An Interest In:
Web News this Week
- April 25, 2024
- April 24, 2024
- April 23, 2024
- April 22, 2024
- April 21, 2024
- April 20, 2024
- April 19, 2024
How to use your Github's profile readme as a portfolio page
A couple of months ago Github released the ability for each account to have its own profile readme that displays when someone visits your Github. There's lots of fun and neat ways that people have been sprucing theirs up. There are quite a few repo's that collect some of the fun ones and even clone down their readme file and modify your repo readme so that yours looks just like it. If you want to browse some other profiles, take a look at these:
- https://github.com/kautukkundan/Awesome-Profile-README-templates
- https://github.com/coderjojo/creative-profile-readme
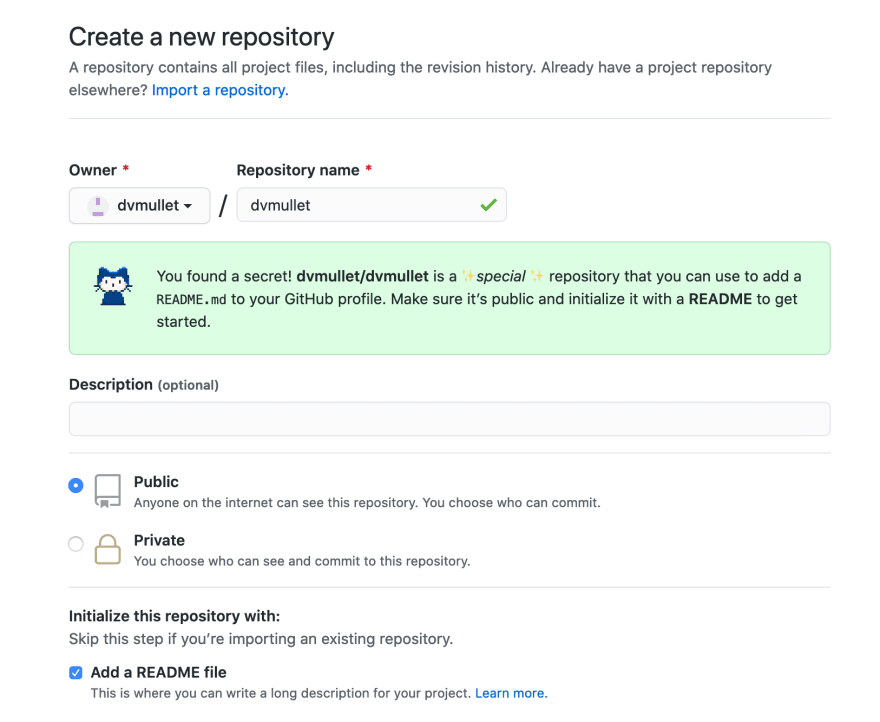
To actually create your own all you need to do is to create a repo that matches your Github username. Pretty simple! Make sure you create that Read me file since this is where you'll be putting in any information to display.
Now while it's fun to make your Github profile look like it came straight out of Myspace, I actually think as a newer developer you might want to try to make it be your portfolio for a while. Back when I was a motion designer, people that were hiring would pay more attention to your reel than your portfolio page, and you typically wanted to keep that video under 60 seconds. People don't have a long attention span, especially if what they're looking at is in rough shape. The thing is, I think, most people that are looking to hire you are going to look at your Github page. I'm not sure I see the value in having them click on your portfolio only to click on your projects link or your Github profile link. Let's make it a one stop shop!
