An Interest In:
Web News this Week
- April 24, 2024
- April 23, 2024
- April 22, 2024
- April 21, 2024
- April 20, 2024
- April 19, 2024
- April 18, 2024
What is it about Vue?
On the heels of announcing official Vue support for Ionic Framework, I wanted to dig into why we decided to officially support Vue here at Ionic, and why were so excited about it.
But first, if you arent familiar with Ionic, we make popular open source projects like Ionic Framework and Capacitor, focused on enabling web developers to build award winning mobile apps with their existing web development skills and libraries. Ionic Framework provides a cross-platform UI toolkit focused on the visual aspect of a quality mobile experience, and Capacitor provides a cross-platform runtime and plugin API to access the full native functionality your app needs on each platform it runs on. Use them together or use Capacitor with any web-based UI framework for mobile!
Many developers know Ionic Framework as a mobile toolkit for Angular. And while we fully support Angular today, in the last few years weve branched out to supporting React, and now Vue.
Its no small task for us to officially support a framework. While Ionic Frameworks web components work in any web technology, integration with framework-specific tooling like Routers, CLIs, and more is where the bulk of the work comes, so choosing to support a framework officially is a big deal for us.
Why, then, do we feel it is crucial to support Vue? And why do we feel that Ionic Framework + Vue brings unique value to the ecosystem and an experience that lives up to our goals as a project?
The best of React and Angular
Ionic Framework was initially built around AngularJS (thats the 1.x version) back in 2013. What drew us to AngularJS back then was the ability to incrementally adopt it in any web app, extend HTML with powerful control flow constructs (loops, conditionals, etc), create essentially new HTML tags powered by JS, and easily apply it to any size app from small to enterprise-scale.
While Angular 2 evolved from the original approach taken in AngularJS, doubling down on its focus on large, complex enterprise apps (the kind Google and other large companies build), those original features of AngularJS that drew so many to it in the beginning fell out of favor in exchange for a monolithic solution focused on building large apps from scratch.
When talking to Vue developers, one way they frame why Vue is so great is it essentially perfected that early approach in AngularJS, creating something fundamentally new and compelling along the way. Its no surprise then that so many Ionic 1.x developers who used AngularJS back then were drawn to Vue when the Angular 2 fork in the road appeared, and picked it up very quickly.
Vue developers often contrast it with React as well, appreciating more powerful data binding (especially with forms), compilation-free templating that uses standard HTML (i.e. no JSX required), and the batteries-included approach where key libraries for routing and state management are officially supported and maintained by the Vue team.
Add these up and its clear why many Vue developers consider it to be the best of both worlds.
Vue is exploding
With all the benefits above, its no wonder that Vue has found itself a passionate developer base that wasnt satisfied with the binary Angular or React decision tree and tradeoffs.
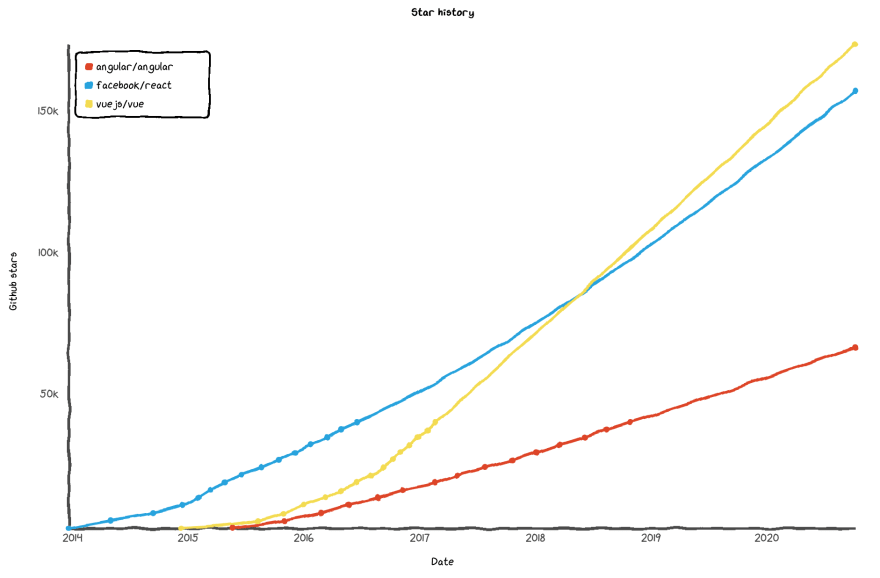
That developer base is absolutely exploding, with some metrics, like stars, growing faster than React and nearly any other project on GitHub:
While stars are a vanity metric, theres proof that this popularity has fostered a strong ecosystem of Vue-specific addons, projects, and frameworks. Vue-specific web app frameworks like Nuxt.js and Gridsome add powerful Jamstack features to the Vue ecosystem. UI libraries like Vuetify, and mobile solutions like Quasar, NativeScript, and Ionic Vue provide options for building engaging UI experiences with Vue across nearly any platform.
