An Interest In:
Web News this Week
- April 3, 2024
- April 2, 2024
- April 1, 2024
- March 31, 2024
- March 30, 2024
- March 29, 2024
- March 28, 2024
Accessibility beyond 'alt' tag, 'color contrast', and semantic tags
Is accessibility only limited to have correct alt tags, color contrast as per the WCAG, or using semantic tags?
This question we should ask ourselves when developing web applications. I keep asking myself as Accessibility enthusiasts.
The short answer:
No, accessibility is not just limited to the alt tags, semantic tags, or color contrast, etc.
Today we will learn what are the things we (web developers & designers) should take care in accessibility beyond the alt tags, color contrast, semantic tags.
For this blog, let's take the example of my fiction e-commerce store of delicious candies - "Unicorn Candy Store".
The best part of our Unicorn Candy store is we have customers around the world (this we learned recently by looking at our analytics). So, we started worldwide shipping.
Below are the learnings and challenges we faced in terms of accessibility:
1) Languages
Unfortunately, we didn't have any language translator. Hence we haven't got the content translation done. We started losing business in non-English speaking countries. In retrospect, we got to know that folks from non-English countries were accessing our store and the content was non-accessible for them.
Do you know that the web browsers itself try to translate the content based on the geography from it is accessed?
All we need to add is lang="fr". We can change lang attribute based on the country users are accessing.
Takeaway: If you are launching a global web application. Make sure that the content is not just English and to provide the lang attribute.
2) Dates
One of our customers placed the candy order and they got the email:
Unicorns are working on your order and it will be delivered to you on 09/09/2020.
Now, is it DD/MM/YYYY or MM/DD/YYYY format?
If you will talk to folks from the USA they will read it MM/DD/YYYY, if you will talk to folks from India they will read DD/MM/YYY. From here the confusion and bad review of our Unicorn Candy Store will start.
Takeaway: Do not leave the guess-the-date game on the users. Take the date formats very seriously. The date formats differ from country to country. Always remember to change the dates from where the site is visiting.
3) Time
We at Unicorn candy store maintains the order history. Now, one of our customer accessing the order history:
You ordered pineapple candies at 01:05:00
This will again create confusion and chaos. Imagine the conversation between the customer and Unicorn candy store customer care representative. If the customer is looking at the format: MM: HH: SS whereas the Unicorn candy store customer care is referring to the time format as HH: MM: SS.
Just like language, the time is also based on the geography or provide the standard format getting followed. A message like "All time formats are in HH:MM: SS" will suffice.
Takeaway: If you have time in your application make sure that you are using the right timezone or give a link to check the timezone.
4) Currency
Even after fixing the language of non-English countries. Yet, we saw that there are huge drops from the cart. In retrospect, we learned the issue was related to currency.
Our 'Unicorn Candy Store' all prices were in INR. Due to this, customers from out of India are not able to understand the price.
Takeaway: Just like time, the currency should be as per the country from it is getting accessed or provide the currency convertor (if possible).
5) Numbers
While fixing the currency issue, we learned that the number's format also differs from country to country.
This is also very important. The reason is every person is used to reading the number in a particular format and if the format is not been followed it would be hard to read.
India people can relate to 1,00,000 but it would be hard to read for the folks from the USA.
![User is confuse about number]
Eg: In our store, we have numbers (telephone or purchase) by default in India format. Just like dates, times, languages we are converting the numbers as per the geography.
Takeaway: Just like the rest of the areas - dates, time .etc, identify the format of numbers and use that on your web projects.
6) UI
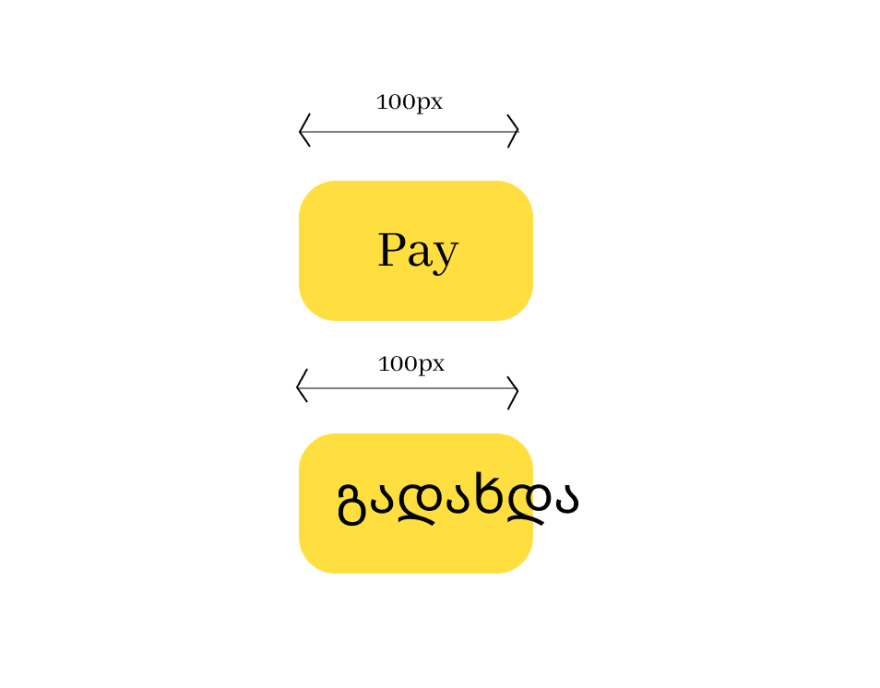
After introducing the different languages we got new issues. Our UI was breaking at some geographies.
In retrospect, the reason was our dev team used fixed height and width of the elements on the basis of the primary language we worked - "English".
We fixed this issue by assuring that:
1) Our elements don't have any fixed height/width.
2) Testing with every language.
Takeaway: Avoid making fixed height/width of the elements as well as do not assume English is the only language for designing & development.
7) Right to Left
Our candy store became a world sensation and it is getting the traffic from UAE but the users are just dropping. Why?
Well because we haven't thought about the right to left languages at all. This is very much related to the point no 1. Not just content but multimedia content such as images and the content on that should be replaced with images from the right to left language.
8) Responsive
Our candy-store is available around the world. There would be many users who will visit our store from the mobile, or tabs, etc. We need to make sure that our store is supporting different screen sizes. Rather than showing them a broken web application and telling them
we are only supporting desktop version 1080 x 700 resolution and chrome browser only.
As you saw that there is a world beyond the alt-tags, semantic tags, semantic tag, and lighthouse score for making your product to be 100% accessible.
Happy learning!!
PS: All graphics are designed and created by awesome Poonam Jha. Do reach her to show your love & support!!
Original Link: https://dev.to/hellonehha/accessibility-beyond-alt-tag-color-contrast-and-semantic-tags-1g1e
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To