An Interest In:
Web News this Week
- April 3, 2024
- April 2, 2024
- April 1, 2024
- March 31, 2024
- March 30, 2024
- March 29, 2024
- March 28, 2024
Ionic Vue: The UI library for Vue 3
The Vue team released Vue 3 in September to much-deserved fanfare. With improved performance, smaller bundle sizes, new APIs, and a revamped foundation to support future framework iterations, its no wonder the Vue community is excited.
Unfortunately, many UI libraries arent compatible with Vue 3 yet. If youre looking for one that is production-ready right now, then check out Ionic Vue, a UI library with over 100 mobile and desktop components built for Vue 3. Lets take a look at everything it has to offer.
Ionic Vue: A Native Vue version of Ionic Framework
Ionic Framework is an open-source UI toolkit focused on building high-quality apps for native iOS, native Android, and the web! Its built from the ground up with HTML, CSS, and JavaScript, so web developers should feel right at home. The components allow developers to build native experiences, all while using web technology. Now used by millions of developers, Ionic powers > 15% of all app store apps.
Ionic Vue is the native Vue version of Ionic Framework. It acts as a wrapper for the core UI component library (aptly named @ionic/core), allowing Ionic to support all Vue 3 features with ease. Heres the entry point of an Ionic Vue app:
// Vue 3 component definitionimport { IonApp, IonRouterOutlet } from '@ionic/vue';import { defineComponent } from 'vue';export default defineComponent({ name: 'App', components: { IonApp, IonRouterOutlet }});<!-- Template with Ionic Framework UI components --><template> <ion-app> <ion-router-outlet /> </ion-app></template>As you can see, its written in modern web code. Ionic likes to say that you dont learn Ionic, per se - you leverage your existing web development skills to build apps using their UI components.
Production Ready for Vue 3
The Ionic team released Ionic Vue shortly after the launch of Vue 3. Other libraries are still implementing Vue 3 support, so how was Ionic able to ship so fast? The answer: All Ionic Framework UI components are web components consumed by web developers using official framework bindings (including Angular, React, Vue, and basically any other JavaScript framework on the market today, or tomorrow). Developers using each framework get the experience they are familiar with, such as the frameworks routing system, lifecycle events, official APIs and tooling, and more. Frankly, its a win-win! Learn more about how Ionic accomplished their Ionic for Everyone milestone here.
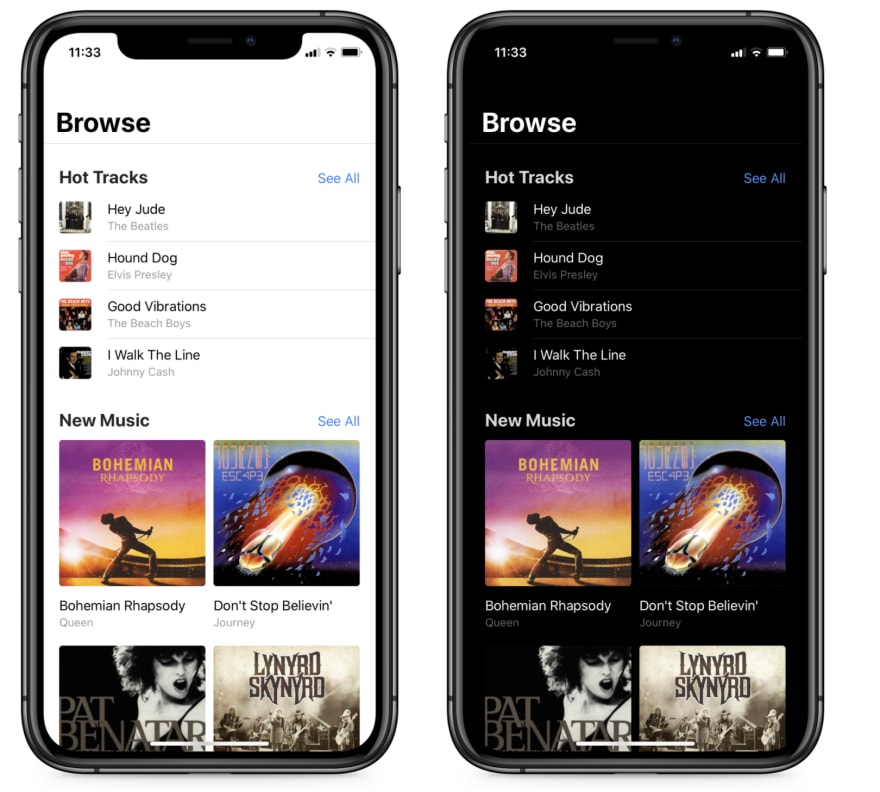
Thats not all. Ever wish you could use your favorite UI library on multiple platforms but couldnt because they didnt leverage each platforms specific design language? Youre in luck. Every Ionic component adapts its look to the platform the app is running on, such as Cupertino on iOS and Material Design on Android. Through these subtle design changes between platforms, developers achieve a native look and feel while users are happy to receive a high-quality app experience. This adaptation is applied automatically and is entirely configurable should you wish to make theming changes to fit your brand.
