An Interest In:
Web News this Week
- April 22, 2024
- April 21, 2024
- April 20, 2024
- April 19, 2024
- April 18, 2024
- April 17, 2024
- April 16, 2024
5 Minute Tutorial - Deploying Nuxt to AWS
Amplify hosting enables you to deploy websites and web apps to AWS's global edge CDN with only a few clicks.
In this tutorial you'll learn how to deploy a static or SPA (Single Page Application) NuxtJS app to AWS using Amplify static site hosting in two ways:
- Git-based hosting
- Using the Amplify CLI
Git-based hosting
Step 1
Visit the Amplify Console and click GET STARTED under Deploy to connect a new app.
Step 2
Choose your Git provider and click Continue.
Step 3
In the next screen, choose your repository and branch and click Next.
Step 4
For a static site
In the App build and test settings view, click Edit and do the following:
- Set the build command to:
yarn run generate - Set the
baseDirectorylocation to bedist - Click Save
- Click Next
For an SPA
Keep the existing build settings and click Next.
Step 5
Click Save and deploy.
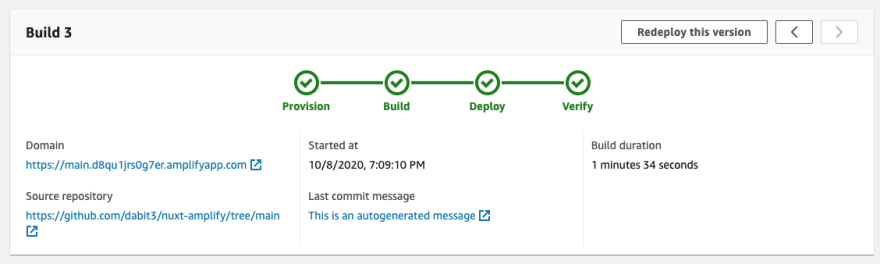
Once your site has successfully deployed, you should see three green checkmarks.
To view the live site, click on the automatically generated URL given to you by the Amplify Console.
Video walkthrough
Here is a video walkthrough of how to deploy a static Nuxt site using Amplify hosting from a Git repository:
Using the Amplify CLI
To deploy using the CLI, you must first install and configure the Amplify CLI. To view a video walkthrough of how to do this, click here
Step 1
Initialize a new Amplify project in the root of your NuxtJS app.
For a static site
amplify init> When prompted for the Build Command, use: npm run generate# Choose default options for the other promptsFor an SPA
amplify init# Choose all of the defaults when promptedStep 2
Add hosting using the add command:
amplify add hosting? Select the plugin module to execute: Hosting with Amplify Console? Choose a type: Manual deploymentStep 3
Deploy the site using the publish command:
amplify publishCongratulations! Your site has officially been deployed to AWS.
You can view the hosting service at any time to add additional features like custom domains, access control, and more by visiting the Amplify Console or using the console command:
amplify consoleStep 4
You can deploy updates to your app at any time by again running the amplify publish command.
Video walkthrough
Here is a video walkthrough of how to deploy a static Nuxt site using the Amplify CLI:
Original Link: https://dev.to/dabit3/5-minute-tutorial-deploying-nuxt-to-aws-k6n
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To