Its clear that Vue is a force to be reckoned with and any web library like Ionic that purports to support the key frameworks web developers are using simply has to take it very seriously.
Ionic Framework and Vue is a perfect match
One of the most common questions we received over the last two years has been when is Vue support for Ionic Framework coming out? In fact, we received that question so often that it became a meme inside the company, with us often taking bets on how long it would take for someone to ask about Vue support on any given tweet or blog post (even if it had nothing to do with Vue!)
Obviously, the Vue ecosystem has been hungry for more mobile app development solutions. While a few solutions already exist for building mobile apps with Vue, including NativeScript Vue and Vue Native, what Ionic Framework brings to the table is a mobile development solution that is much more web centric. When you build with Ionic Vue, youre able to target native iOS and Android with a truly native app that gives you full access to the native device and any native API. At the same time, you get the benefit of a UI layer that is truly web, so any existing web libraries, vue add-ons, UI components, or CSS styles will fit right into your Ionic Vue mobile app. Plus, as a bonus you can deploy your Ionic Vue mobile apps as pure mobile web apps or PWAs.
Ionic is focused intensely on web developers using popular web development technologies, with a massive community, and with support and features for serious apps and enterprise teams. To add on to that, Ionic Framework is backed by a growing company that is focused exclusively on commercializing Ionic Framework and its companion native runtime project, Capacitor.
From a developer experience standpoint, Ionic and Vue have similar roots. Both were inspired by AngularJS to some extent, and both focus on empowering web developers to build incredible things with the technologies they already know, with a low barrier to entry. Vues approach of using standard HTML in templates pairs incredibly well with Ionic Frameworks move to Web Components at the core, so using Ionic components feels like any other HTML tag, only with magic mobile powers.
Finally, Ionic is immensely popular, powering nearly 15% of all app stores, and has become synonymous with mobile for web developers.
The future is Bright for Vue
The technical challenges and long term maintenance concerns that come with choosing to officially support a framework for Ionic Framework are significant. We will invest considerable resources, financial and otherwise, to support any new framework integration in Ionic Framework.
We have decided to fully embrace and support Vue starting with Vue 3, because we think it is increasingly a pillar of the web development ecosystem, and will only grow in importance and relevance over time.
We also think it spiritually aligns incredibly well with our values and approach with Ionic Framework. We believe in the web platform. We believe in enhancing HTML, CSS, and JavaScript and enabling web developers to do incredible new things with it. Vue helps teams build and orchestrate the functionality and rendering of their app, and Ionic Vue helps those teams make their Vue apps feel great on mobile.
If youre curious about Ionic Vue and want to try building iOS, Android, and Progressive Web Apps using Vue 3 and all the Vue-compatible web libraries you know and love, take a look at Ionic Vue!
Hey, you there! Want to build a mobile app with Vue but already have a UI library or can't use Ionic Framework's UI controls? Check out Capacitor. It's the native runtime part of the Ionic stack that runs any web app on mobile regardless of what it was built with.
Original Link: https://dev.to/ionic/what-is-it-about-vue-1j7n
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To