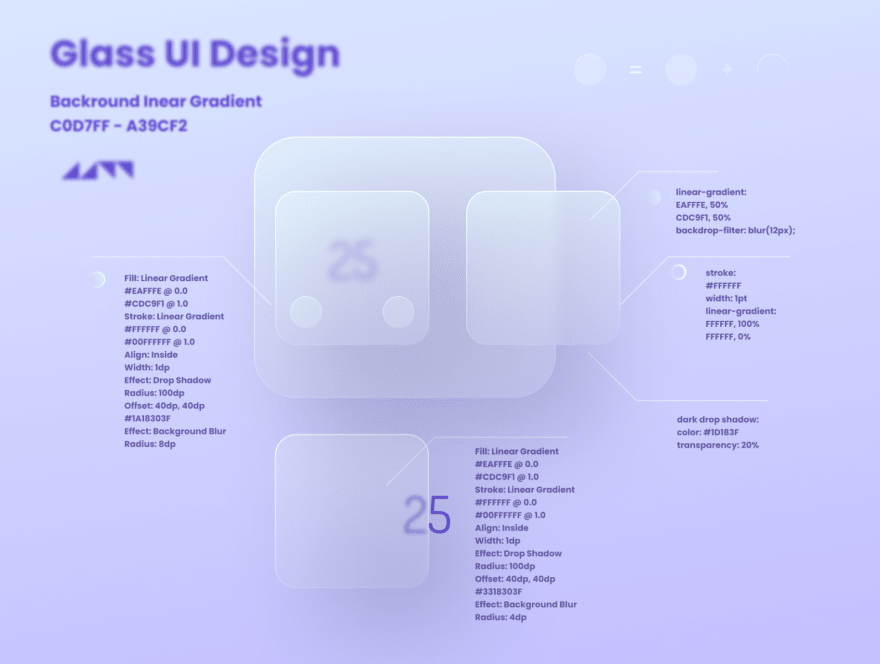
The new UI trend we're going to be talking about today is Glassmorphism.
Glassmorphism is possibly the new UI Design Trend of 2021, which in my opinion has a lot of potential.
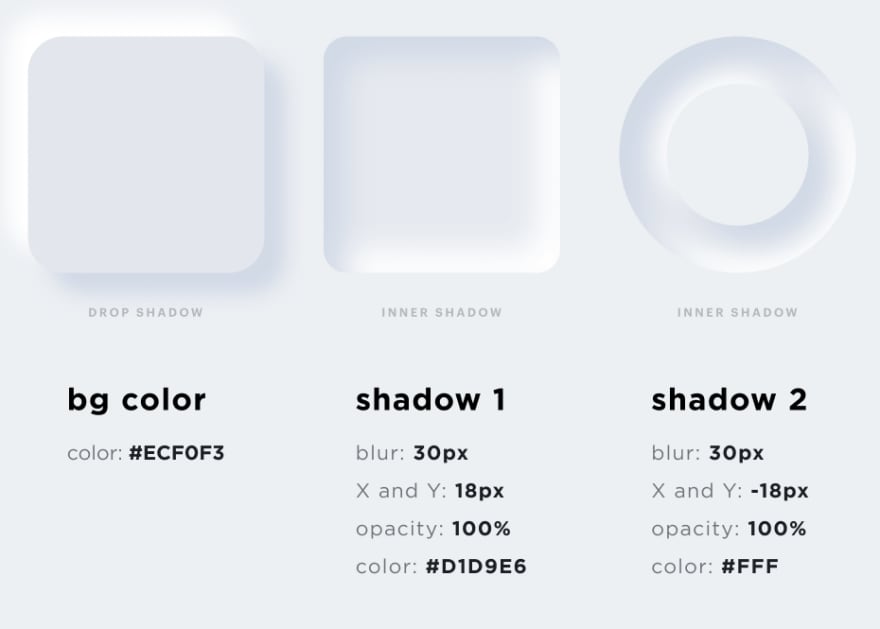
The design trend for 2020 was Neumorphism... which had some rather obvious issues.
People started to use this with a lot of things, which were driving people a little bonkers.
I'm not bashing neumorphism, I myself like the idea of it somewhat, but there are of course accesibility issues for people who have eyeshight issues, which I'm not fond of to say the least.
