An Interest In:
Web News this Week
- April 3, 2024
- April 2, 2024
- April 1, 2024
- March 31, 2024
- March 30, 2024
- March 29, 2024
- March 28, 2024
3 Ways To Center Elements In CSS
Web developers come across many instances in everyday life where they have to center the elements. It is also very common and important concept that is asked during interviews. So today I would like to list out my favorite three ways of centering the things using CSS.
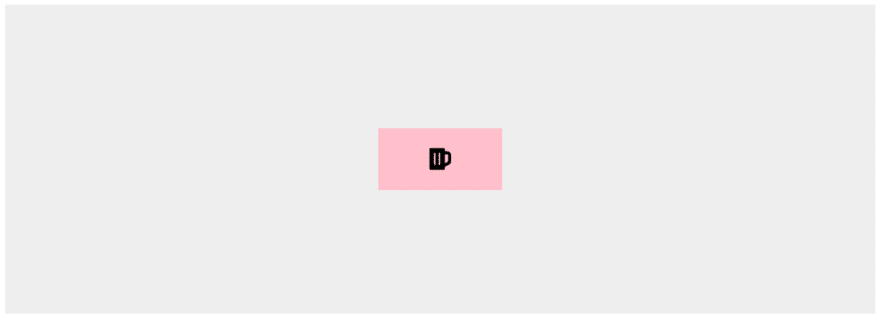
We have two div elements one inside the other. Outer div has id=container and the inner container has a id = content. And inside it we have an icon.
<div id="container"> <div id="content"> <i class="fa fa-beer" style="font-size:24px"></i> </div> </div>1 . Using Flexbox
We can use flexbox to center the element. For this we assign display property to flex. For centering items, we are using properties justify-content and align-items and assigning it to center.
#container { background: #eee; height: 500px; width: 100%; display: flex; justify-content: center; align-items: center;}#content { background: pink; height: 100px; width: 200px; display: flex; justify-content: center; align-items: center;}2. Using Grid
Centering the elements using grid is one more efficient way. We can use display property to make use of grid. The place-items property is made use to bring the element to center.
#container { background: #eee; height: 500px; width: 100%; position: relative; display: grid; place-items: center;}#content { top: 50%; background: pink; height: 100px; width: 200px; display: grid; place-items: center;}3. Using Position Property
Another way is old- age method of using position property to center the things. We have used margin, top, right, bottom and left properties for position.
#container { background: #eee; height: 500px; width: 100%; position: relative;}#content { top: 50%; background: pink; height: 100px; width: 200px; position: absolute; left: 0; bottom: 0; right: 0; top: 0; margin: auto; /* to align the icon */ text-align: center; line-height: 120px;}Original Link: https://dev.to/sanchithasharma/3-ways-to-center-elements-in-css-1m43
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To