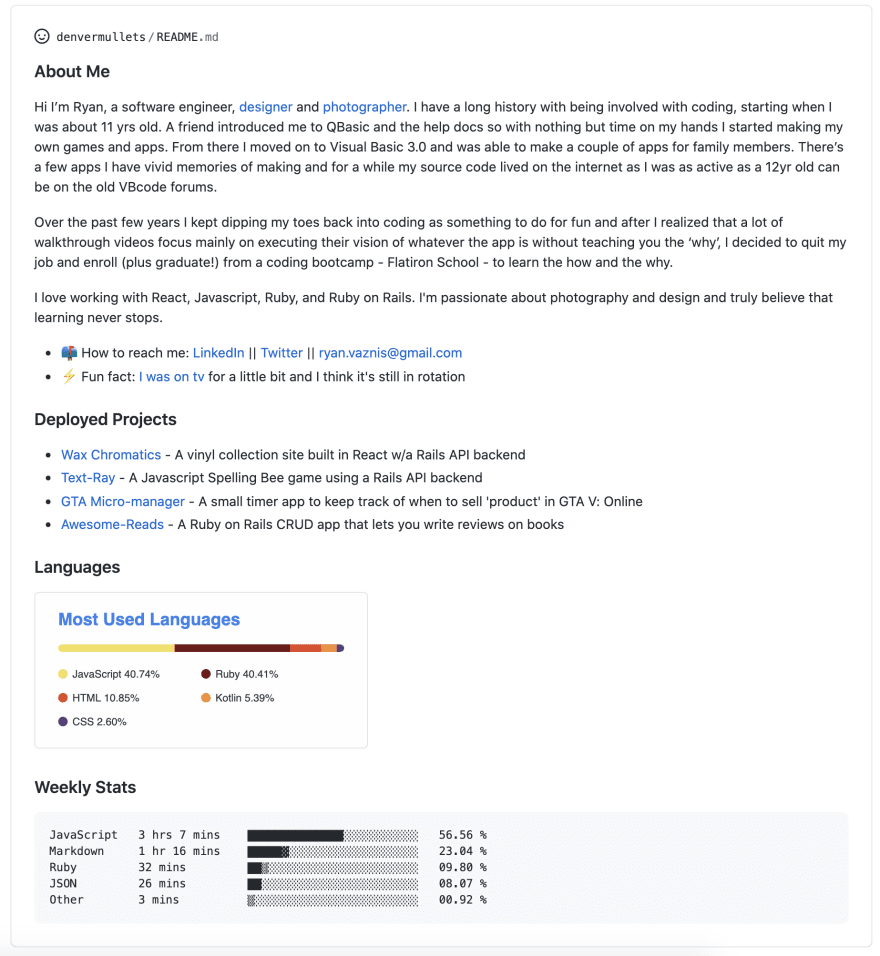
This is how I have mine setup and I'll explain some of the extra stuff you might see. My Github for reference
I'm a firm believer in keeping things simple and I try to keep things as minimal as I can, but sometimes that slips away. Outside of the basic information I put in my profile I found this great repo that has lots of different widgets that you can insert into your readme to spruce it up. There's quite a few different options that you might want to check out.
The other thing on my profile is a rolling weekly stat of what languages I've been programming in. I don't think this is particularly important to anyone aside from me but as a long time Last.fm fan, I kinda grew to dig these kind of constantly updating charts. For this one you'll need some 3rd party help from a Wakatime plugin. You set that up and then create a Github action that updates your readme every day to update your stats. I'll provide another repo that connects in to your weekly stats if you want to have more customization, but the first link is the one I use.
Cool, now that you have that all setup here are the reasons why I think this is a good way to present yourself to employers when you're new.
- It saves you from yourself. Sometimes having a simple design is better than having a bad design
- It forces you to spruce up your project Readme's which is something every developer should be trying to keep updated
- You don't have to worry about hosting a site OR listing your portfolio site as a project you've worked on, plus it's responsive already
- With pinning of repos, or creating custom links using one of the above methods, you can still highlight certain projects that you want employers to see
I'm not sure this is the way to do a portfolio, but it's certainly a fun way and lets you experiment with some new stuff and be creative. Good luck out there and let me know if you come across any other snazzy looking profiles!
Original Link: https://dev.to/denvermullets/how-to-use-your-github-s-profile-readme-as-a-portfolio-page-336e
Dev To
 An online community for sharing and discovering great ideas, having debates, and making friends
An online community for sharing and discovering great ideas, having debates, and making friendsMore About this Source Visit Dev To