An Interest In:
Web News this Week
- April 25, 2024
- April 24, 2024
- April 23, 2024
- April 22, 2024
- April 21, 2024
- April 20, 2024
- April 19, 2024
Make Your Angular SPA Accessible
Implementing the "Skip to Main Content" (Bypass Block) link on Angular project
One of the most important links you can build on your project to help visually impaired users is to implement the "Skip to Main Content" link.
What is the "Skip to Main Content" link
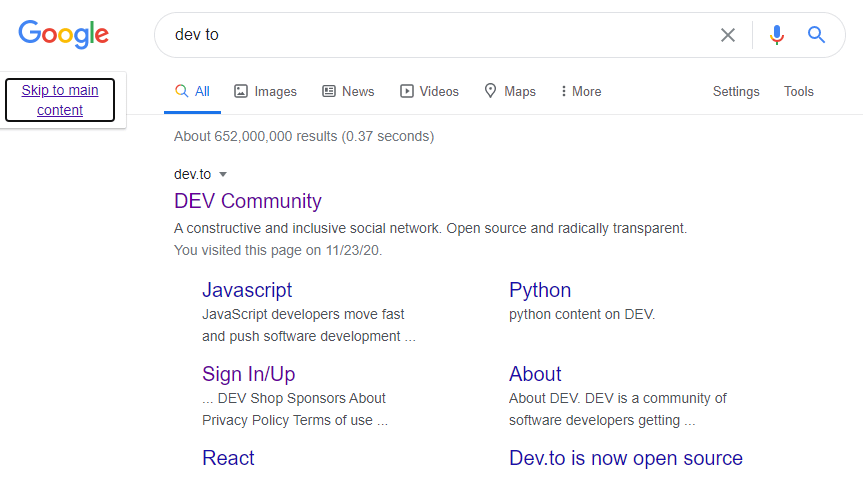
If you are a regular keyboard user you definitely used and love this link. Here is a screenshot of what I am talking about in action.
To see this screen for yourself, type your search key, and press enter. Then press the tab key. You will see the 'Skip to Main Content' link.
The main purpose of this link is to help keyboard users and visually impaired users to jump to the main content instead of tabbing over all the links on top of it. In this scenario, users won't have to deal with the search box, the icons around it, all the links below it("All", "Image", "News", etc.). Instead, the keyboard will jump to the first link of the search result.
This is a very valuable usability asset you can implement in your angular project as follows. Please read the WCAG standards on this topic for more.
You can take a number of approaches to implement this feature. Here I will show one of these approaches you can use.
Step One, Enable Anchore Scrolling.
First enable anchor tags in your angular project by just adding this block on your app-routing.module.ts
RouterModule.forRoot(routes, { anchorScrolling: 'enabled', })Step Two, the link.
Implement a simple link on top of your components. In most cases, it will be on the app.component.html file. It will be something like this.
<a class="nav-link" [routerLink]="[currentUrl]" [fragment]="'main'" >Skip to Main Content </a>We will discuss the [routerLink] part of this simple anchor link later. But the [fragment] is just the '#main' part of the url that will be appended to it, considering we will have a div or section with an id of main.
Step three, subscribe to the router event.
Every time the user clicks and navigates to different pages and components, the URL changes. Our task will be to listen to these changes by subscribing to this event. That way we can always know the current URL and add it as the [routerLink] value in the link that you see above. You can do this in the constructor of your app component.
currentUrl: any = ''constructor(router: Router) { router.events.subscribe((e) => { if (e instanceof NavigationEnd) { if (e.url != '') { this.currentUrl = e.url; } else { this.currentUrl =''; } } }); }Note: You have to import Router and NavigationEnd from @angular/router on top of this class as follows.
import { Router, NavigationEnd, NavigationStart } from "@angular/router";Finally, step four, the main section.
Finally, make sure you have a section of a div with an id of main so that when the user clicks the link and redirected to the same url with #main, our app jumps to it.
Original Link: https://dev.to/altsyset/make-your-angular-spa-accessible-16h
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To