An Interest In:
Web News this Week
- April 15, 2024
- April 14, 2024
- April 13, 2024
- April 12, 2024
- April 11, 2024
- April 10, 2024
- April 9, 2024
Crazy Optical Illusion
From childhood, we're fascinated with illusions, as they deceive our reality. Who doesn't love a great optical illusion? But it is important for designers to understand optical illusions, as we deal with them very often often without knowing it. Here are some of those illusions that we encounter all the time unknowingly.
1. Simultaneous Contrast Illusion: Inner center rectangles strongly influence each other, and people perceive their brightness differently, while actually, they're twins! Simultaneous contrast is a visual phenomenon of how our visual perception distorts when comparing two identical colors in different backgrounds.
2. Ebbinghaus Illusion: The Ebbinghaus illusion or Titchener circles is an optical illusion of relative size perception. In this illusion, two circles of identical size are placed near to each other, and one is surrounded by large circles while the other is surrounded by small circles. As a result of this collocation of circles, the central circle surrounded by large circles appears smaller than the central circle surrounded by small circles.
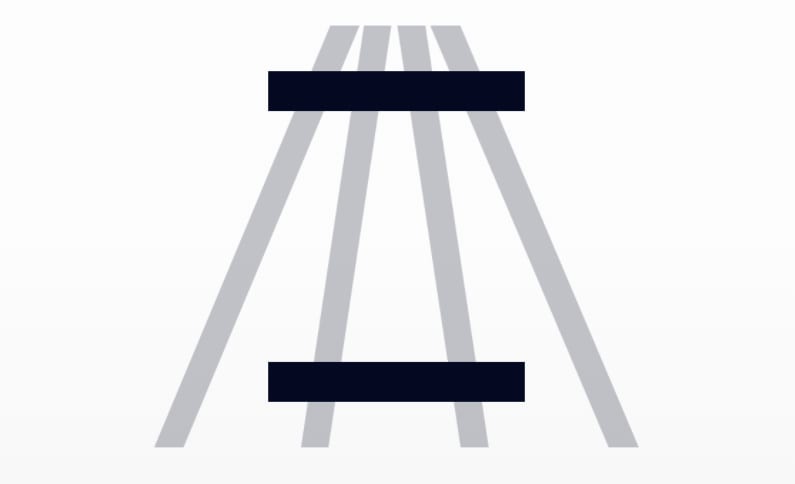
3. Ponzo Illusion: For the human brain, the top box sits further away the converging lines resemble railroad tracks and that's why it seems larger than the nearby box. No wonder, both rectangles are the same.
Consider adjusting both the perspective and background to emphasize an element and draw a user's attention to it.
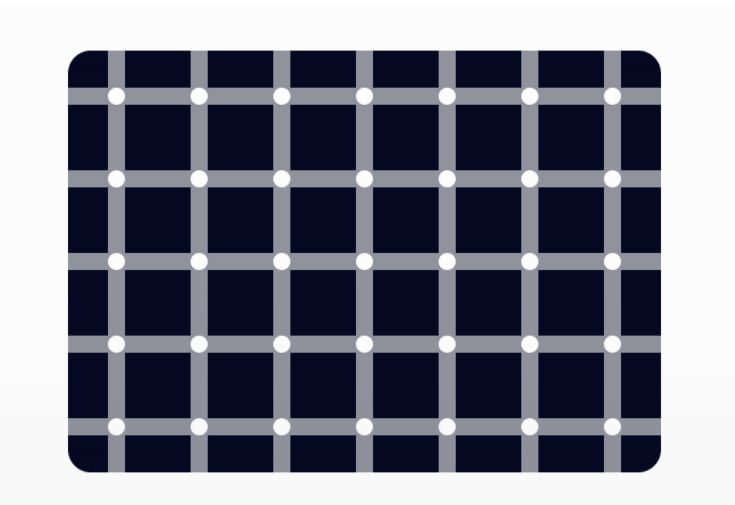
4. Hermann Grid Illusion: At first glance, this may seem like an ordinary grid, but not for your visual system. Focusing very closely at any white spot in the center, the dots and lines in the nearby intersections start shifting and change from white to grey, becoming less contrasty. Ludimar Herman reported this illusion in 1870 and explained it not as a defect, but as the evolutionary ability of our brain. Observing the world around us, we pay extra attention to sharp edges, that can either be helpful or dangerous.
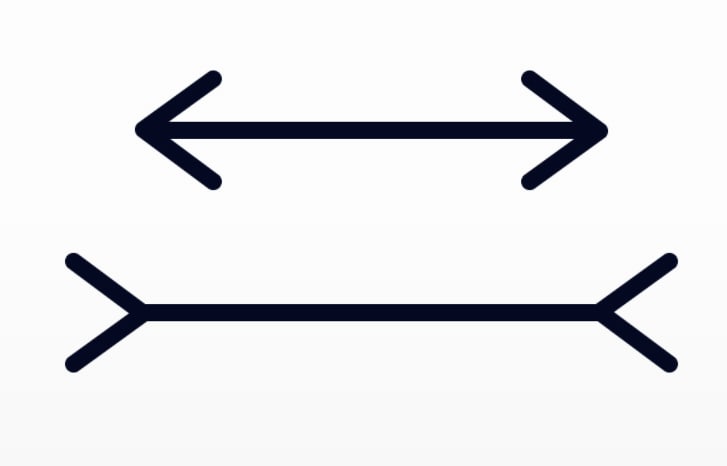
5. Mller-Lyer Illusion: This is the classic version of the Mller-Lyer illusion that tricks our brain and distorts the perception. No secret that the segment with inward-pointing chevrons seems larger, while indeed, both segments are equal. Franz Mller-Lyer, the German psychiatrist, presented this illusion in the 1880s, and since then, the debates on this phenomenon have seen no end.
One theory suggests that this illusion varies by culture, as some groups see no difference at all. Designers should always be aware of their target demographic!
6. Triangle-Bisection Illusion: The triangle-bisection illusion reveals controversies around the actual center of an equilateral triangle. When you place a central dot halfway up the triangle's height and set such a triangle in the box with angled or straight sides, the Play button looks slightly off and out of place. Some theories explain this illusion in differences between the center of gravity and the center of the area.
To find the right balance, designers should find the triangle centroid the point of gravity. It's somewhere around 1/3 of a distance from each side to the opposite triangle top.
I hope this will turn out helpful for all the designers and developers out there. If you like it, do react to this post.Cheers!
Original Link: https://dev.to/utkarsha/crazy-optical-illusion-60l
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To









 __utkarsha
__utkarsha