An Interest In:
Web News this Week
- April 3, 2024
- April 2, 2024
- April 1, 2024
- March 31, 2024
- March 30, 2024
- March 29, 2024
- March 28, 2024
Grab your user's attention with the :focus-within CSS selector
Here's a neat little trick:
You can use the :focus-within selector to style the parent of a focused element.
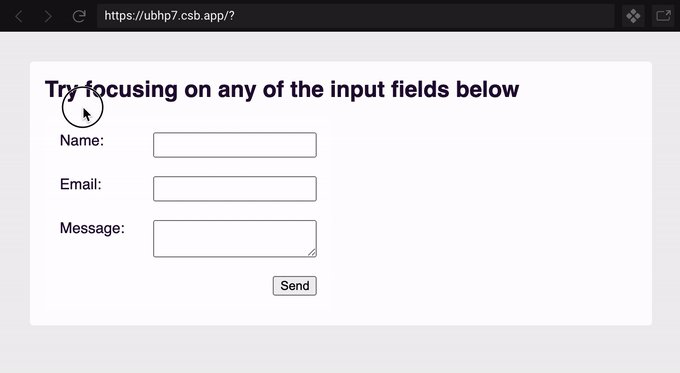
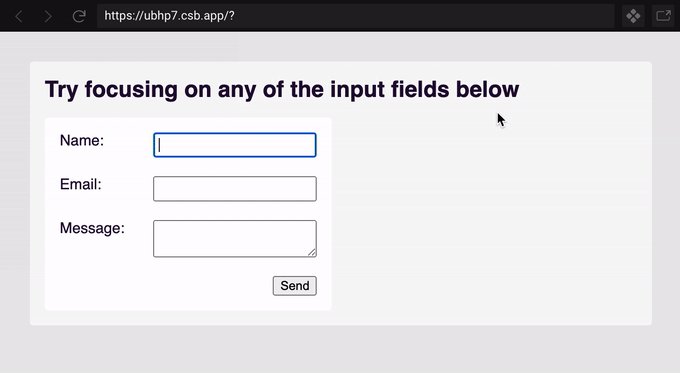
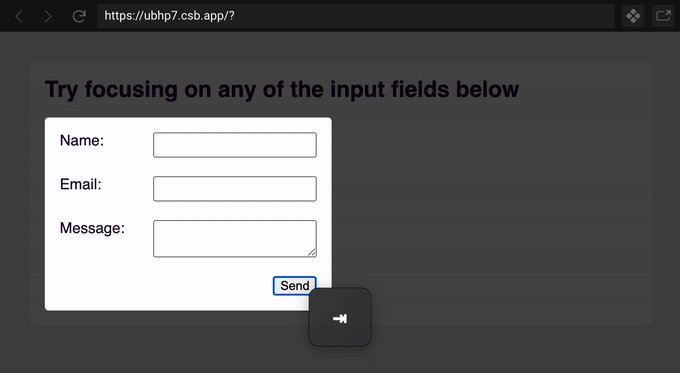
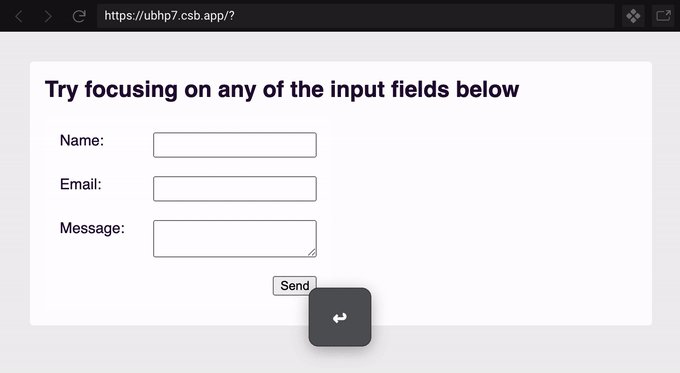
That allows you to create some interactive form UI without a single line of JavaScript. Try the example below:
This demo uses :focus-within, plus the ::before pseudo-selector and some absolute positioning magic. We'll go through the details but you can check the full source below.
:focus-within selector + ::before pseudo-elements + absolute positioning
All in a single declaration block! Let's have a look at the most important part of this example.
body:focus-within::before { content: ""; position: absolute; top: 0; left: 0; width: 100%; height: 100%; background-color: rgba(0, 0, 0, 0.7);} body:focus-within
This selector will apply styles whenever there is focus... within the body!
Oh, and :focus-within works with any element. We're sticking with body only for this example.
You can be creative and come up with .literallyAnyElement:focus-within and use this selector as you please.
body:focus-within::before + absolute positioning
In our example, that means that whenever any field is focused on the body, a ::before pseudo-element will be created with those styles:
content: "";position: absolute;top: 0;left: 0;width: 100%;height: 100%;background-color: rgba(0, 0, 0, 0.7);The content: '' property is required for pseudo-elements and everything else are properties used to create a dark, transparent overlay that fills the whole screen!
Extra stuff to make it work properly
Keep in mind that you still need to make a couple of tweaks to make the overlay work perfectly.
html,body { height: 100vh;}This makes sure that the overlay fills the whole screen even if there isn't enough content on the page.
form { position: relative;This position: relative; ensures that the overlay renders below the form.
And that's it for this week's neat little trick. Thanks for reading!
Make sure the check the other tricks in the series and follow me on Twitter if you found any of my articles helpful
EDIT: Make sure to check Andrew's suggestion in the comments below!
Photo by Stefan Cosma on Unsplash
Original Link: https://dev.to/vtrpldn/grab-your-user-s-attention-with-the-focus-within-css-selector-4d4
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To