Getting Started
Creating a Vue 3-powered Ionic app is a breeze. Begin by installing the Ionic CLI:
npm install -g @ionic/cli@latestNext, create an Ionic Vue application:
ionic start my-vue-app --type vueAfter answering a few questions, you can start a local development server with ionic serve. This command uses the Vue CLI to compile your app, start a dev server, and open your app in a new browser window.
From here, you can explore Ionics 100+ UI components or take the First App tutorial that covers Ionics core app development concepts.
Adding Ionic Vue to an Existing Vue 3 App
If youve already started working on a Vue 3 app, you can add in Ionic Framework components. First, install two packages:
npm install @ionic/vue @ionic/vue-routerAfter that, add the IonicVue package into your app.
// main.jsimport { IonicVue } from '@ionic/vue';import App from './App.vue'import router from './router';const app = createApp(App) .use(IonicVue) .use(router);router.isReady().then(() => { app.mount('#app');});Finally, there are some small routing and CSS changes to make. Once those steps are complete, you can start adding Ionics components to your Vue 3 app.
Bonus: Deploy your Vue 3 app to mobile
Youve built a great Vue 3 app that works well on the web and desktop. What about native mobile? Once again, Ionic has you covered. With Capacitor, Ionics official cross-platform native runtime, you can deploy your Vue 3 apps as progressive web apps and iOS/Android apps, all from the same codebase.
Capacitor also provides APIs with functionality covering all three platforms. Heres the Geolocation API, for example:
// Capacitor Geolocation plugin examplesetup() { const locationData = ref({}); const getLocation = async () => { const { Geolocation } = Plugins; const results = await Geolocation.getCurrentPosition(); locationData.value = { lat: results.coords.latitude, long: results.coords.longitude }; }; return { locationData, getLocation };}<ion-button @click="getLocation()">Where am I?</ion-button><p>{{ locationData }}</p>Notice that theres no separate logic for each platform (web, iOS, or Android) in the code. Thats because Capacitor automatically detects the platform the app is running on then calls the appropriate native layer code. With Core APIs like these, coupled with full access to native SDKs and a growing roster of community-supported plugins, Capacitor empowers you to build truly native mobile apps from your Vue 3 projects.
Start Building awesome Vue 3 apps for web and mobile
If youve been holding off from trying Vue 3 until more libraries become compatible, nows a great time to give Ionic Vue a try. With Ionic, you can build a fully-featured app then deploy it to multiple platforms with Capacitor.
For a more in-depth look at Ionic Vue, we recommend checking our Quickstart Guide. For a more hands-on experience, take a look at our Build Your First App Guide. If you already have a Vue 3 app, bring it to iOS and Android with Capacitor. Built something neat? Share your Ionic Vue app with us over @IonicFramework.
Original Link: https://dev.to/ionic/ionic-vue-the-ui-library-for-vue-3-7m5
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To