An Interest In:
Web News this Week
- April 3, 2024
- April 2, 2024
- April 1, 2024
- March 31, 2024
- March 30, 2024
- March 29, 2024
- March 28, 2024
No, it is not shameful for a developer to use No-code
Let me start directly - do you consider "no-code tools" to be "anti-developer"? Do you consider it beneath you to use no-code tools? Does it hurt your ego?
I would hope that the answer to all of these questions is a No :).
This movement has been in the works for a couple of years. I also caught onto this a bit late - I just wrote about my brilliant failure in building our product at the very beginning of Flexiple, a few days back. However, ever since, almost the entirety of my startup runs on no-code/minimal code.
So, I thought I should write about it. The aim is to motivate you to explore no-code a bit - not as the anti-thesis of code, but as something that supplements and makes it easier.
If you prefer the shorter version, you can follow it on this twitter thread:
Setting the context
4 years back, I hardly wrote any code beyond the classes taken during my college. I felt that as a founder of a tech startup, that was a big handicap. So I started picking up the skills - it started with basic HTML/CSS (sure, that's almost not code), to Javascript and also a bit of Ruby on Rails. Now, I have become an average developer.
I share this because despite knowing how to code, I feel no-code should be chosen wherever possible. And the great thing is that the ambit of "where it's possible to use it" is increasing each day.
The advantage of using no-code is:
- The obvious one: you don't need to know to code.
- Anyone in the team can take up product building initiatives - no single person becomes a bottleneck.
- Focus shifts more to the goal the tech is meant to achieve rather the tech itself. People who have built software products would recognise this. It is very easy to just get consumed in building the product while forgetting its original goal.
- The underlying products keep improving. So what you can achieve through them also increases proportionally.
Details of Flexiple's No-code infrastructure
Firstly, this is not meant to be a no-code tutorial. Rather an illustration of how an entire startup's tech can be powered by no-code. And as a result, to inspire you.
Here's the overview of how our tech is setup. So that you understand this in context, Flexiple is a premium tech freelance marketplace.
1) Website
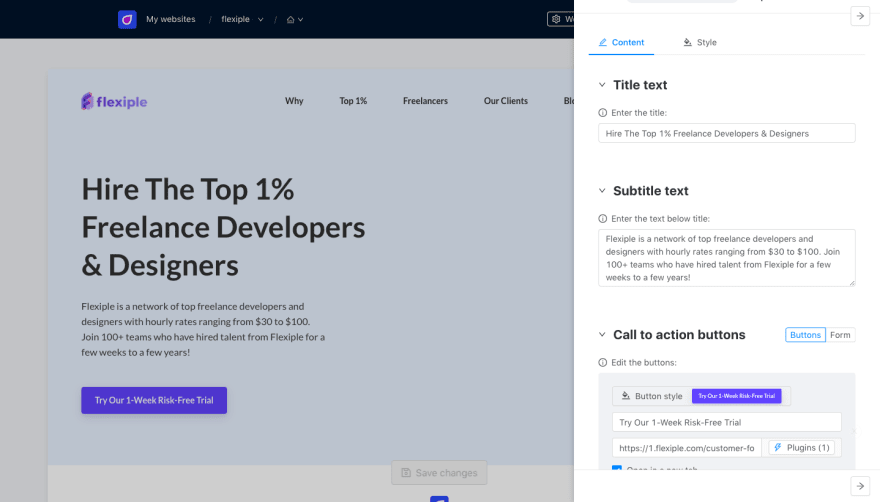
This is set up on Unicorn. Unicorn is a simple landing page builder that offers predefined templates. I think for all static pages - where all you are doing is displaying information - such builders should be used.

Earlier we only had our google ads marketing pages on Unicorn and had custom coded other pages. Now we have shifted all our pages here - just took me a week to do that.
For Flexiple, we had the following reasoning:
We have a high bar in terms of the design quality of our web pages. But we also think that after a certain level, custom design etc. is just superfluous and a distraction.
Next, with predefined templates, we are able to direct our entire attention to content. Sure, your website can be very beautiful. But, I am a big believer in customers converting on what you have to say to them than by pretty pages.
Now anyone in our team can build new pages for our website. This has given us great agility. With content creation becoming easy, SEO initiatives have also consequently become simple.
Lastly, custom design and development is a costly process. There is also the need to manage a server, etc. which is no longer needed.
2) Database
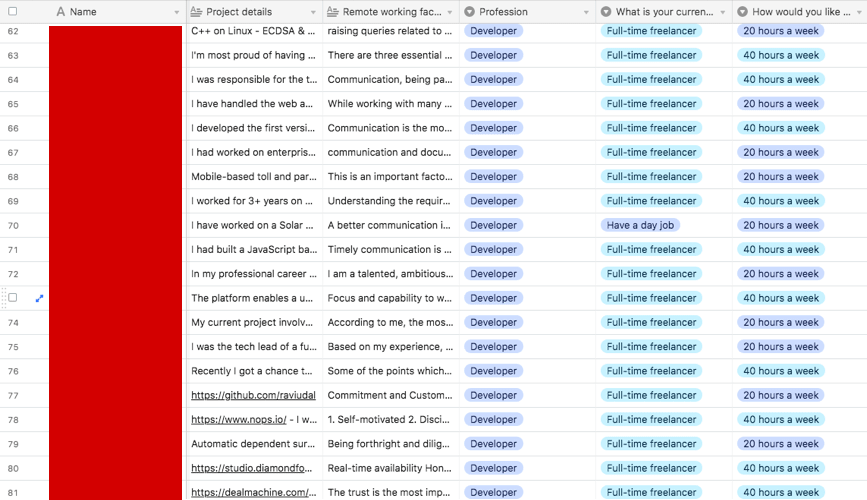
Our intermediate database is Airtable. Let me explain: freelancers apply to join our network. This involves filling a form and we need to capture those details.
For this, we have just embedded Airtable's form: Check it out here. So, whenever a freelancer submits their details it gets seamlessly stored in our Airtable database. No custom coding for this.
3) CRM
We use Zoho. To be honest, there are probably better options out there. However, we started using Zoho and have all our processes set around it. That's the B2B stickiness for you