Glassmorphism, in my humble opinion, in terms of accesibility has improved SIGNFICANTLY if you compare it with glassmorphism.
As you can see in the image above, the visibility of the text, the layout, everything is much more visible as compared to Neumorphism, and it doesn't get annoying to use.
Let's make our first design!
So, let's hop into Figma and create a new file.
Next, I'll search for some Mesh Gradients and pick one which I really like. I think I'll settle for this one:
Let's just copy and paste this image file into Figma. I'll set the size to 1920x1080px.
Next, let's just create a simple rectangle. I'll dimensions to 900x500px and set the border radius to 30px.
Now, let's go in the rectangle toggle a few things.
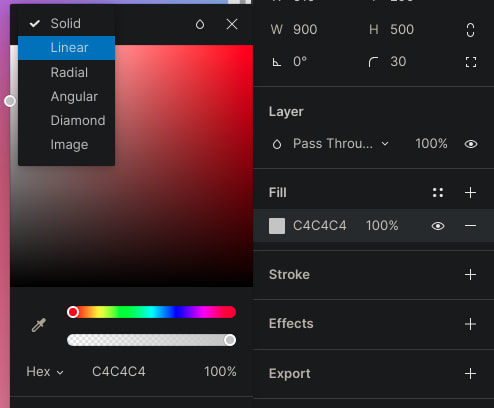
First, I'll get started by the colour. Go over to the fill, and change it from solid to a linear gradient.
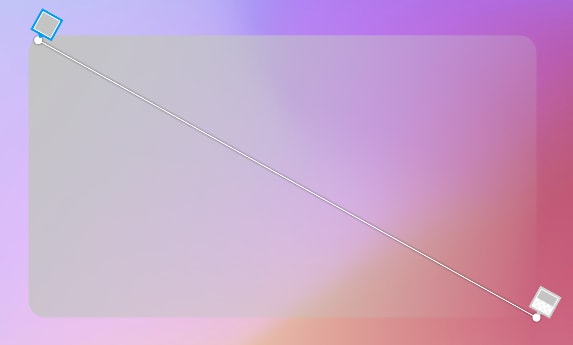
I'll move the two points diagonally across the small box we just made.
Now, let's toggle the colours for these two. I'll go to the one up top and change the colour white (#FFFFFF) and set opacity to 70%.
Let's toggle the bottom one. I'll set the colour to white (#FFFFFF) and set opacity to 40%.
Here's a code for the linear gradient, for those interested.
background: linear-gradient(107.18deg, rgba(255, 255, 255, 0.7) 1.84%, rgba(255, 255, 255, 0.4) 100%);Next, let's give it a small outline. I'll go to outline, hit the "+" and create a new outline. I'll give this a thickness of 5px.
Let's go into colours again, and also make the colour on this a gradient.
I'll follow the same process as I did last time with the background colour. I'll move the two points diagonally from the top left corner to the bottom right one.
I'll give the top one a colour of white (#FFFFFF) with a opacity of 30%.
I'll give the top one a colour of white (#FFFFFF) with an opacity of 20%.
Great! Now we have a cool looking outline.
Next, let's add some blur. Go into "effects", hit "+" and toggle the setting to layer blur.
Let's not go anywhere too crazy on this. I'll just set it 5.
Now, let's add some background blur. Do the same as said before. I'll set it to... maybe 15 for now.
Then, to show this effect I'll just add some text. Let's choose a colour of white (#FFFFFF), size of 144px a font of Poppins Bold.
Let's move it below the glass rectangle we created, and tada you can now see the effect.
Spoiler:
Foreword
I have a Linux system (and no money) so I can't use Adobe Xd, therefore I'm only able to show this effect to you in Figma.
Here is a tutorial I will recommend to you, if you're interested in learning how to achieve this in Adobe Xd.
I personally have been learning about an experimenting with glassmorphism myself too. Check out this dribbble design post for my latest creation with it!
You can view the Figma Board for this project, along with the board for my First one.
To sum everything up, Glassmorphism is in my opinion a great new design trend which I seem emerging and taking the place of Neumorphism in 2020. It has a lot of potential, as there are not nearly as many accessibility issues with it as when compared to Neumorphism.
Original Link: https://dev.to/harshhhdev/ui-design-trend-of-2021-4fb7
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To