An Interest In:
Web News this Week
- April 24, 2024
- April 23, 2024
- April 22, 2024
- April 21, 2024
- April 20, 2024
- April 19, 2024
- April 18, 2024
React Localization with i18next and Google Translate
Were going to take a look at localizing a React app with react-i18next and i18nexus. i18next is one of the most popular JavaScript localization libraries around, but its power is truly unleashed when used with i18nexus and its awesome API for scalable translation management and Google Translate automation.
Start up the project
I am going to bootstrap together a simple React application using create-react-app:
npx create-react-app my-app
Next, lets cd into the React app directory and install a few i18next packages:
npm install i18next react-i18next i18next-http-backend i18next-browser-languagedetector --save
Dont worry, these packages are all very lightweight and easy to use. Heres what they do:
i18next: The base i18next library.
react-i18next: Gives us React-friendly hooks, components, and functions for i18next.
i18next-http-backend: Lets us use AJAX for loading translation files.
i18next-browser-languagedetector: Detects your users preferred language based on browser settings.
Lets start up our development server with npm start
Here we go!
i18next + i18nexus =
Ever since I started using i18nexus, I havent used i18next without it. i18nexus allows us to store our app strings in the cloud and automatically translates them to as many languages as we want. Whenever youre ready to hire professional translators, you simply invite them to the i18nexus project and youre done.
In one word: AWESOME.
Go to i18nexus.com and sign up for a free account. After naming your project youll be directed to your language dashboard:
The first language tile is your base language the language youre translating from.
Click Add Language to select a language that you want your app to use. You can select as many as you want. I think Ill select Spanish:
Next, lets go to the page where well be adding our strings. Click Open Project in the top right corner to be directed to the Strings Management page.
To add your first string, click Add String. Im going to add a string that welcomes users to my app:
The key is how youll reference this string in your app.
The value is the text that will be displayed in your app.
The details field is optional. It is meant to provide any extra information about the context of your string for when youre ready to bring in professional translators. You can even add an image here for more context!
After adding the string, you can expand the row to see the auto-translations:
Lets connect to our app
Back in the Export tab, we can find an i18next configuration code snippet to connect our React app to our i18nexus translations. Make sure to copy from the React tab:
Lets create a file called i18n.js in our src folder, and then paste in the code snippet:
*Learn more about i18next configuration options here.
This code is asynchronously fetching our strings from the i18nexus API. Ive never had problems with load speed, but for production environments it is recommended to use the i18nexus CDN and implement browser caching. We wont go over that in this tutorial, but you can learn more about that here.
Im going to import the i18n.js file in index.js, and then use Reacts Suspense component to prevent rendering until the request is complete.
My index.js file now looks like this:
import React, { Suspense } from "react";import ReactDOM from "react-dom";import "./index.css";import App from "./App";import * as serviceWorker from "./serviceWorker";import "./i18n.js";ReactDOM.render( <React.StrictMode> <Suspense fallback="loading"> <App /> </Suspense> </React.StrictMode>, document.getElementById("root"));serviceWorker.unregister();Rendering our strings
When the app loads, it is fetching all of our strings from i18nexus. Right now, my app just has the default create-react-app page with hardcoded strings:
Lets replace the text with our own strings!
useTranslation
To use our strings, we have to import theuseTranslation hook from react-i18next. This hook returns a function named t that we can use to get a string by passing the key as the first argument.
Back in i18nexus, the string I added has the key welcome_msg. Lets render it. My App.js file now looks like this:
import React from "react";import logo from "./logo.svg";import "./App.css";import { useTranslation } from "react-i18next";function App() { const { t } = useTranslation(); return ( <div className="App"> <header className="App-header"> <img src={logo} className="App-logo" alt="logo" /> <p>{t("welcome_msg")}</p> </header> </div> );}export default App;And here it is!
Since my personal browser language is set to English, i18next has automatically chosen to render the English version of the string. This is thanks to the i18next-browser-languagedetector library!
To let the user choose their language, you would simply create a dropdown that calls i18next.changeLanguage(<language_code>) on change. Of course you can read more about all the i18next functions in the i18next docs.
For now, if you want to preview what your app would look like in another language, add the lng query parameter to the URL. If I load the app with http://localhost:3000/?lng=es, i18next will use the Spanish translations:
AWESOME!
Interpolation
Lets add another string to i18nexus that uses interpolation. (Learn more about i18next interpolation here)
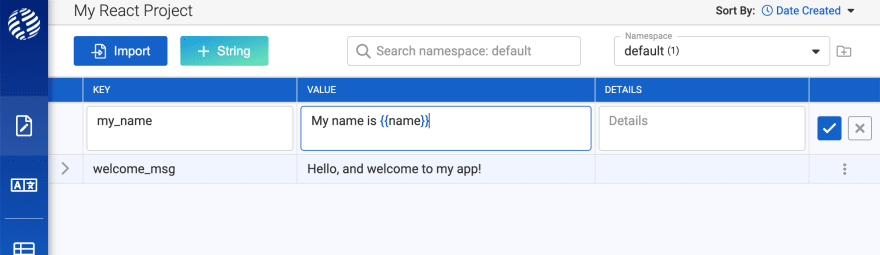
In i18nexus, Im going to create a string with the value My name is {% raw %}{{name}}{%endraw%}. i18next uses double curly braces for interpolation:
Now lets use the t function with interpolation:
import React from "react";import logo from "./logo.svg";import "./App.css";import { useTranslation } from "react-i18next";function App() { const { t } = useTranslation(); const userName = "David"; return ( <div className="App"> <header className="App-header"> <img src={logo} className="App-logo" alt="logo" /> <p>{t("welcome_msg")}</p> <p>{t("my_name", { name: userName })}</p> </header> </div> );}export default App;And now we see the interpolated value:
Your app has access to all strings and translations immediately after you add them to i18nexus. I love it.
Now Im going to add German to my project in the i18nexus dashboard:
When you add another language to your i18nexus project, remember to update the whitelist parameter in your i18n.js file by adding the new language code to the array.
Alternatively, you can copy/paste the code snippet from the Export tab again. Im just going to manually add de to my whitelist:
i18next .use(HttpBackend) .use(LanguageDetector) .use(initReactI18next) .init({ fallbackLng: "en", ns: ["default"], defaultNS: "default", whitelist: ["en", "es", "de"], backend: { loadPath: loadPath } });Now lets visit http://localhost:3000/?lng=de to see our app in German:
Awesome! (Or should I say das ist fantastisch!)
To sum it up
i18next and i18nexus are an amazing duo for scalable localization in React. We have only scratched the surface with the customization available in both i18next and i18nexus, but hopefully this was enough to get you up and going! Feel free to ask any questions in the comments.
Original Link: https://dev.to/i18nexus/react-localization-with-i18next-and-google-translate-dn8
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To










](https://res.cloudinary.com/practicaldev/image/fetch/s--OwOxOV0i--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn-images-1.medium.com/max/5760/1%2ACdZ_ctbQrYT-NSprNvnrkA.png)



](https://res.cloudinary.com/practicaldev/image/fetch/s--8ksGLfel--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://cdn-images-1.medium.com/max/5760/1%2A1GeqFy1ZCLtO0Kwkhn81Kg.png)