You see Airtable is great for storing data. But when multiple people access it, its easy editing interface puts the data at risk - a careless edit and field values can be changed, new records can be created, etc. So, Airtable isn't a great place for the entire team to be sitting on.
4) Glue connecting all
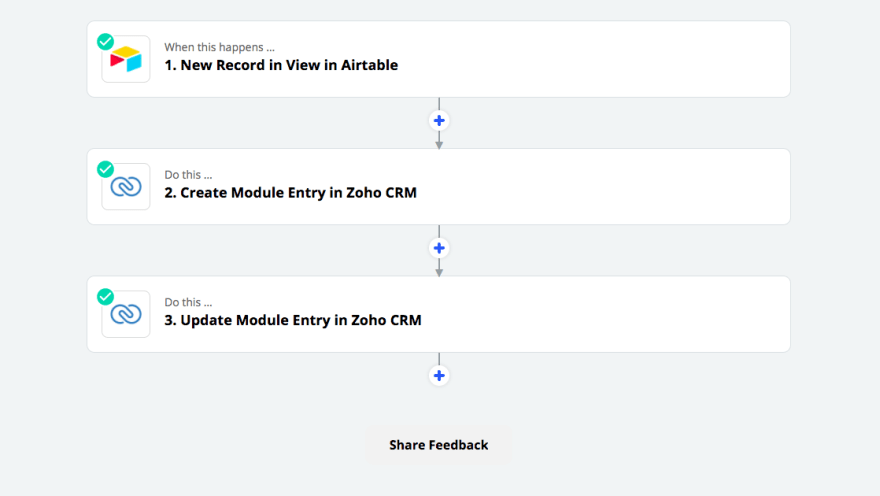
With so many different applications in the picture, we need a service that connects all these to one another. Here we use Zapier and Integromat.

As you can see in the above image, Zapier enables Airtable to seamlessly talk to Zoho. We have such automation flows set up. We also send standard mails automatically based on certain conditions being met in our database - for e.g. scheduling of calls with freelancers.
So basically it doesn't matter where the data sits. We always have the ability to connect our applications easily and execute any use case we want to.
5) Recommendation engine
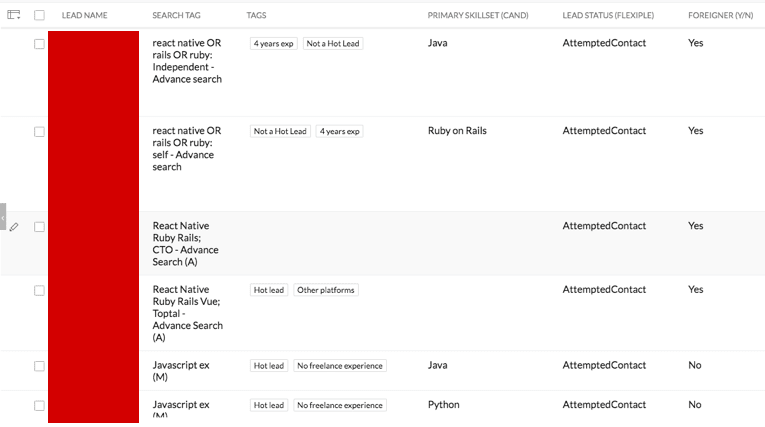
Our client form is set up such that even partial form fills are recorded in our database - which is again Airtable! This required a custom-coded solution and is the only part of our entire system to be custom coded.
In this database, any person in our customer-facing team just needs to click a button to receive the first set of shortlists for a project. Airtable launched a new feature called script blocks and we wrote a simple code snippet for this. This does get into the "code" arena but, frankly, it was very straightforward.
We had multiple intermediate processes before, which has now been replaced by a singular button! This singular automation is probably going to save us an hour of work each day.
Parting thoughts
So, that's a major part of our tech ecosystem at Flexiple explained. Hope it changes your opinion of no-code a bit :)
If you liked my story, do follow me on Twitter. I write about my startup lessons, code & no-code projects and community building.
Original Link: https://dev.to/karthik2206/no-it-is-not-shameful-for-a-developer-to-use-no-code-8pe
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To