An Interest In:
Web News this Week
- April 3, 2024
- April 2, 2024
- April 1, 2024
- March 31, 2024
- March 30, 2024
- March 29, 2024
- March 28, 2024
Deploying your React app has never been simpler with Github Pages
Remember the time you were trying to share progress with a client or wanted to showcase your next side projects? We all been there hoping things could be only a few clicks away.
Well fear not your wishes have been granted, there is now a free and simple approach of Deploying your React apps.
Package: gh-pages
I present to you gh-pages which I quote allows you to Publish files to a gh-pages branch on GitHub (or any other branch anywhere else).
The package automate the mundane step required to deploy your react app to GitHub Pages into three simple steps.
Technically this package can help you deploy any static site as long as the base directory of the static files is set accordingly more on this in Step 2
Step 1: Add homepage to package.json
The step below is important!
If you skip it, your app will not deploy correctly.
Open your package.json and add a homepage field for your project:
homepage: https://myusername.github.io/my-app",or for a GitHub user page:
homepage: https://myusername.github.io",or for a custom domain page:
homepage: https://mywebsite.com",Create React App uses the homepage field to determine the root URL in the built HTML file.
Step 2: Install gh-pages and add deploy to scripts in package.json
Now, whenever you run npm run build, you will see a cheat sheet with instructions on how to deploy to GitHub Pages.
To publish it at https://myusername.github.io/my-app, run:
npm install save gh-pagesAlternatively you may use yarn:
yarn add gh-pagesAdd the following scripts in your package.json:
scripts: {+ predeploy: npm run build,+ deploy: gh-pages -d build,start: react-scripts start,build: react-scripts build,The predeploy script will run automatically before deploy is run.
The deploy script will automagically deploy your app.
Note: The -d option is to point to the base directory of the static files. Set it according to your projects configuration. For example the base directory for create-react-app is build by default, meanwhile for a webpack configuration it is dist.
If you are deploying to a GitHub user page instead of a project page youll need to make one additional modification:
Tweak your package.json scripts to push deployments to master:
scripts: {predeploy: npm run build,- deploy: gh-pages -d build,+ deploy: gh-pages -b master -d build,Step 3: Deploy the site by running npm run deploy
Then run:
npm run deploy For a project page, ensure your projects settings use gh-pages
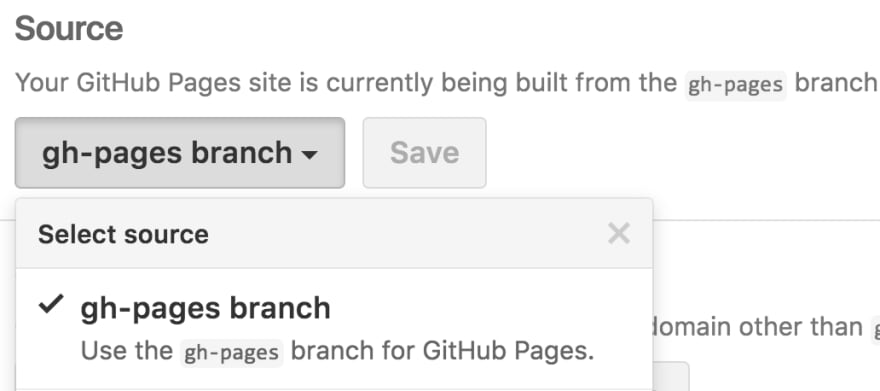
Finally, make sure GitHub Pages option in your GitHub project settings is set to use the gh-pages branch:
Optionally, configure the domain
You can configure a custom domain with GitHub Pages by adding a CNAME file to the public/ folder.
Your CNAME file should look like this:
Copy
mywebsite.comResources
For more details check out the repository or create react app docs which this guide was heavily based on.
https://github.com/tschaub/gh-pages
https://create-react-app.dev/docs/deployment/#github-pages
Original Link: https://dev.to/tenexcoder/deploying-your-react-app-has-never-been-simpler-with-github-pages-1jmi
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To

